ALORA - Character Creator
Introduction
While a design student at Seattle Central College in my second year, we were assigned to create a game targeted at young girls who, as they grow older, tend to drop out of STEM fields. As part of this project I used Figma's color and number variables to curate the design systems for both our game and its parent brand. Additionally, I used Figma's string variables while designing and prototyping our game's accompanying character creator in order to make a functioning tool that players could use to customize their character between three ancestries, classes, as well as allocate points between three skills, choose their character's name, pronouns, and age, starting equipment and armor, and character profile picture, all of which would then be used to populate a character sheet that reflects the choices made by the user.
Research
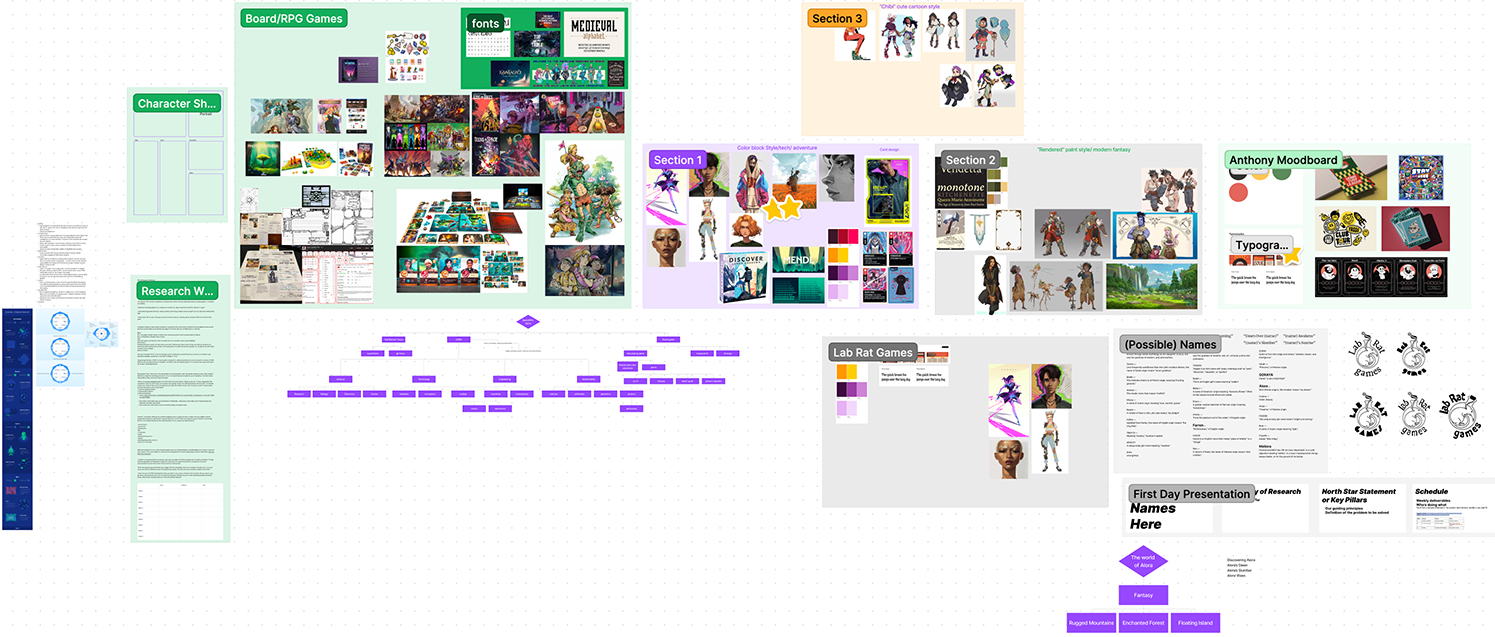
We began our journey by conducting individual research on board gaming, art styles, and user engagement and compiled our findings using Figma's FigJam tool. Here we decided on the direction we wanted to go with our project as well as analysed our individual strengths so that we could divide up the work load for the project moving forward.






