Bons.ai - AI Image & Video Generator
Introduction
While in my second year at Seattle Central College, I was given the assignment to design an interface for an AI image or video generator. During this project, I ran two workshops with roughly 30 total participants. I used my findings to create an affinity map of key features that potential users wanted from their image and video generators. One key insight I found was that people wanted more control over what they were generating. I decided to focus a great deal of my time in designing a robust set of inputs users could use to build prompts to get the results they were looking for.
Check out the annotated
project in Figma

Workshops
In order to gather research and determine the framework for this project I started by running two workshops with my fellow students. I had never run a workshop before and learned a lot from the process.
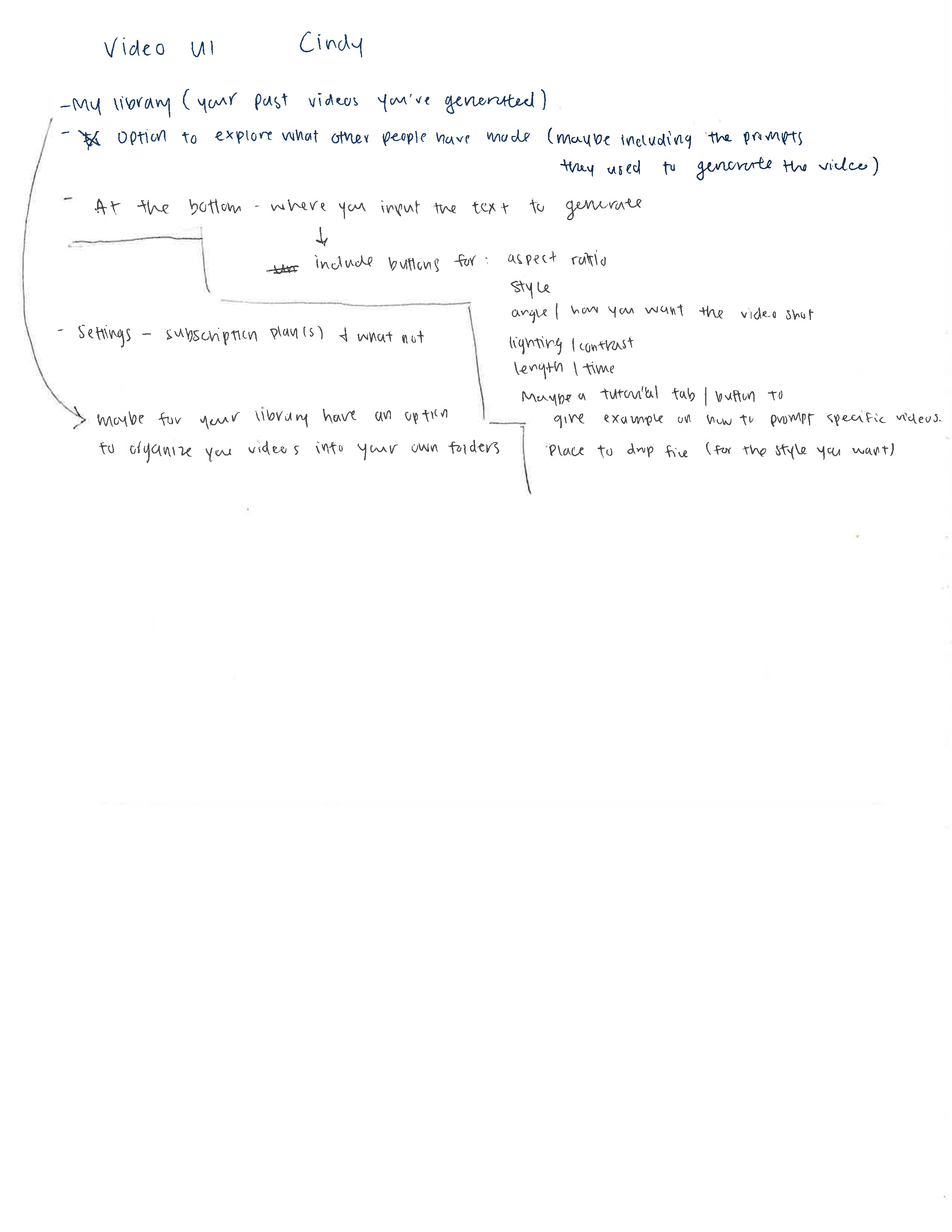
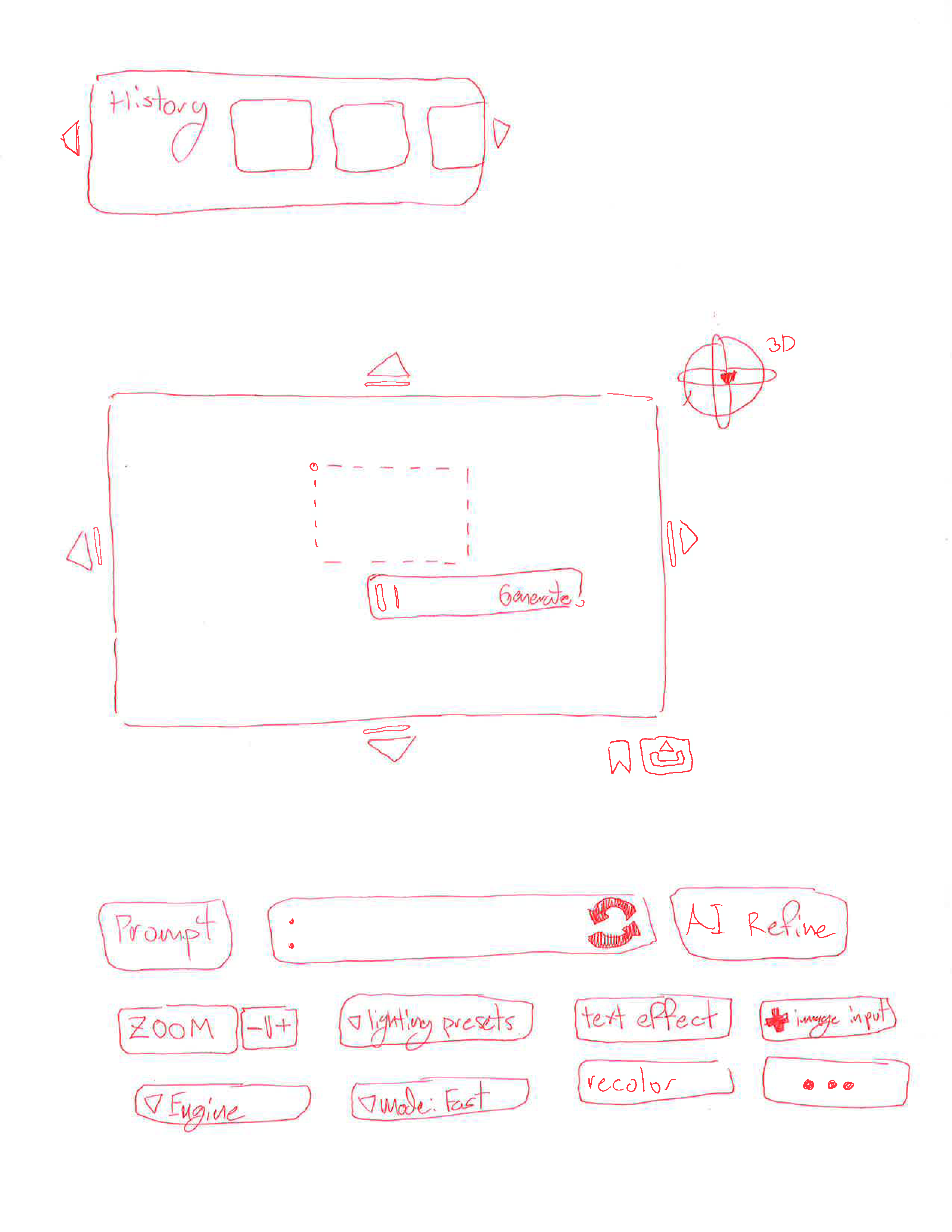
