PANTRY RAID
Introduction
During the summer of 2020 I took a User Experience Design certificate course through General Assembly. Over the duration of the class we worked on developing and creating a product designed to solve a specific problem someone might face. We conducted research, designed and tested these products, and made adjustments through an iterative process based on our findings before finally presenting our product to the class.

























Check out the full prototype
Problem Statement
The first step on our journey was to come up with a problem statement for our target audience that we would then try to solve. Before signing up for this class, I had the idea of a tool that recommends recipes using the ingredients in a user's pantry. While conducting research, my problem statement changed a few times to reflect the needs and goals of my target users, eventually becoming:
"Working professionals, with some cooking experience, need a way to expedite the meal planning and creation process because they want to balance time spent inside and out of the kitchen."
Interviews/Affinity Map
While researching for this project I conducted four interviews with five total participants, one interview being with a married couple with two toddlers. Using my notes, I catagorized their answers into an affinity map, grouping similar responses in order to find patterns. Some of the most common complaints about meal planning related to how time consuming it is, while some benefits included that it reduces stress over the long run and that cooking at home is healthier and more affordable than other options. Most of the people I interviewed used multiple tools or platforms when creating a meal plan. These common themes would drive much of the design and user experience decisions I made throughout the course.


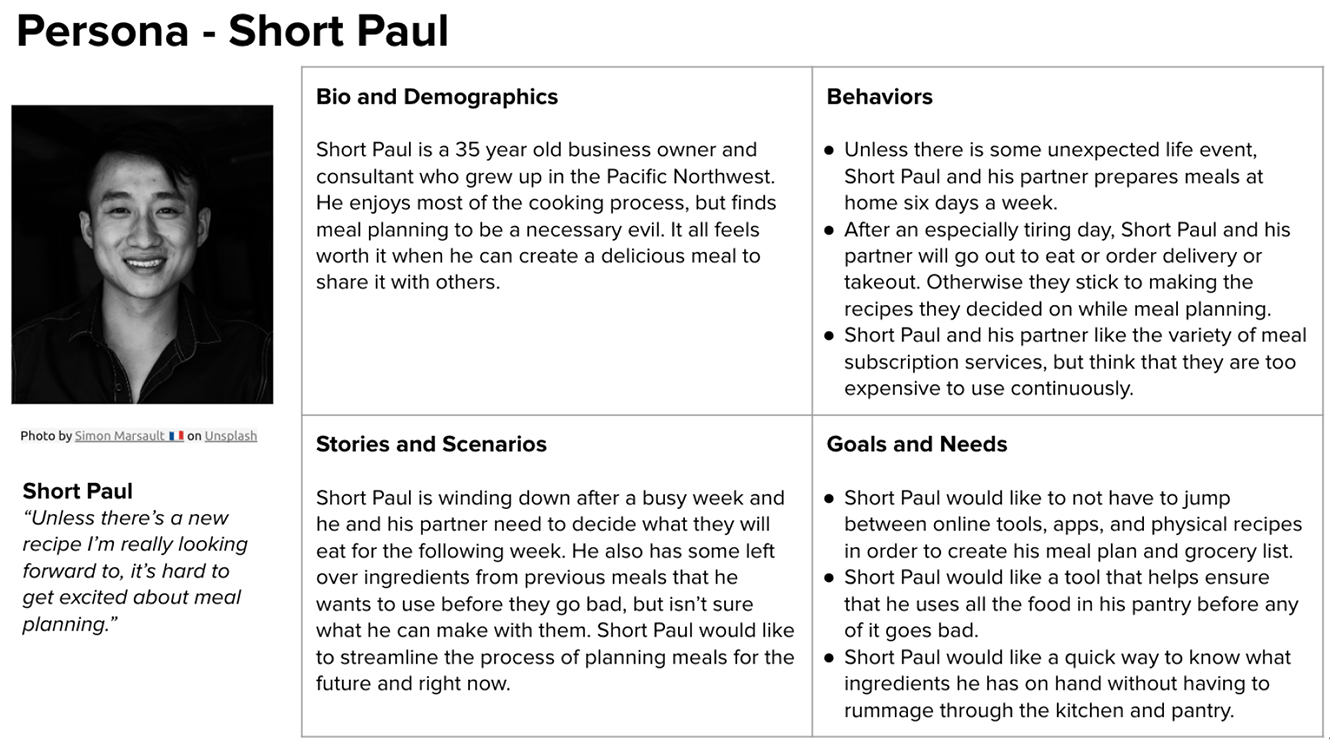
Persona
To help remind us that our final products should focus on our eventual users, we constructed personas that summarized our target users. Short Paul represented the working professionals for whom I was designing.