Design System
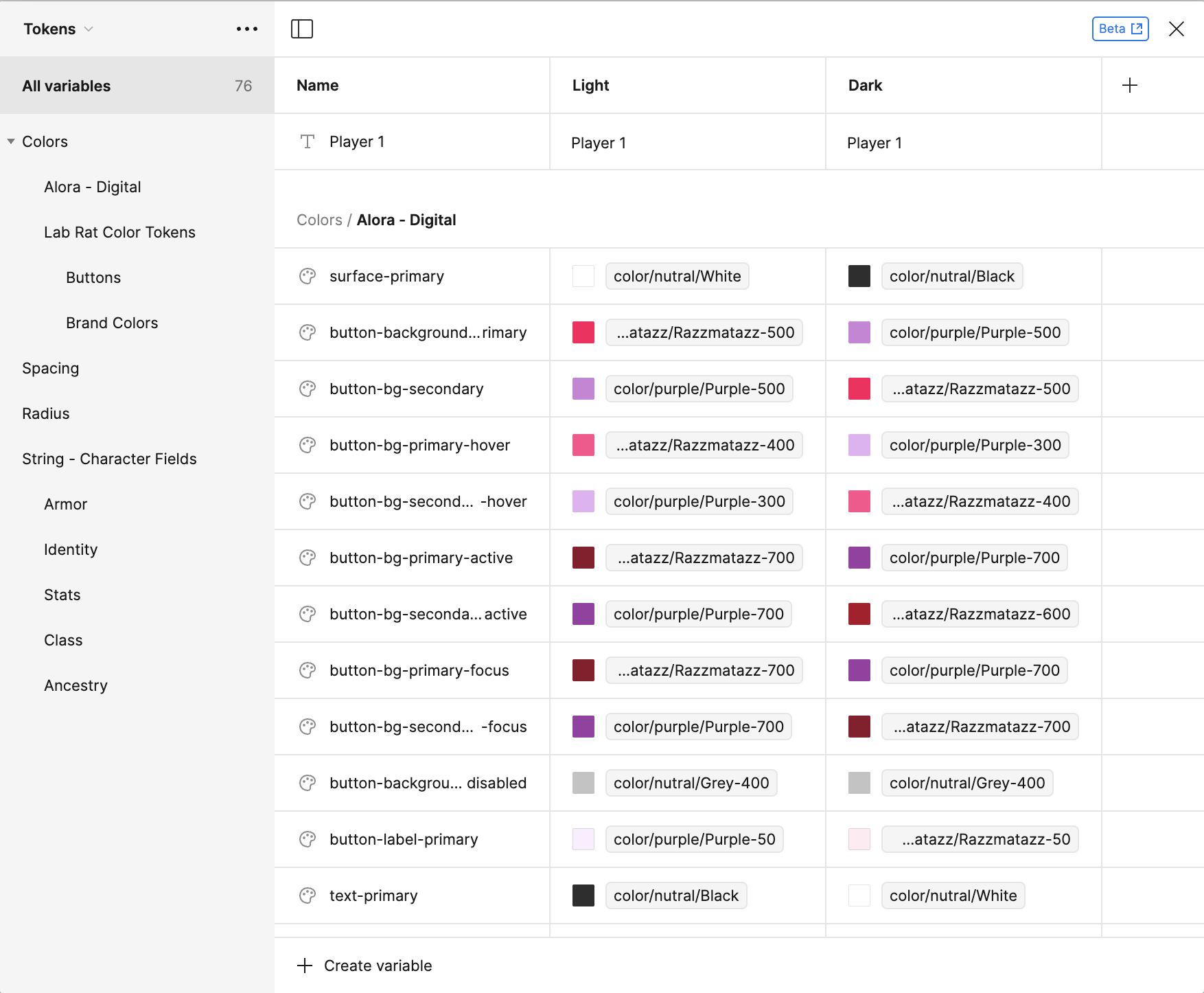
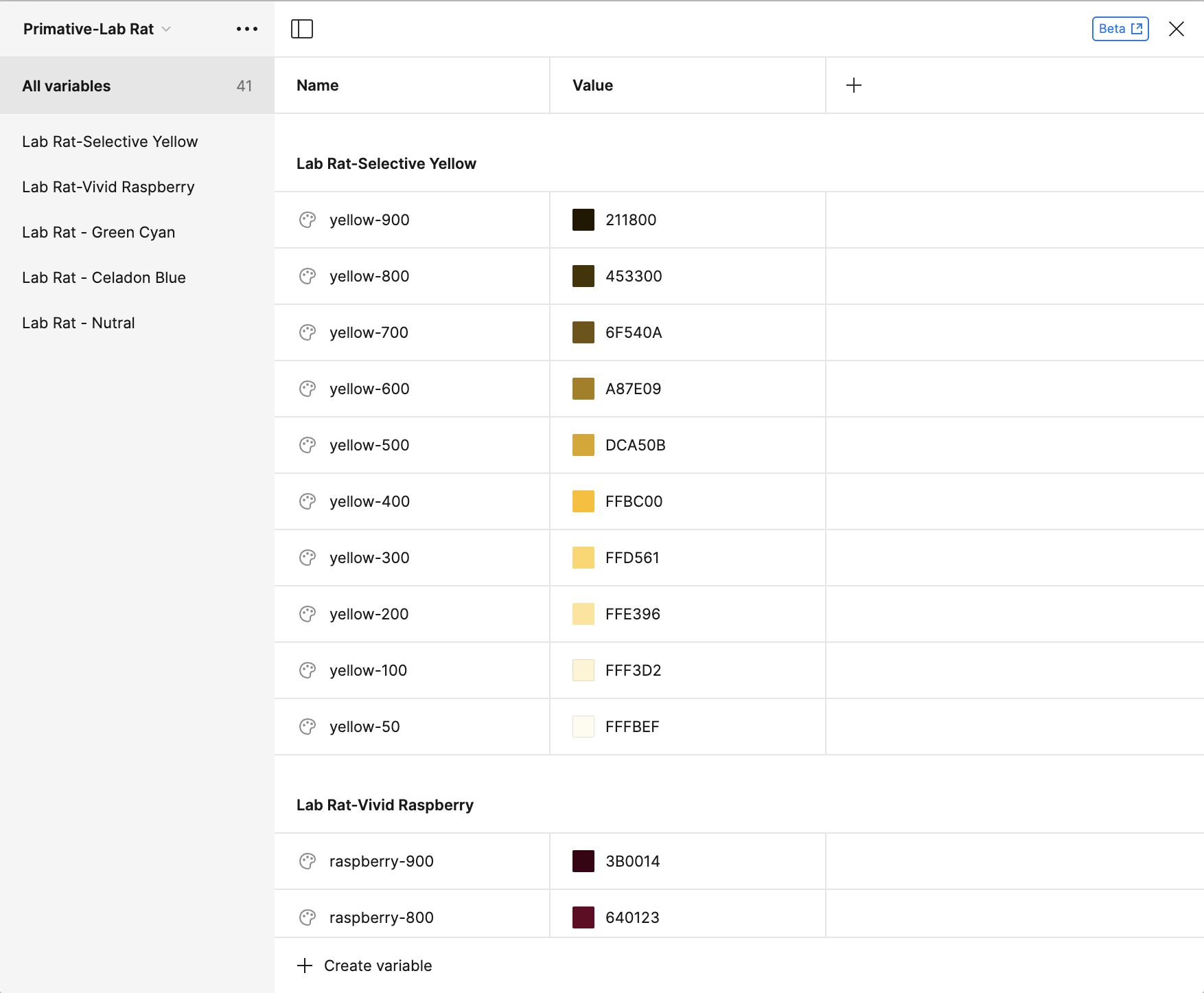
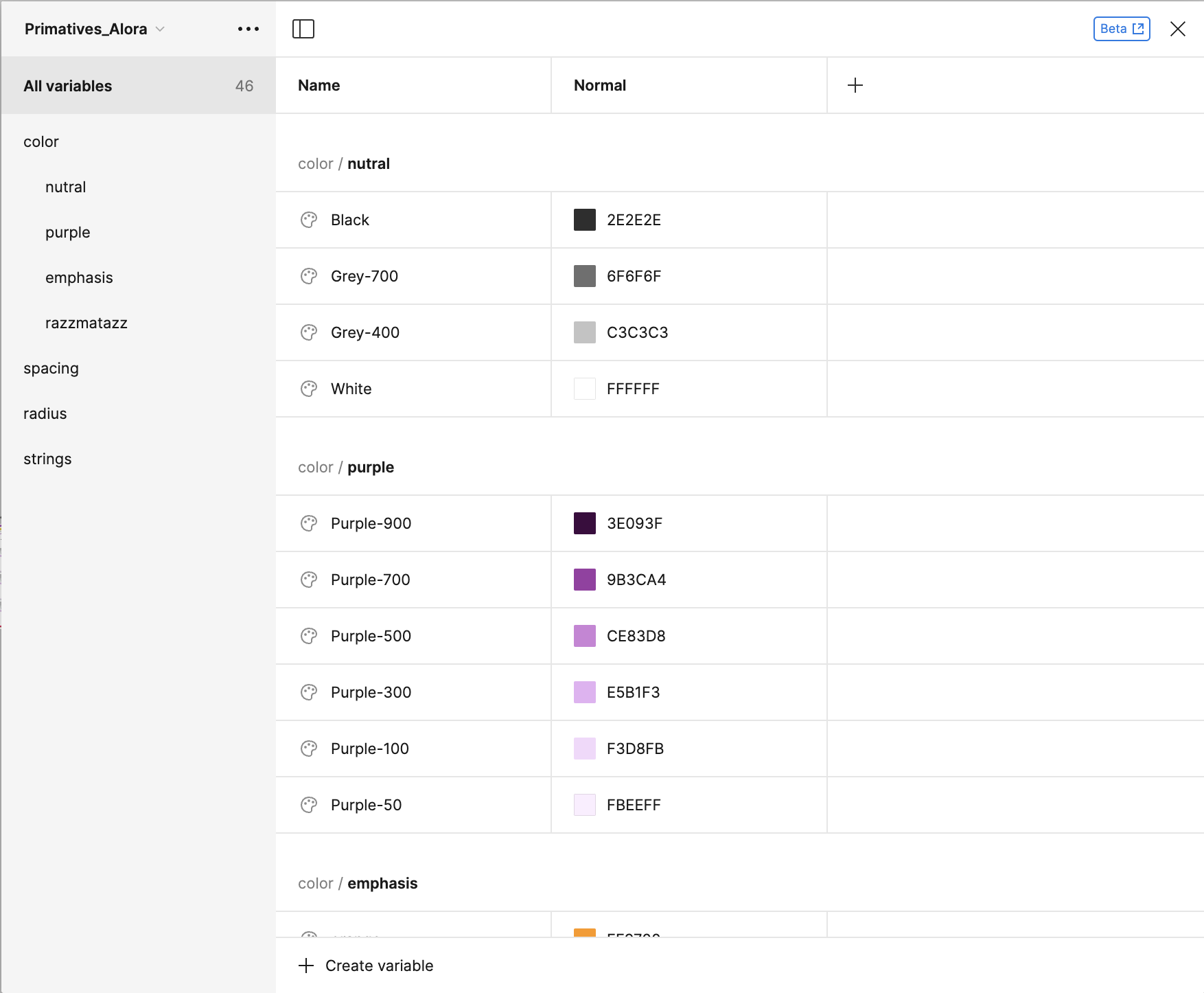
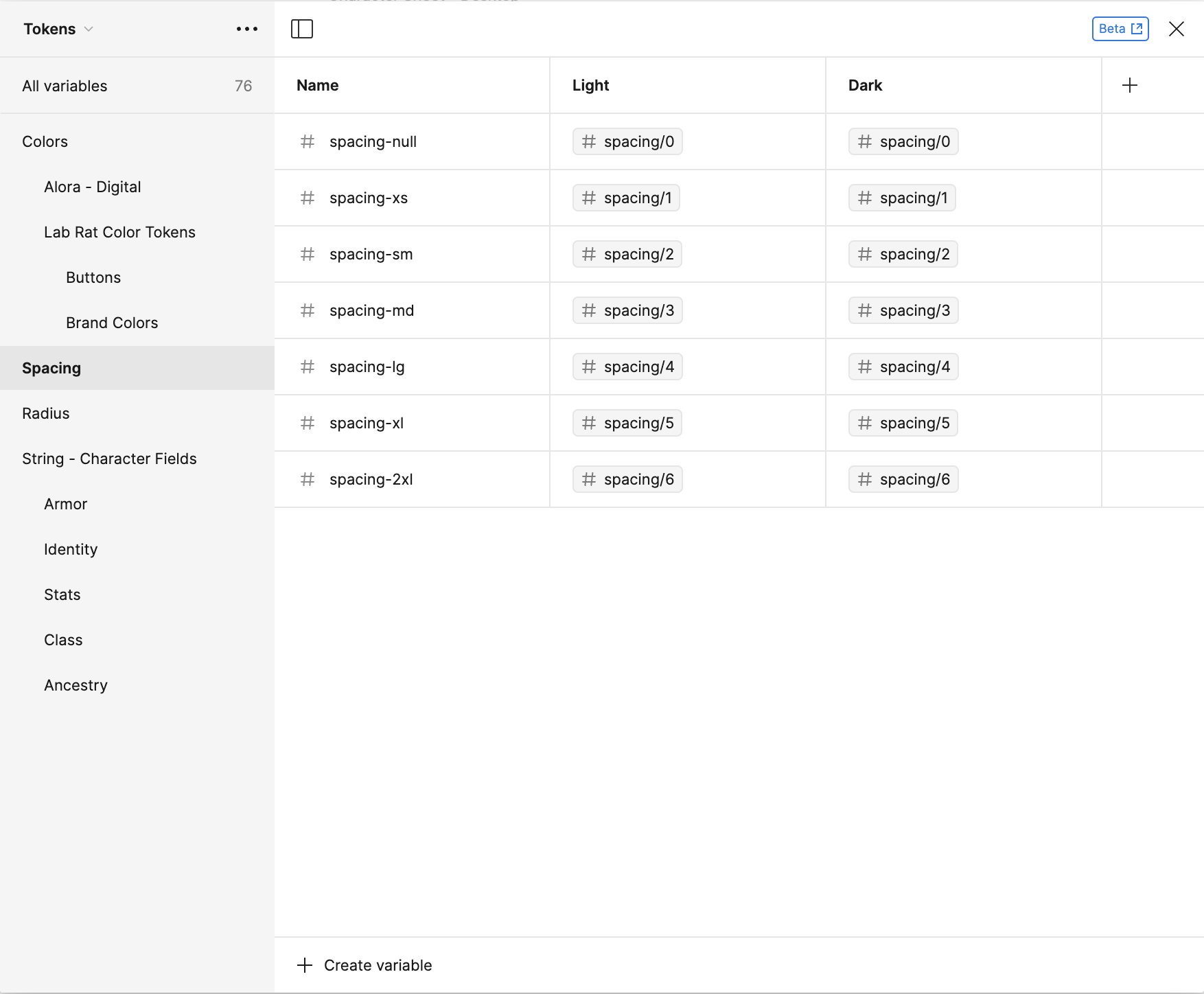
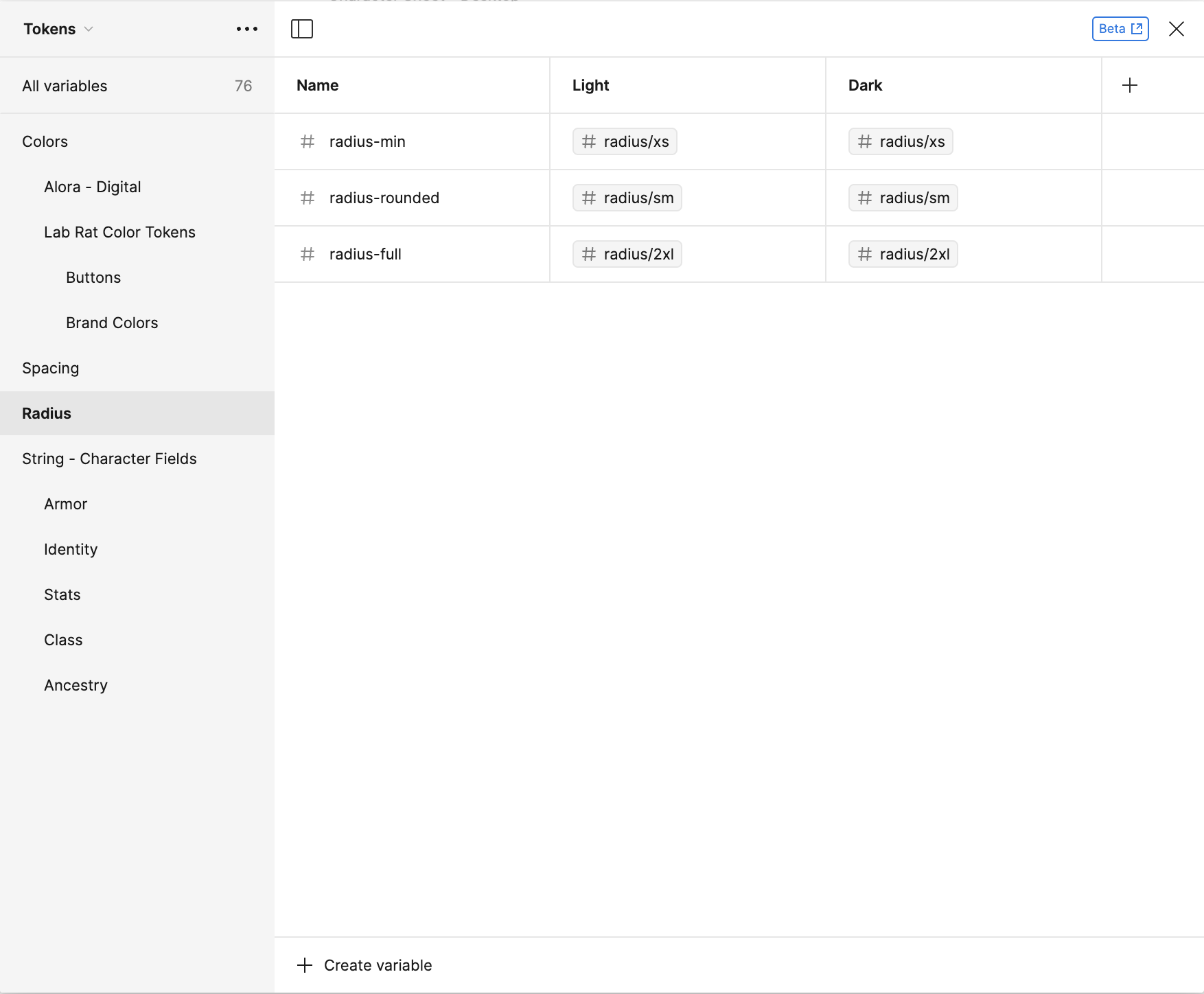
Tasked with curating our design system, I used our decided upon color pallet for both Lab Rat Games and Alora. I used a system of primitive and token variables to define color ranges and acceptable colors for everything digital in our project. In addition, I used a similar primitive and token system of number variables to specify our spacing, corner radius, and margins parameters.
Personas
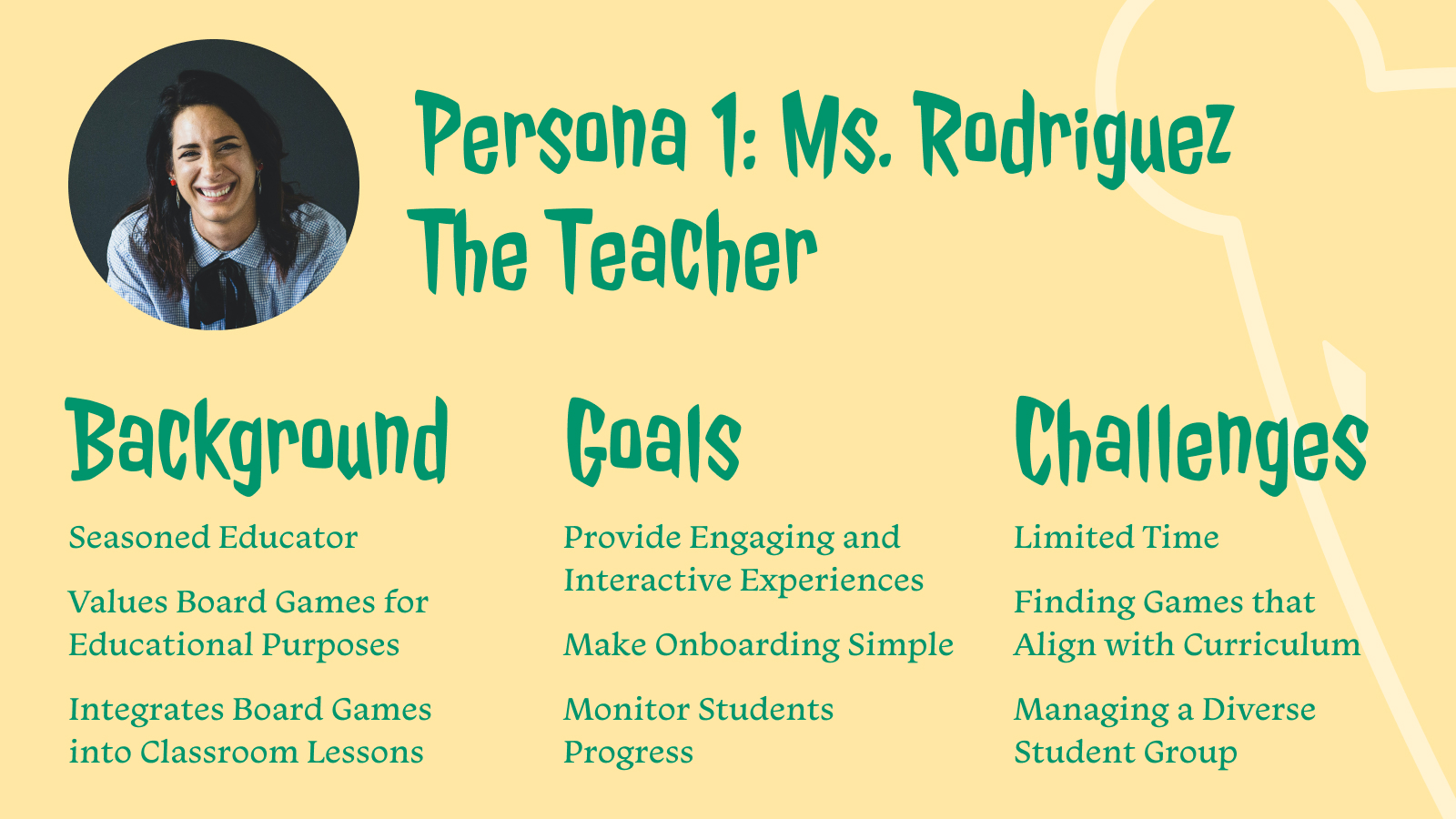
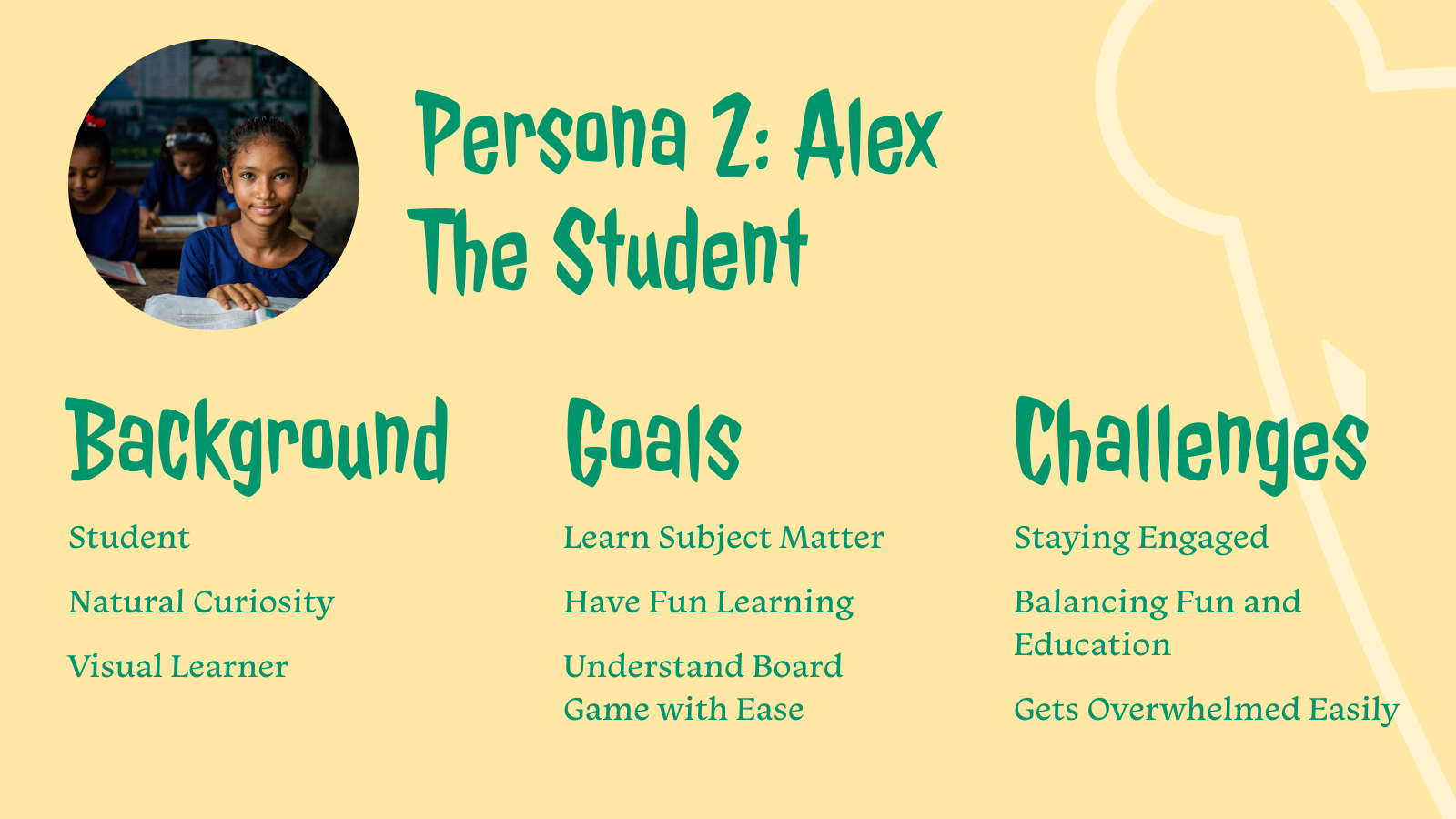
We developed two personas to remind us of whom our final product is designed for. Ms. Rodriguez (the Teacher) and Alex (the Student) came to embody