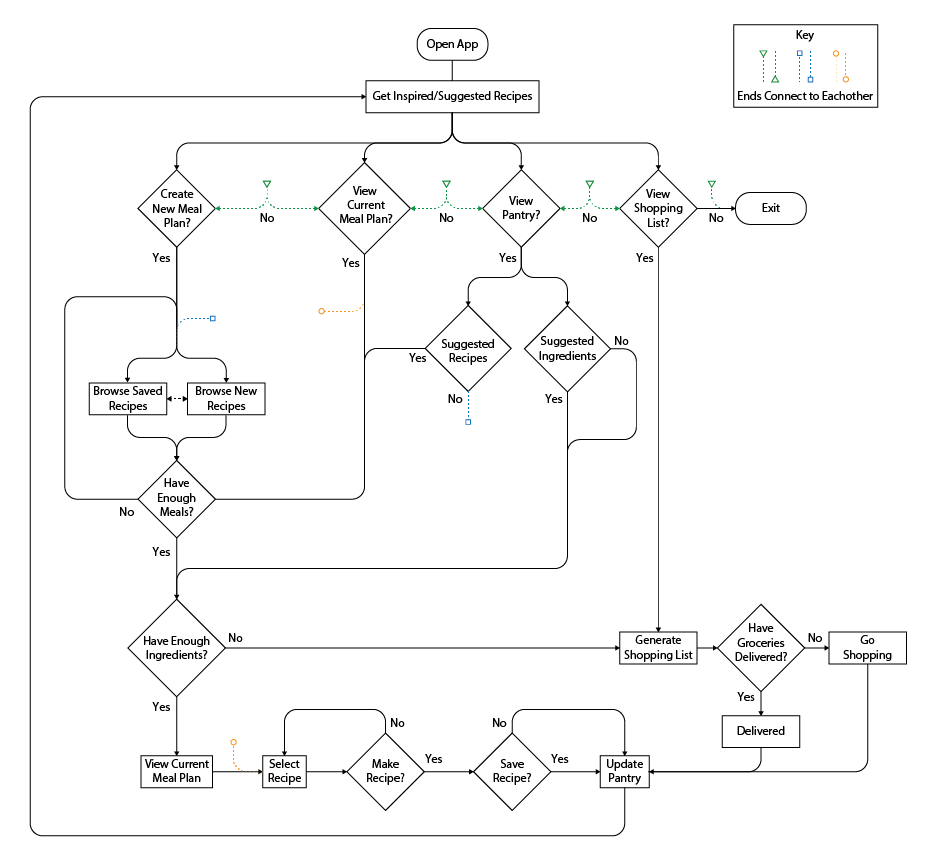
User Flow
While my final prototype didn't follow the exact user flow I created, it was still fairly similar to my initial concept. Many of the ideas I had when starting my project as well as the new ideas I discovered while conducting research are reflected in this user flow. I really wanted my final design to allow for advanced navigation so that a user would be able to move from one feature to the next without having too many steps in between so that they could quickly implement any ideas as they came.

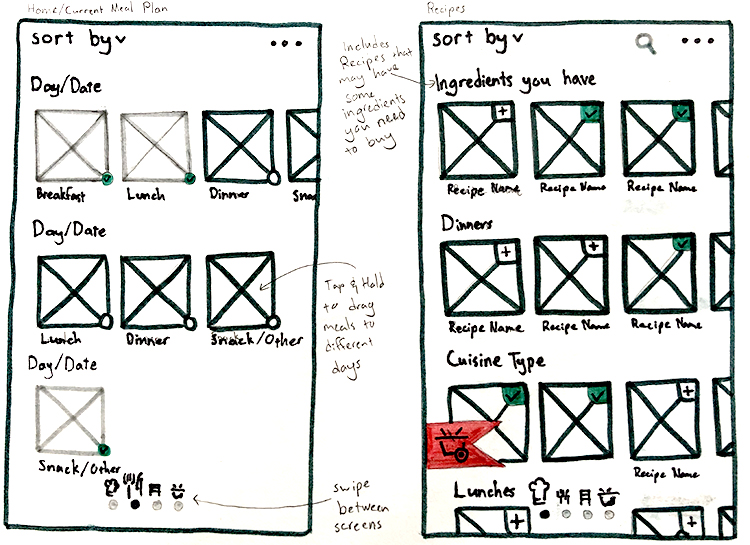
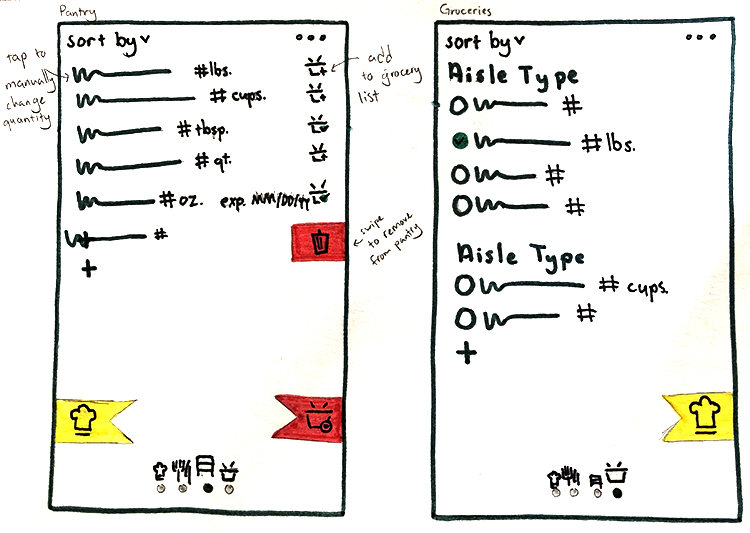
Sketches
I initially had some trouble sketching out my initial ideas for my wireframes. It wasn't until I went back to my user flow that I was able to remind myself of the features each screen would need and make significant progress with this step.


Wireframes
Once I had my rough sketches laid out it was a simple process to take those sketches and replicate them in Figma as wireframes. This was my first time using Figma. Shortly before taking this class I had begun to teach myself how to use Adobe XD. While I enjoy using Adobe XD, I found Figma easier to learn and begin creating with.