the types of adults and kids we were building this project for.


Character Creator
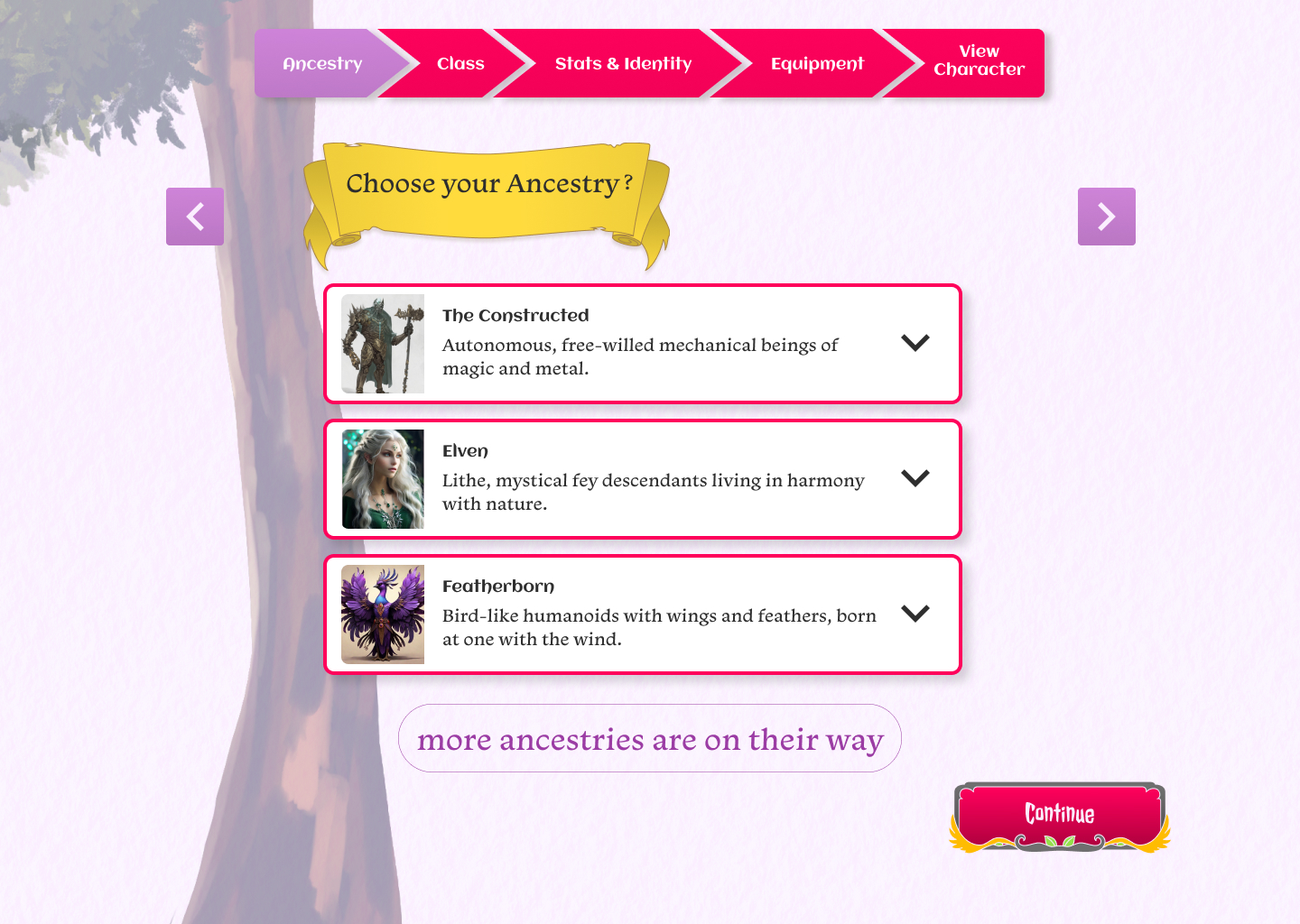
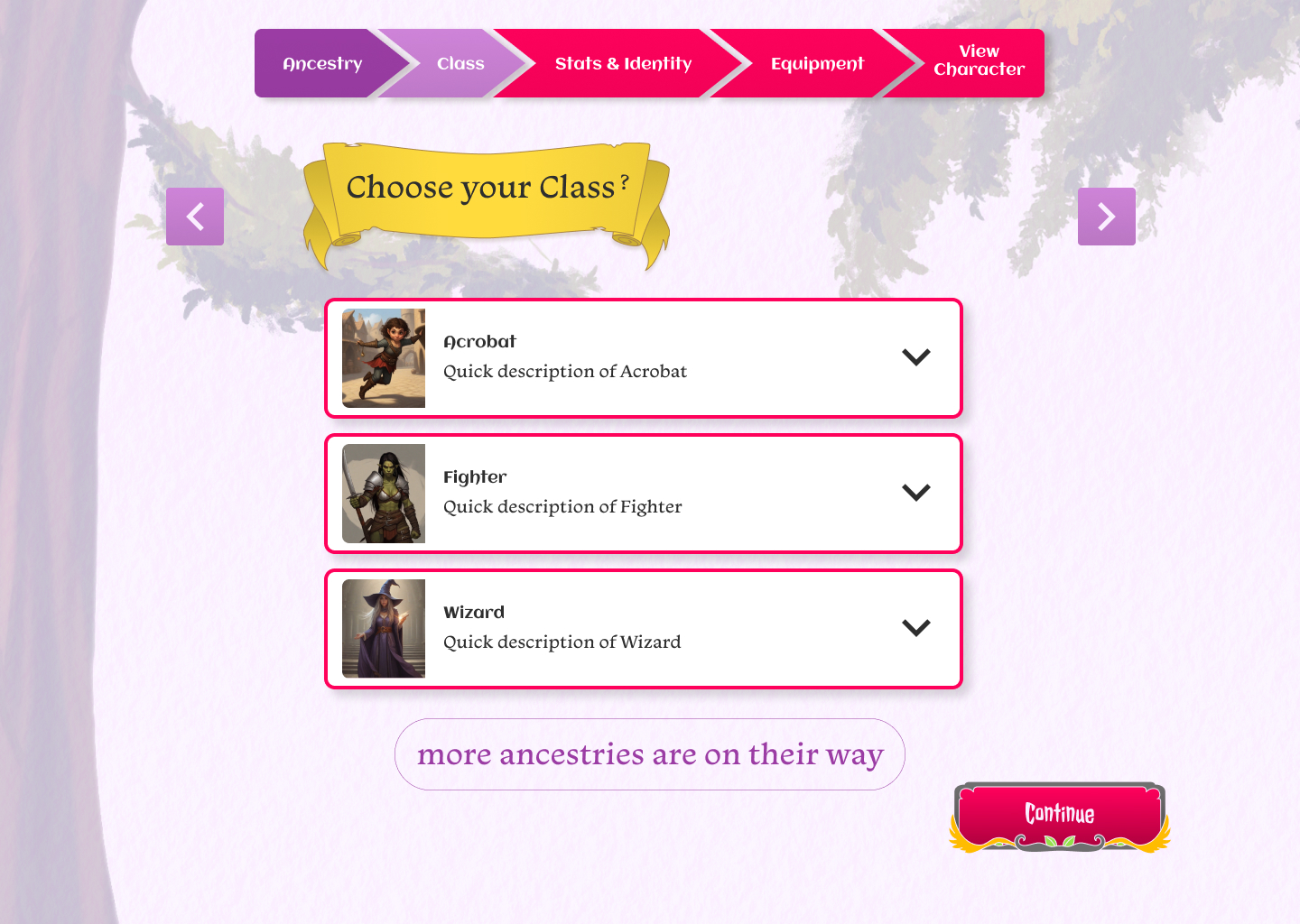
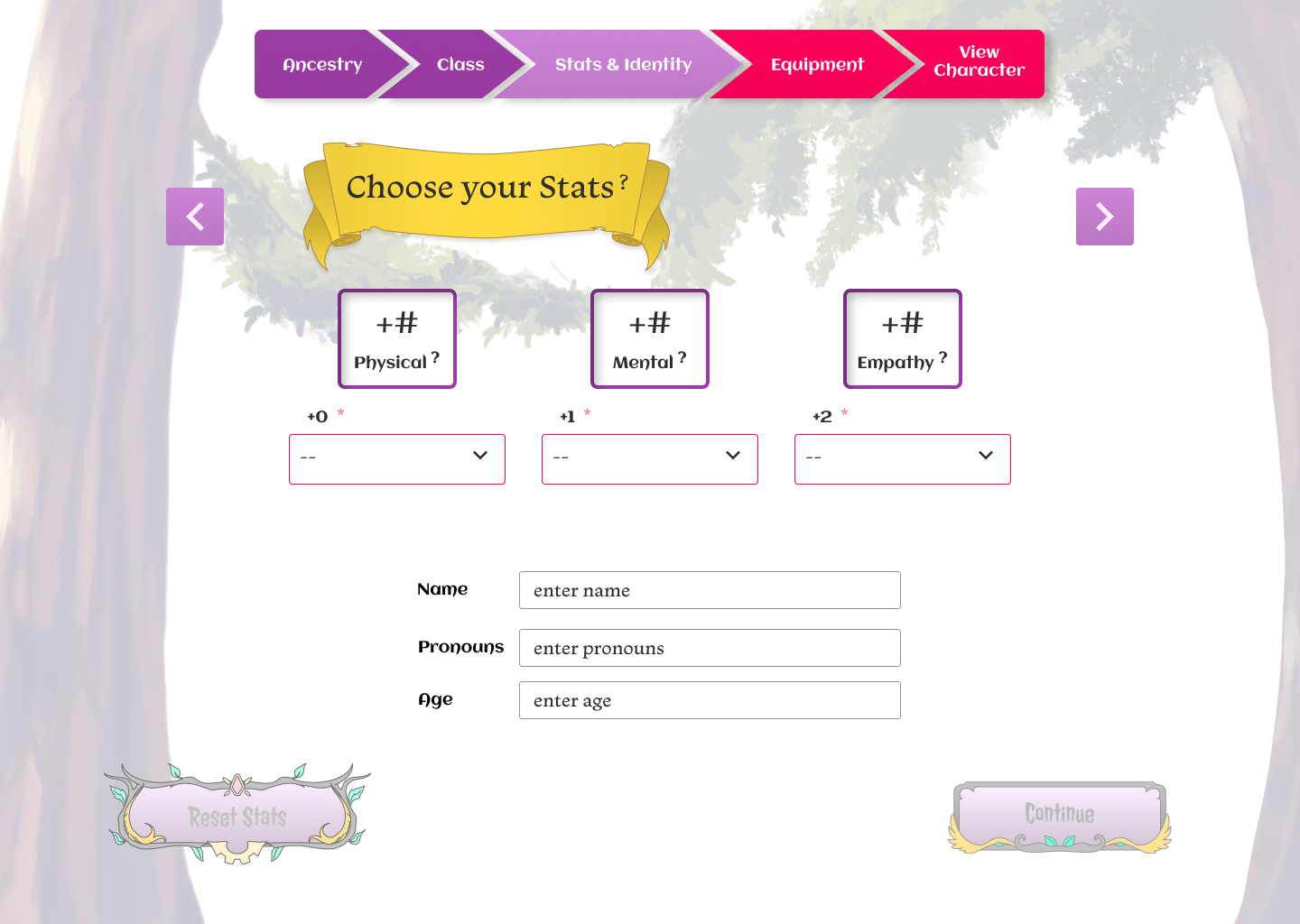
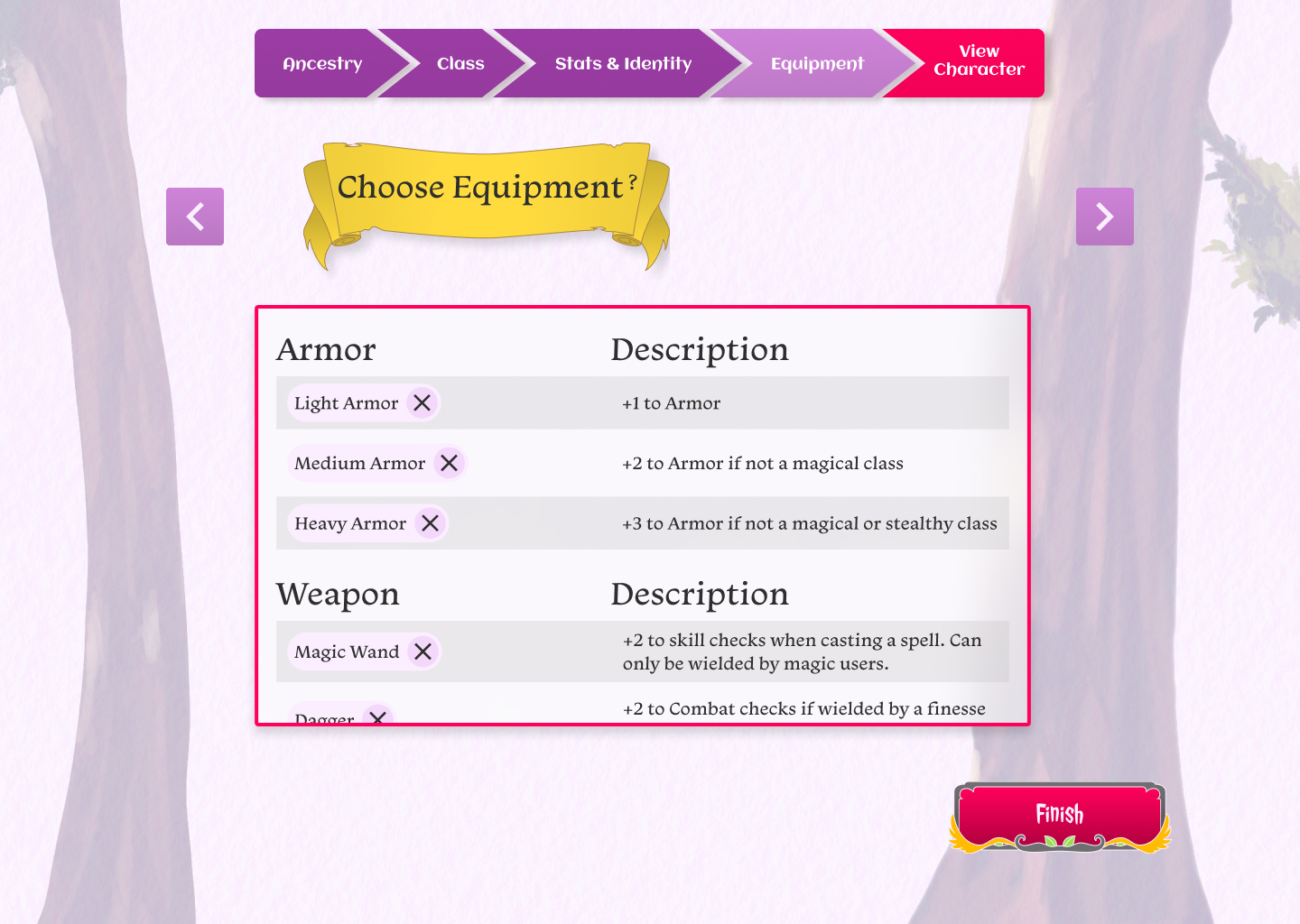
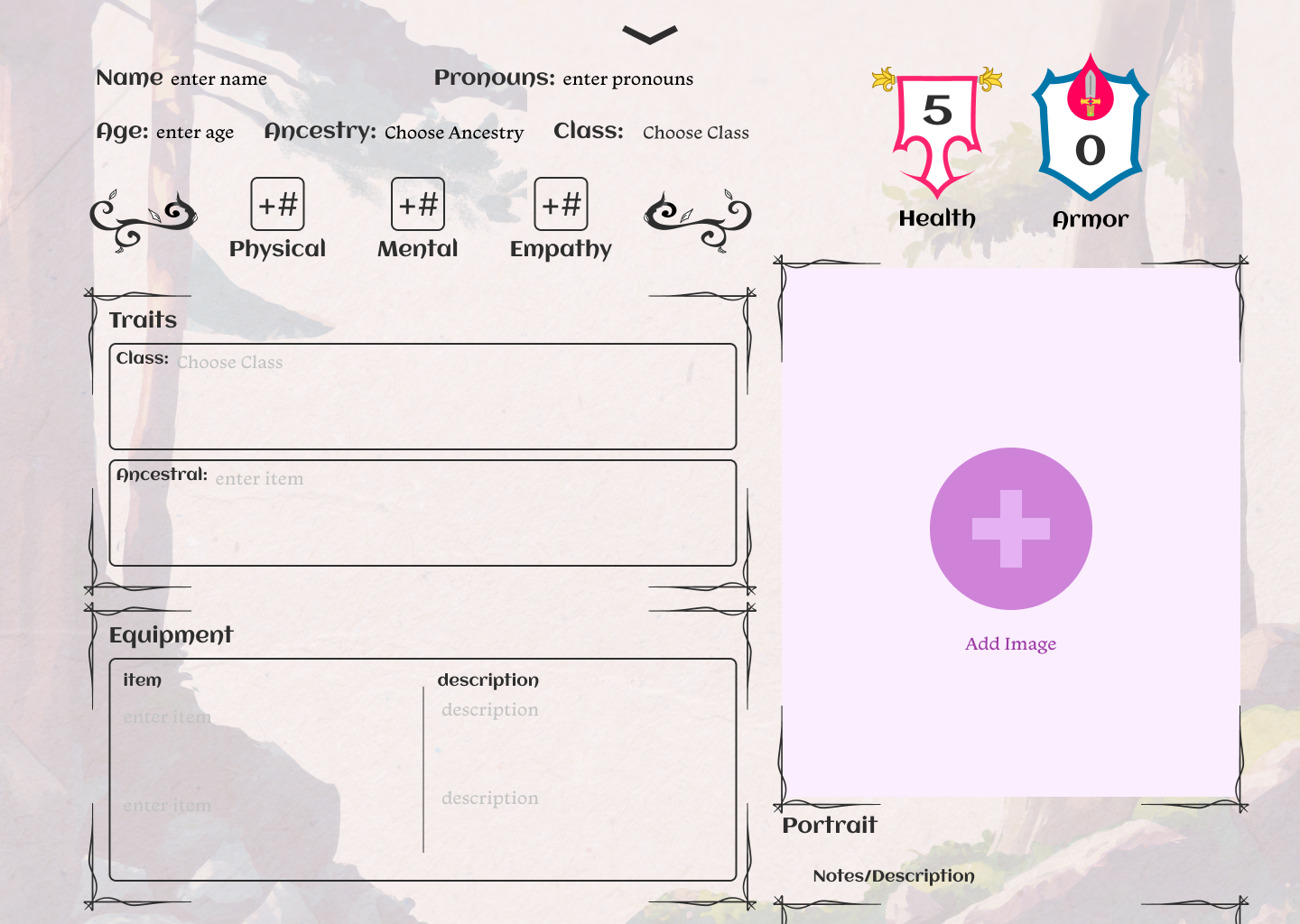
The character creator I developed and prototyped was easily the most challenging part of this project. This was the first project in which I incorporated string variables. I realized part way through the project that I could use Figma's string variables to build memory into my prototype. With this figured out I engineered a way for decisions made on one screen to trickle down, changing the outcomes on later screens.