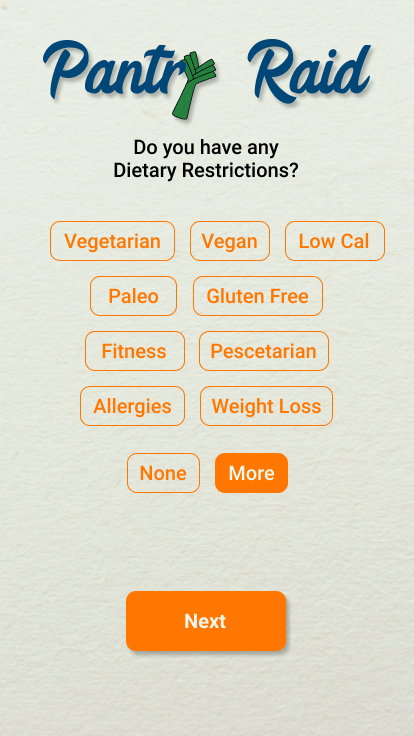
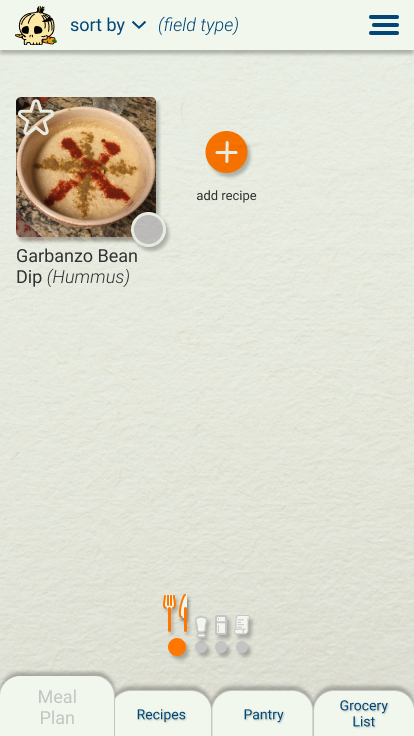
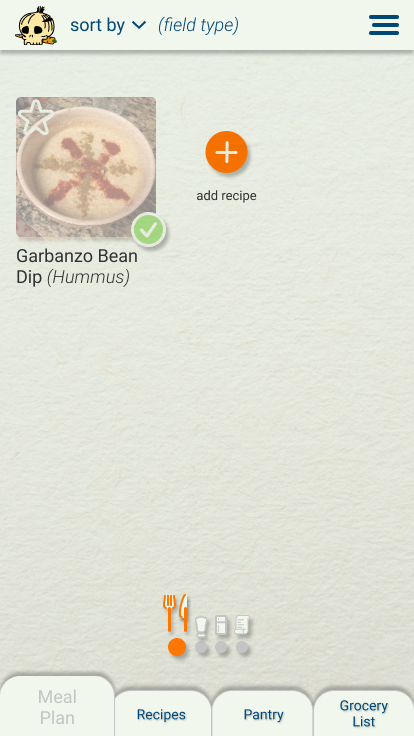
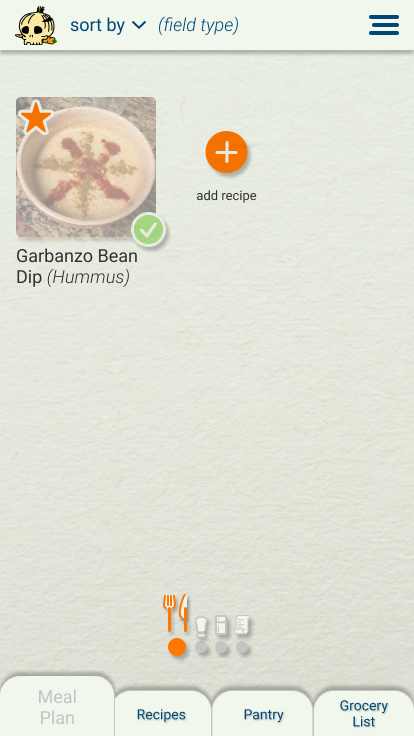
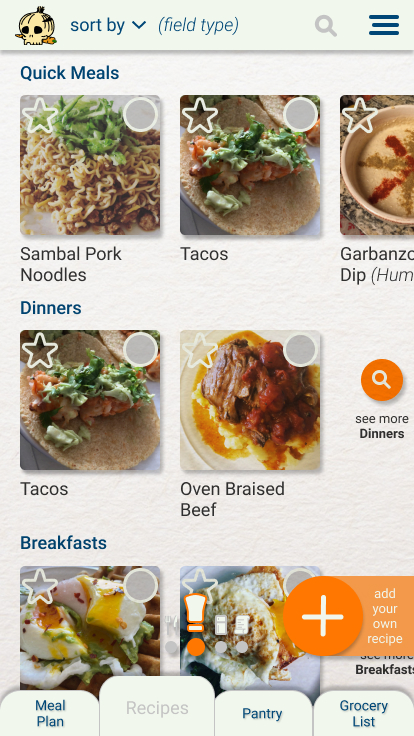
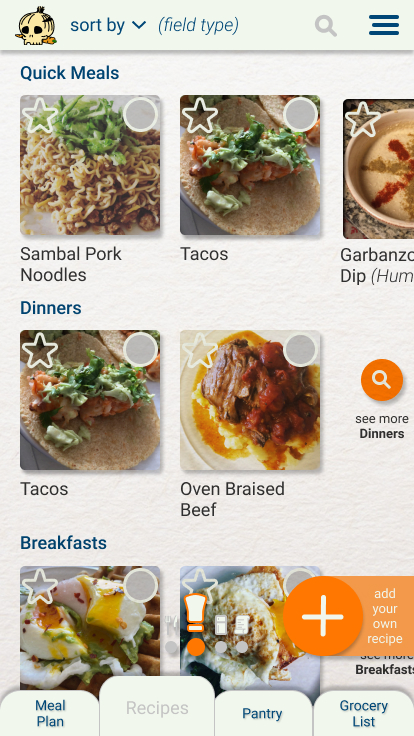
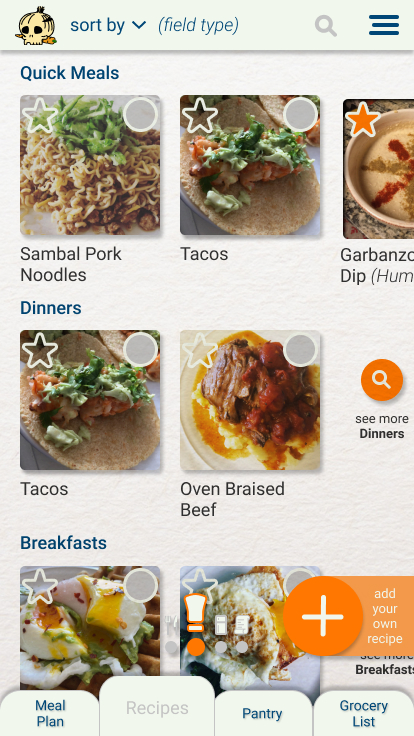
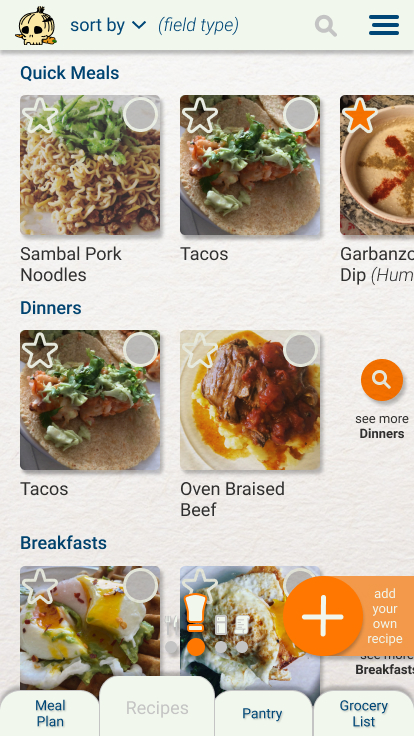
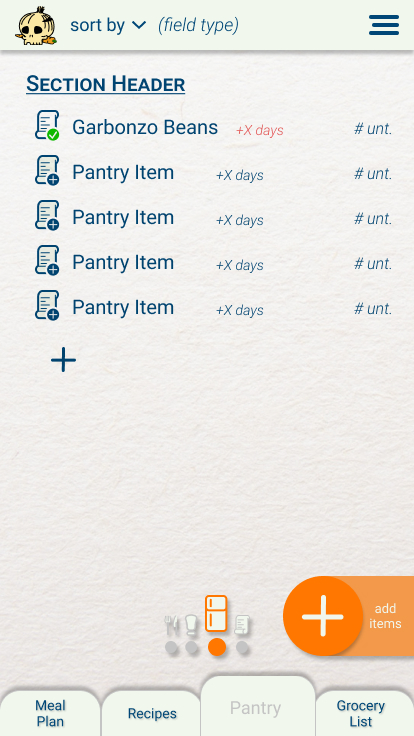
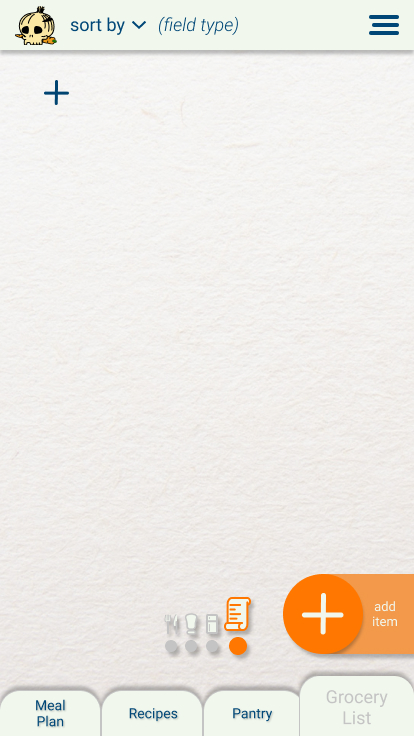
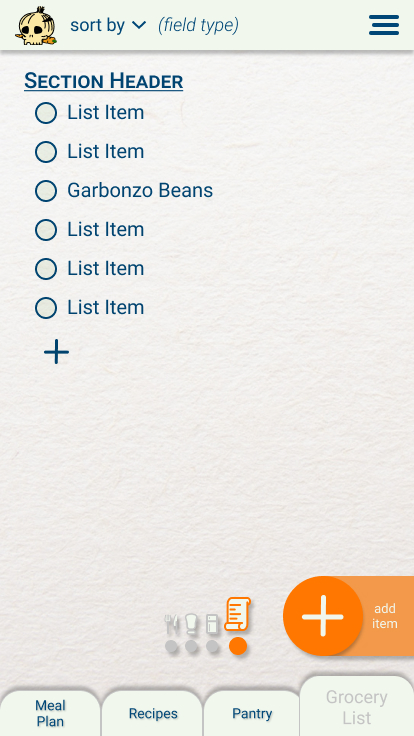