Check out and make your own character
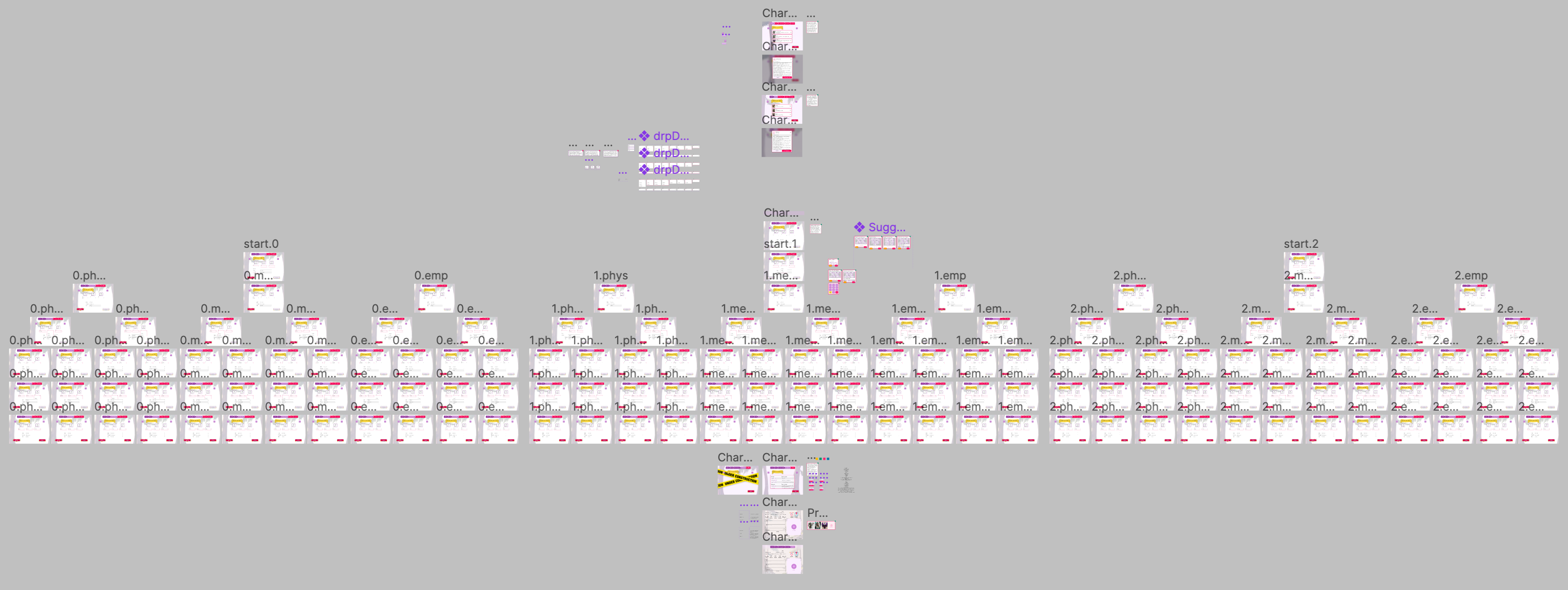
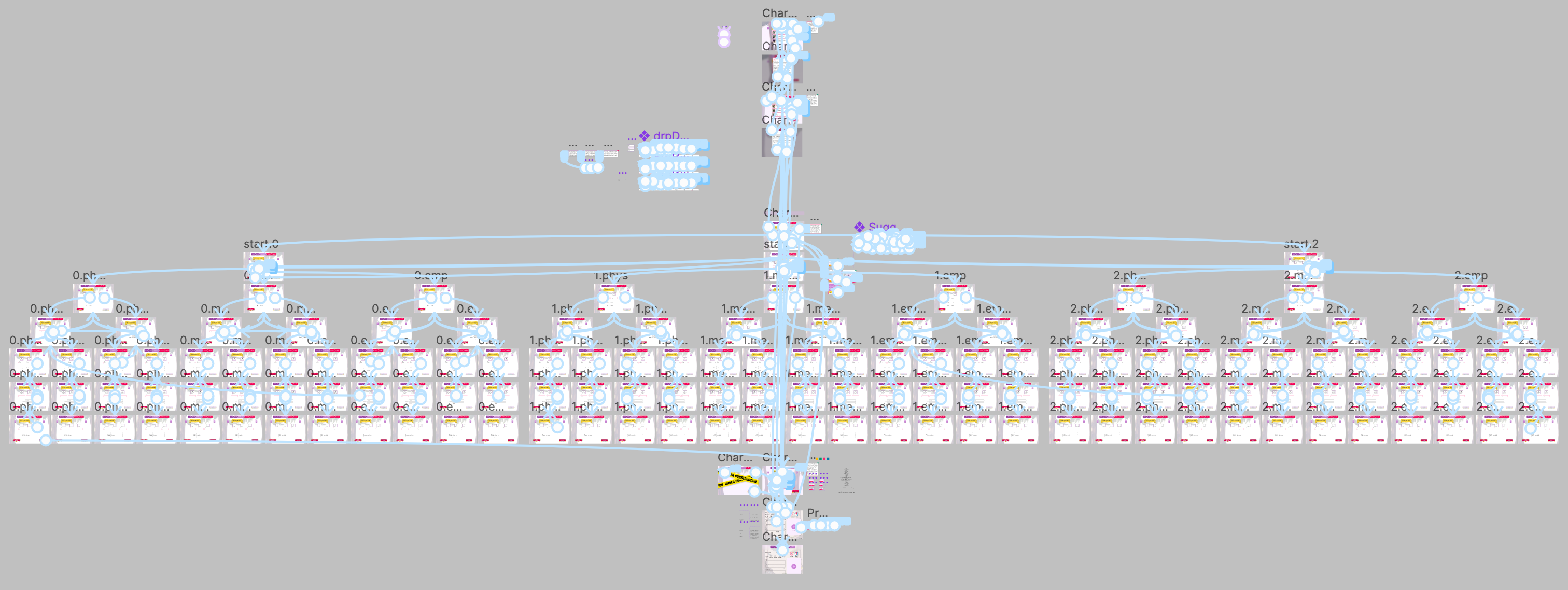
Out of the almost 150 screens that made up the character creator, roughly 140 of them were dedicated to the character stat allocator. This was important to me, because I wanted to make a serious representation of how a stat selector would function in a real life senario. With three different stats for players to allocate their points to, I wanted each screen to be able to navigate to any number of adjacent screens, letting users back track and change their mind while building their characters to their liking. It took many iterations, but I finally was able to wire up my prototype with the aid of a naming convention that allowed me to keep track of which decisions would lead to which pages. I connected so many pages together that when in prototyping mode Figma was unable to show them all at once.


Discoveries
We had a lot of fun with this project. This was my first time keeping track of and maintaining a design system and working with Figma variables. Being fairly comfortable with Figma going into this project, I initially thought that I would primarily be using color and number variables, but after doing a deep dive into string variables, a whole new level of prototyping opened up for me.
If I had had more time to work on this project, I would have like to flesh out the design system more. I began constructing a series of components to be used as part of an atomic design system, but would have liked to have the time to flesh out these pieces more.
Selected Works

Bons.aiUX/UI Design

AloraUX/UI Design

Amendment SeriesAnimation

Editorial WorkVaried Mediums

Where the Wild Things AreIllustration

Pantry Raid UI/UX Design

Animated IntrosMotion Graphics