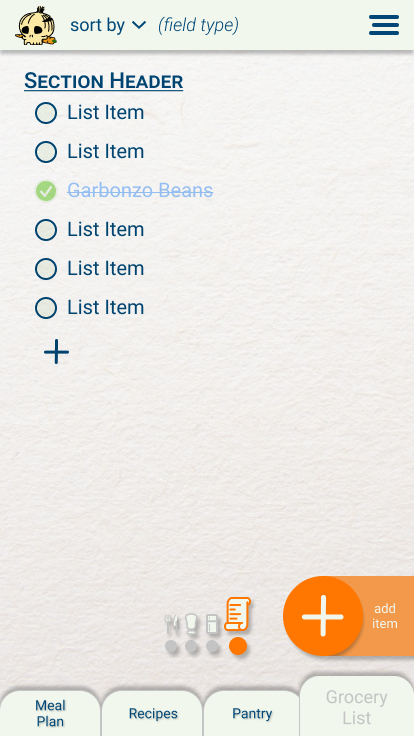
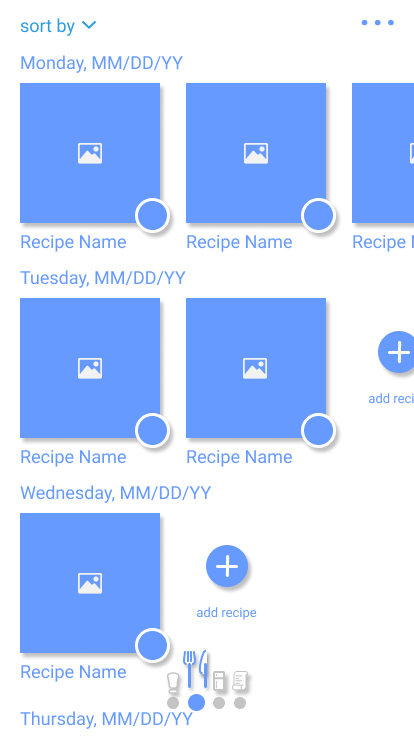
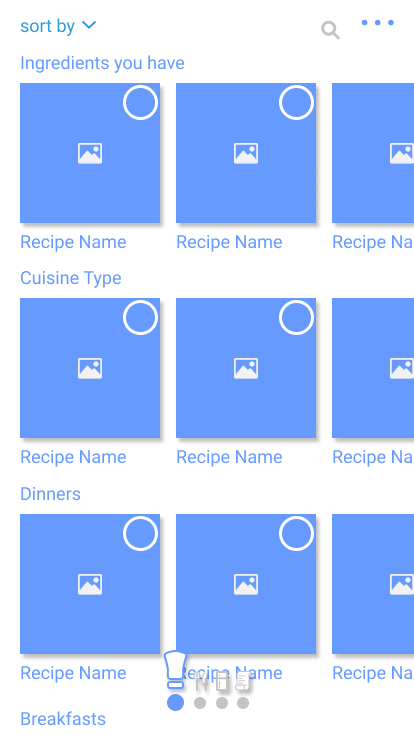
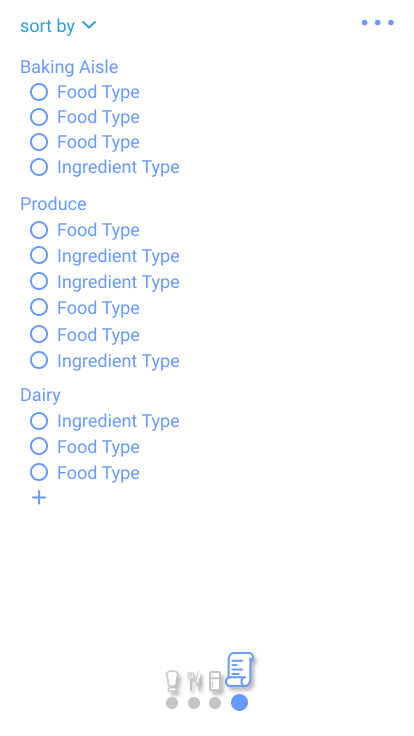
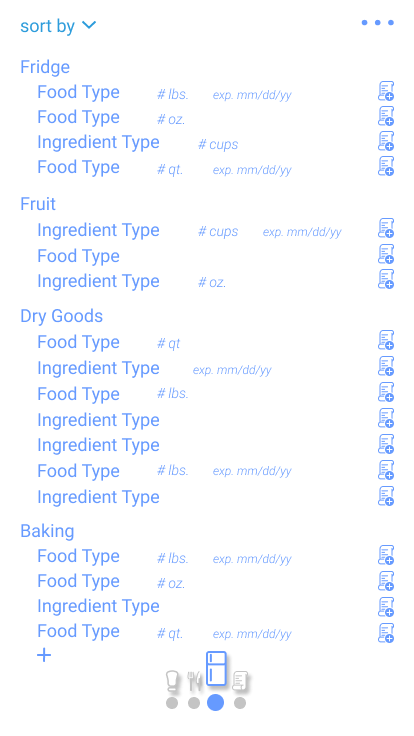
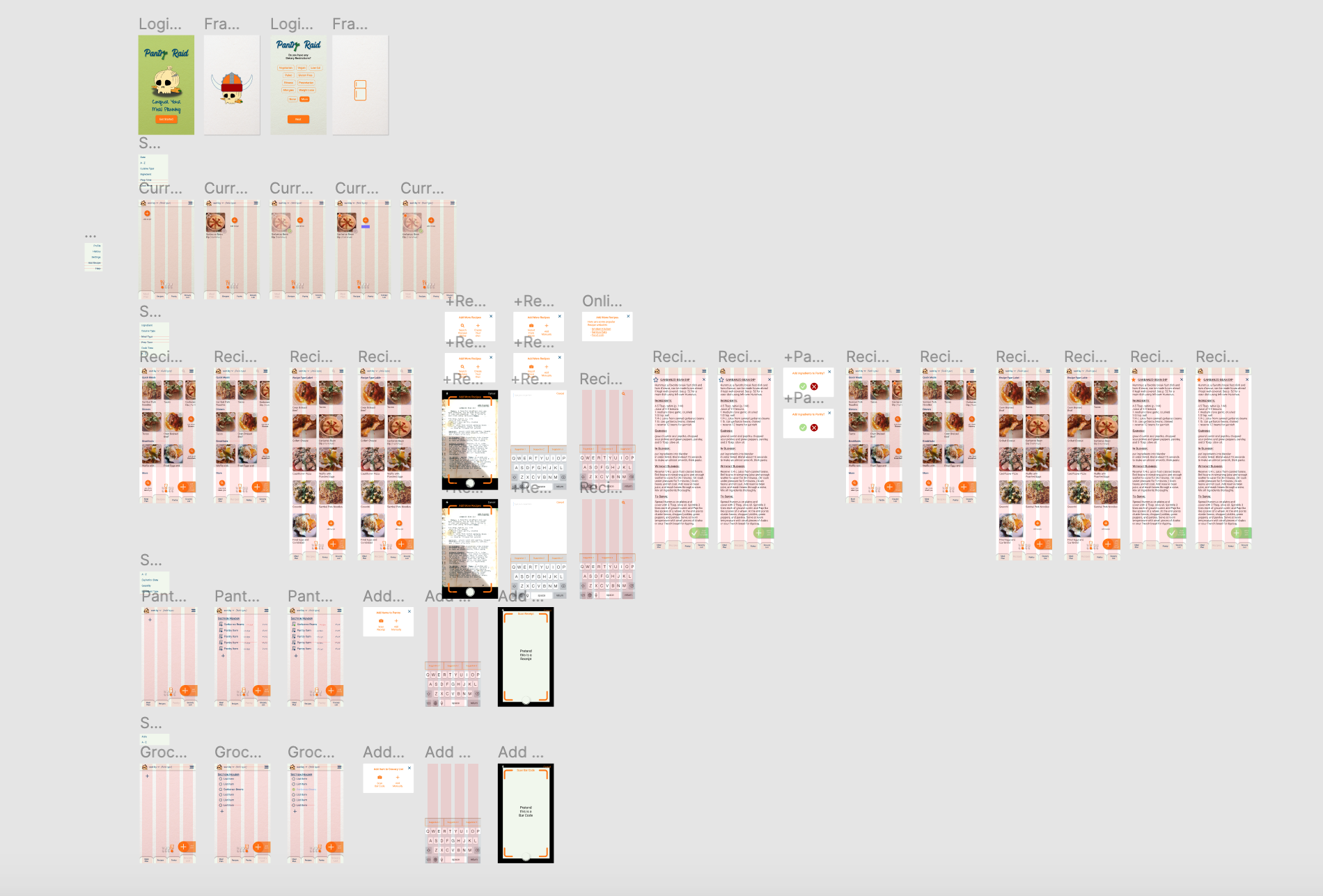
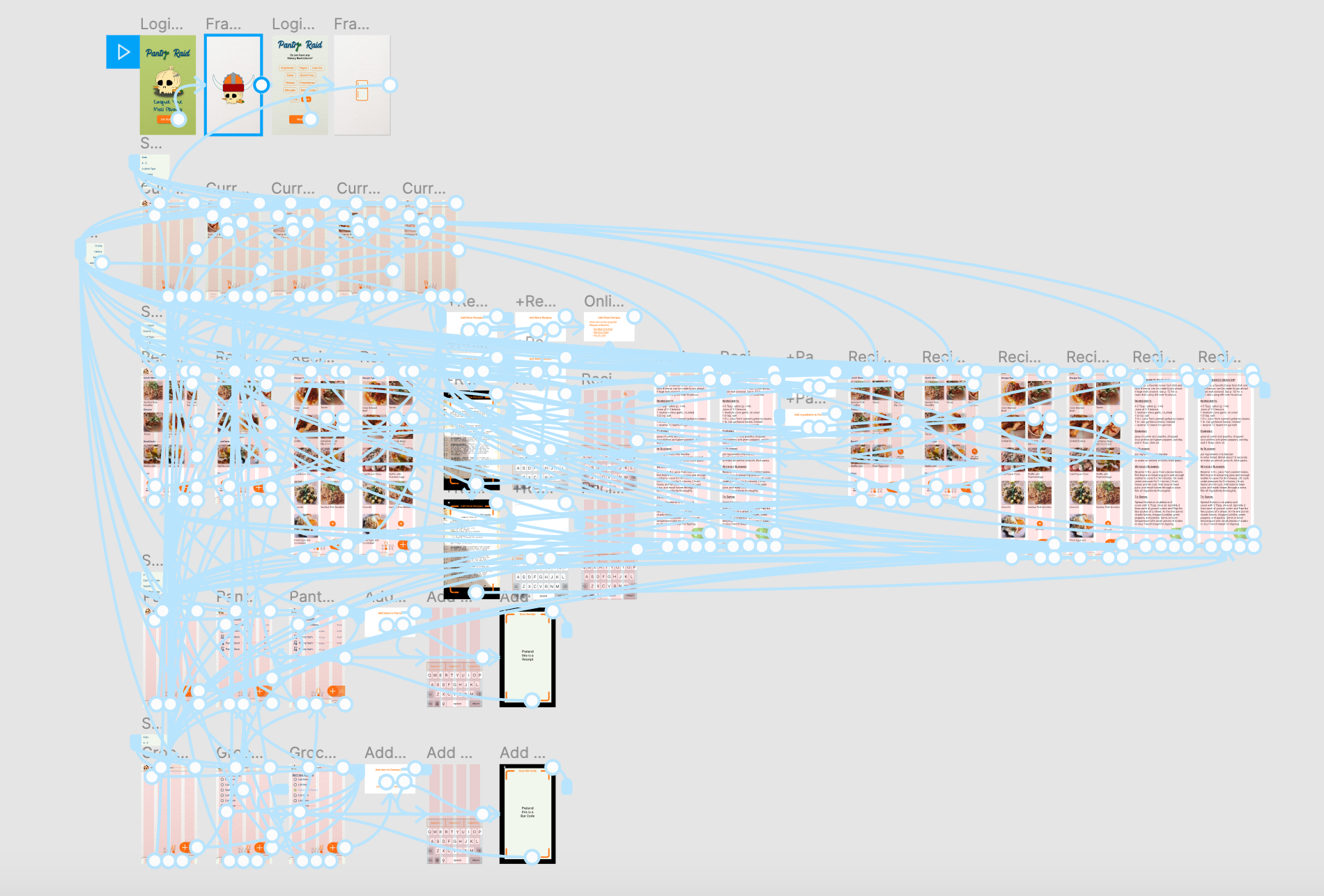
Prototypes
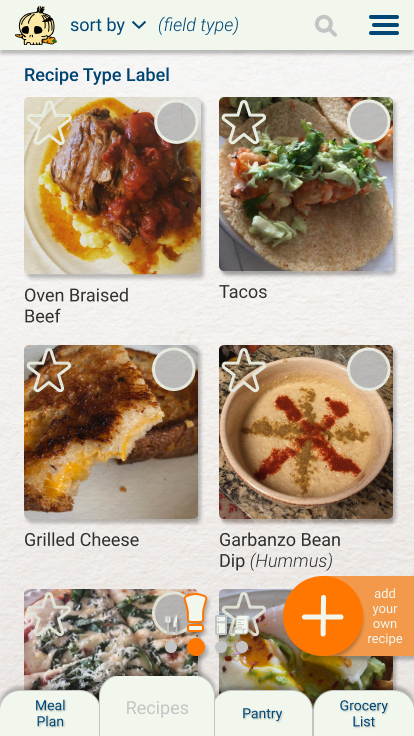
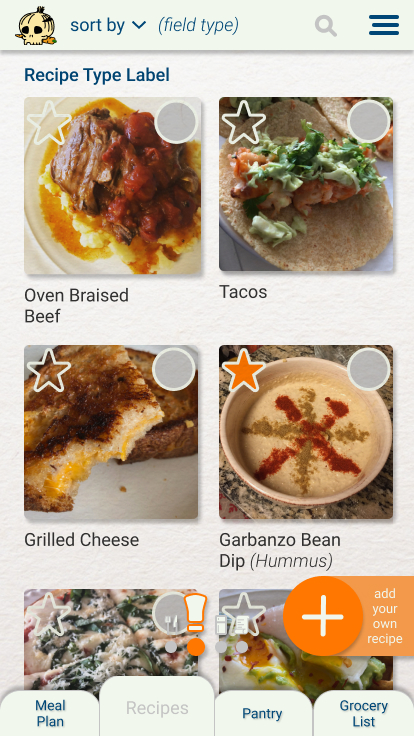
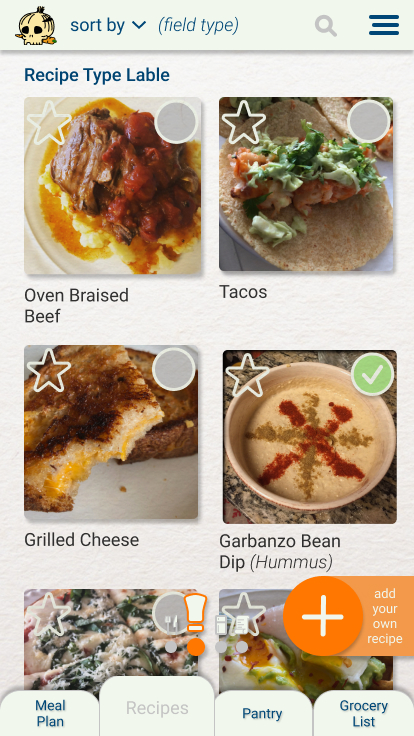
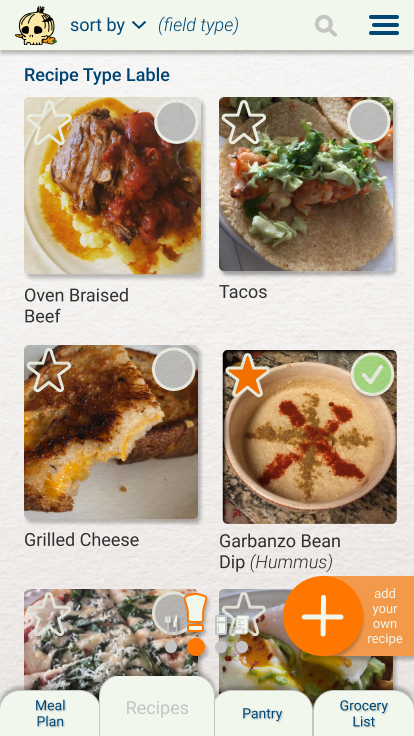
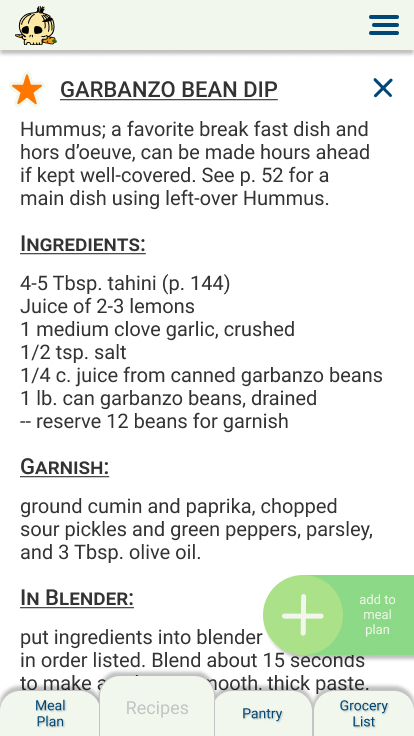
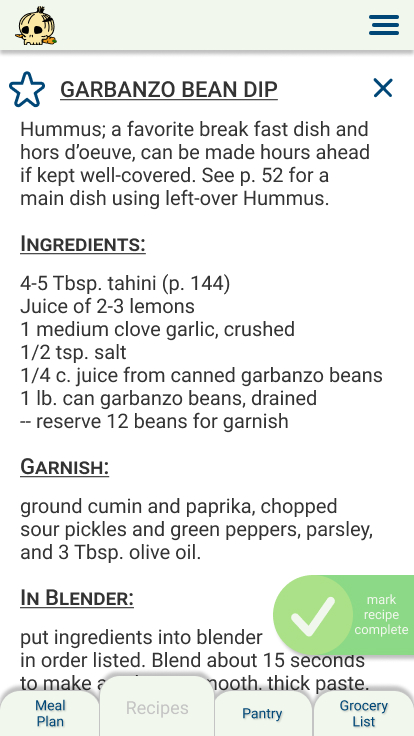
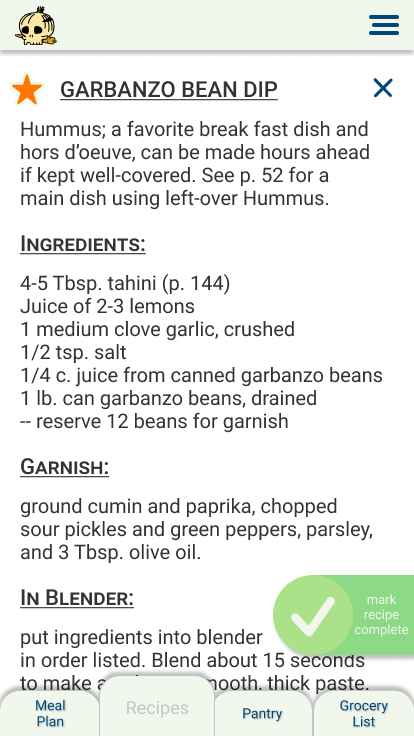
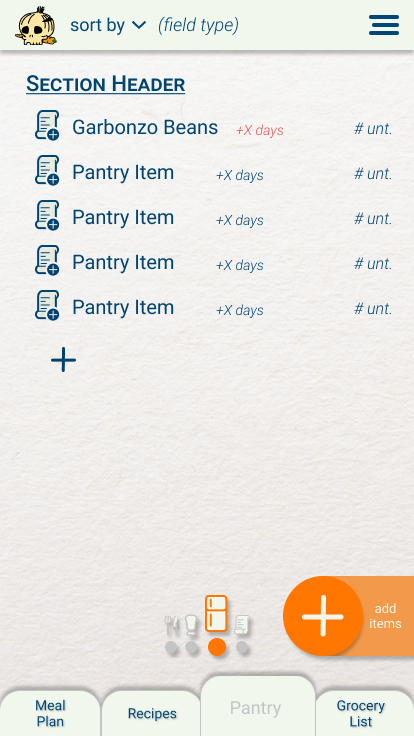
I arrived at my final prototype after conducting a number of unmoderated user tests. I found prototyping to be one of the most rewarding steps of the design process. It was very satisfying to make the connections and interactions operate on each screen of my functioning prototype.


I received some very helpful feedback through user testing. It seemed like for the most part, users were able to navigate my design fairly easily, with most of the reported misclicks happening when people were just trying to explore the app.
There were a few items I wanted to include in my prototype, but wasn't sure how to illustrate concisely. Some of the features I would hope to include in a final product is a smart shopping list feature that would subtract items that you already have in your pantry, and an option for changing the number of servings a user was hoping to make. Some minor changes I was able to make after testing was to adjust the way the expiration date was displayed in the user's pantry from a specific date to a day countdown as well as adding a favorite function for recipes.
Check out the prototype
Discoveries
Being primarily self taught as a designer, this class provided a nice structure for me to learn about the design and production processes involved in User Experience Design. From the class I took away skills that I am eager to advance and nurture.


Selected Works

Bons.aiUX/UI Design

AloraUX/UI Design

Amendment SeriesAnimation

Editorial WorkVaried Mediums

Where the Wild Things AreIllustration

Pantry Raid UI/UX Design

Animated IntrosMotion Graphics