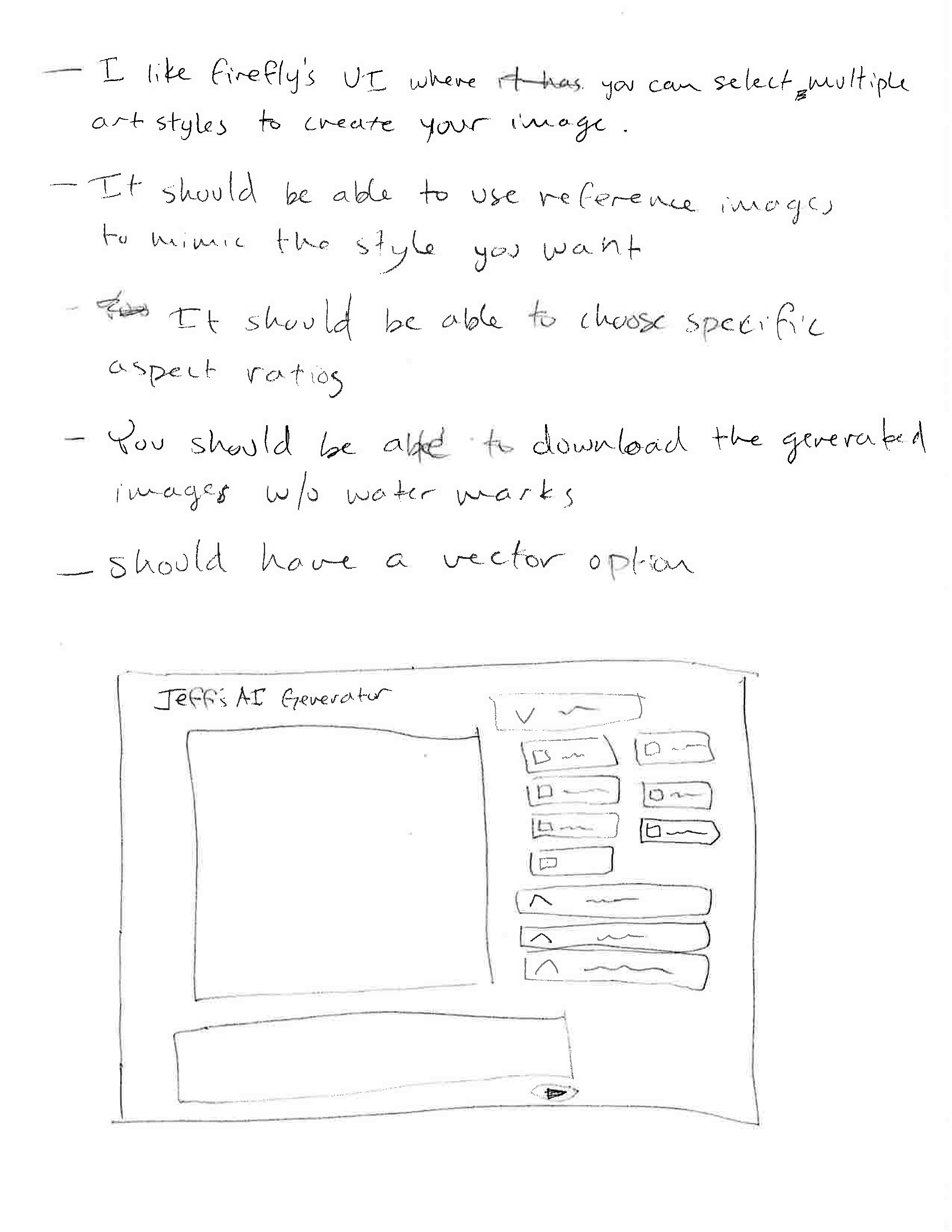
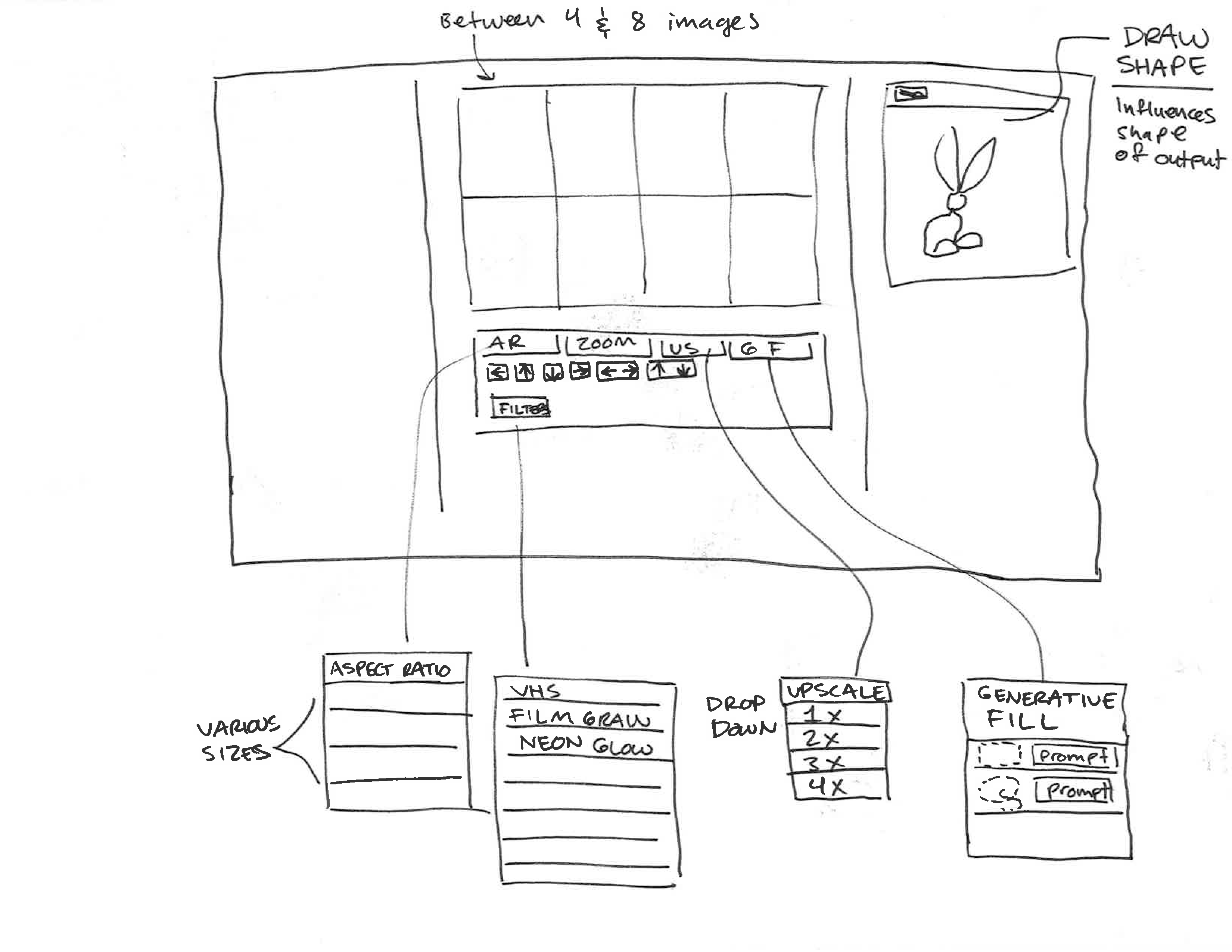
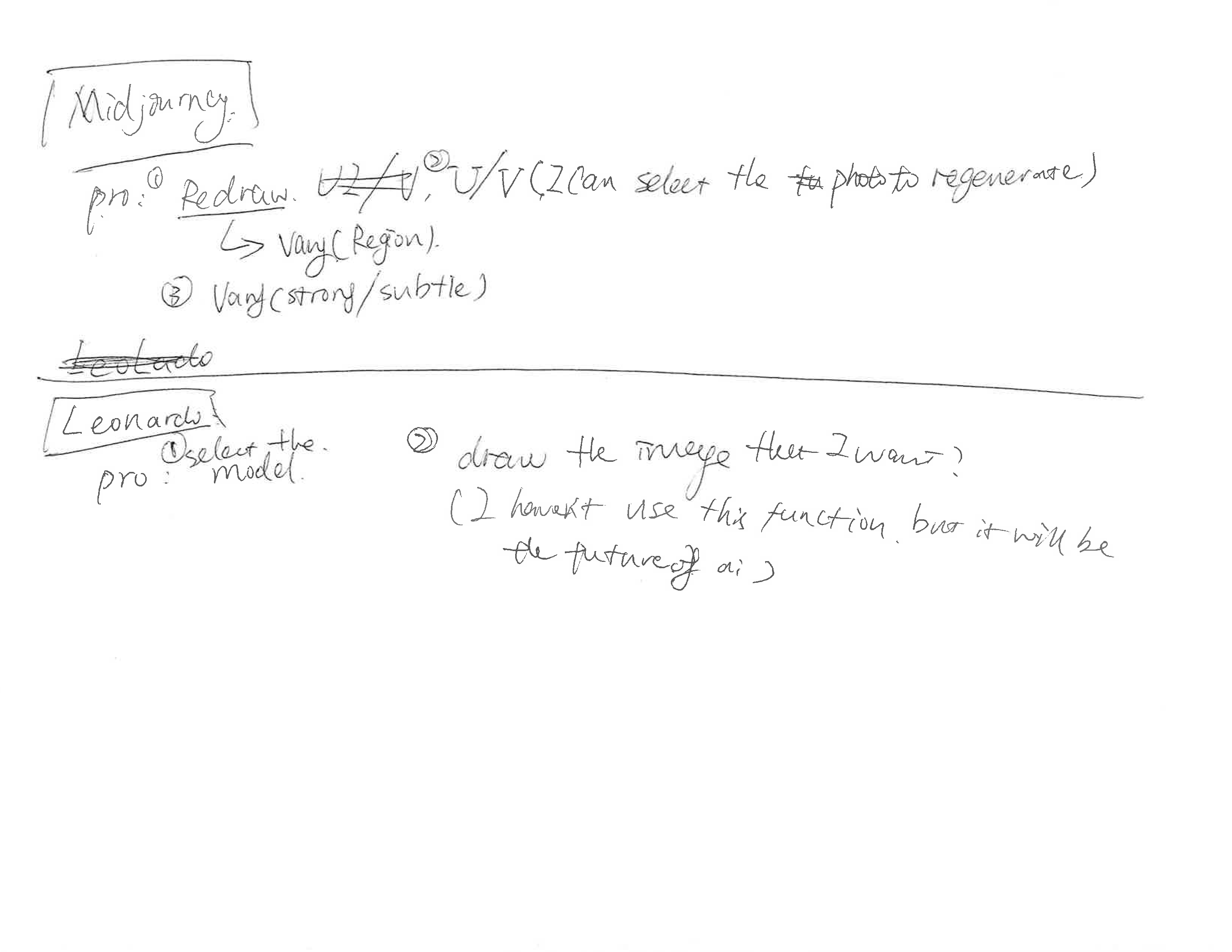
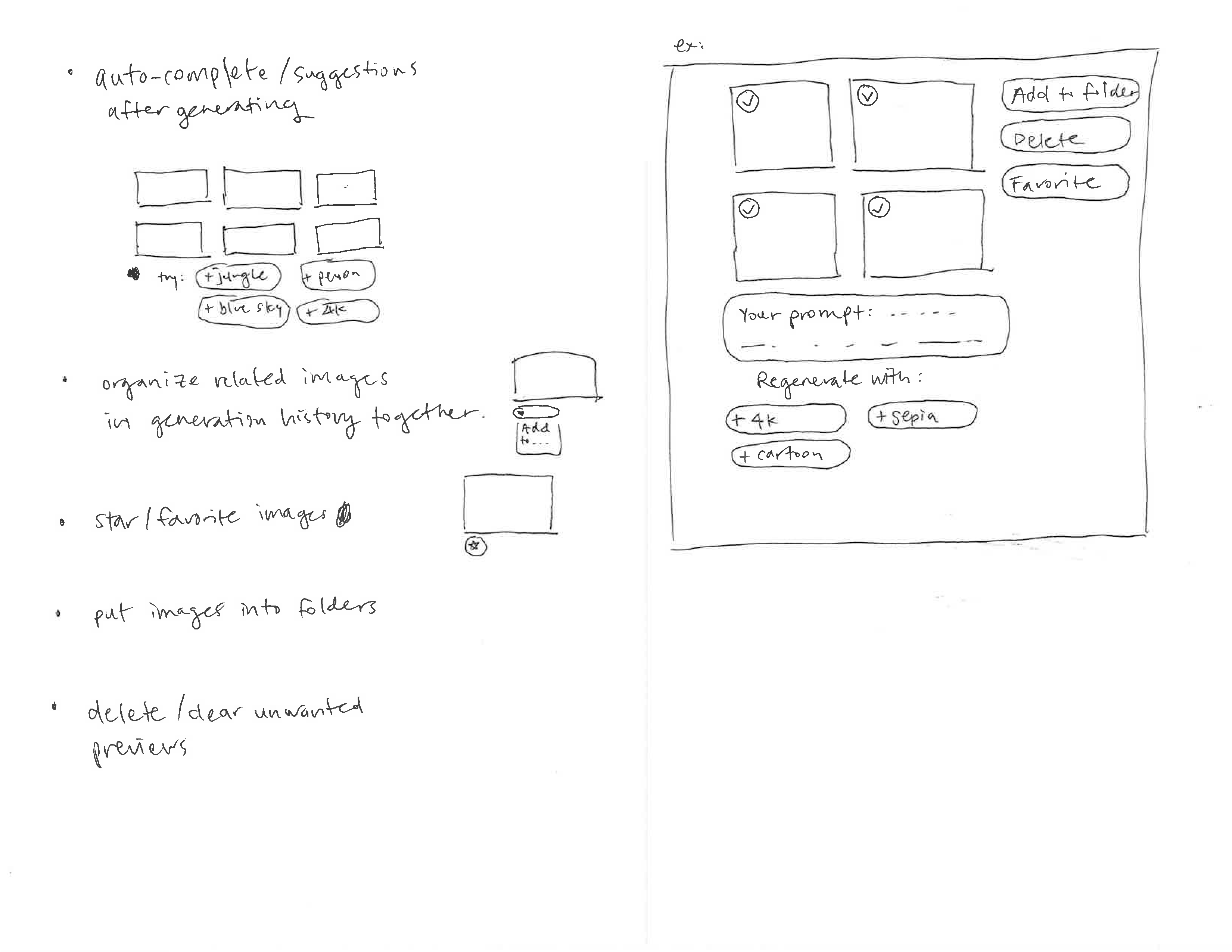
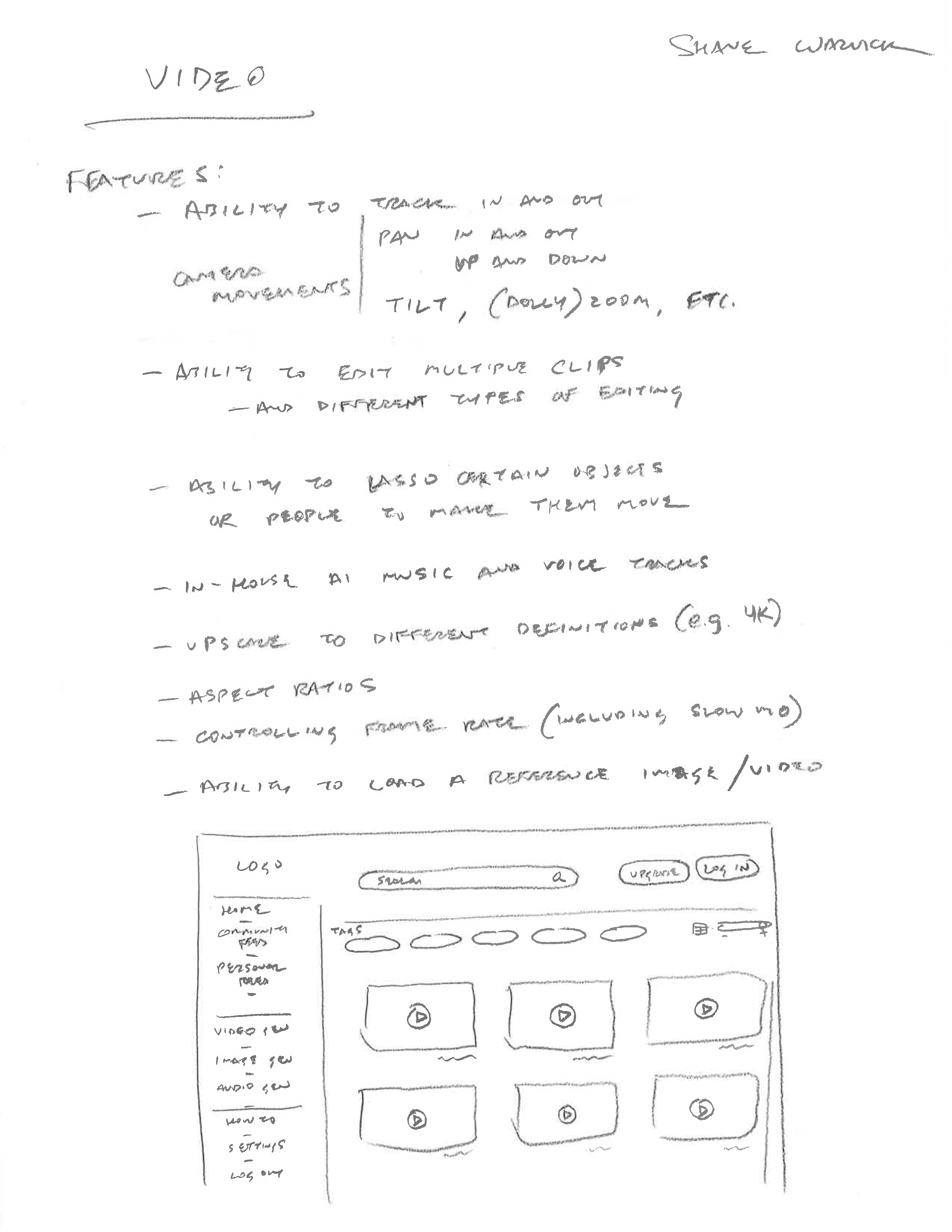
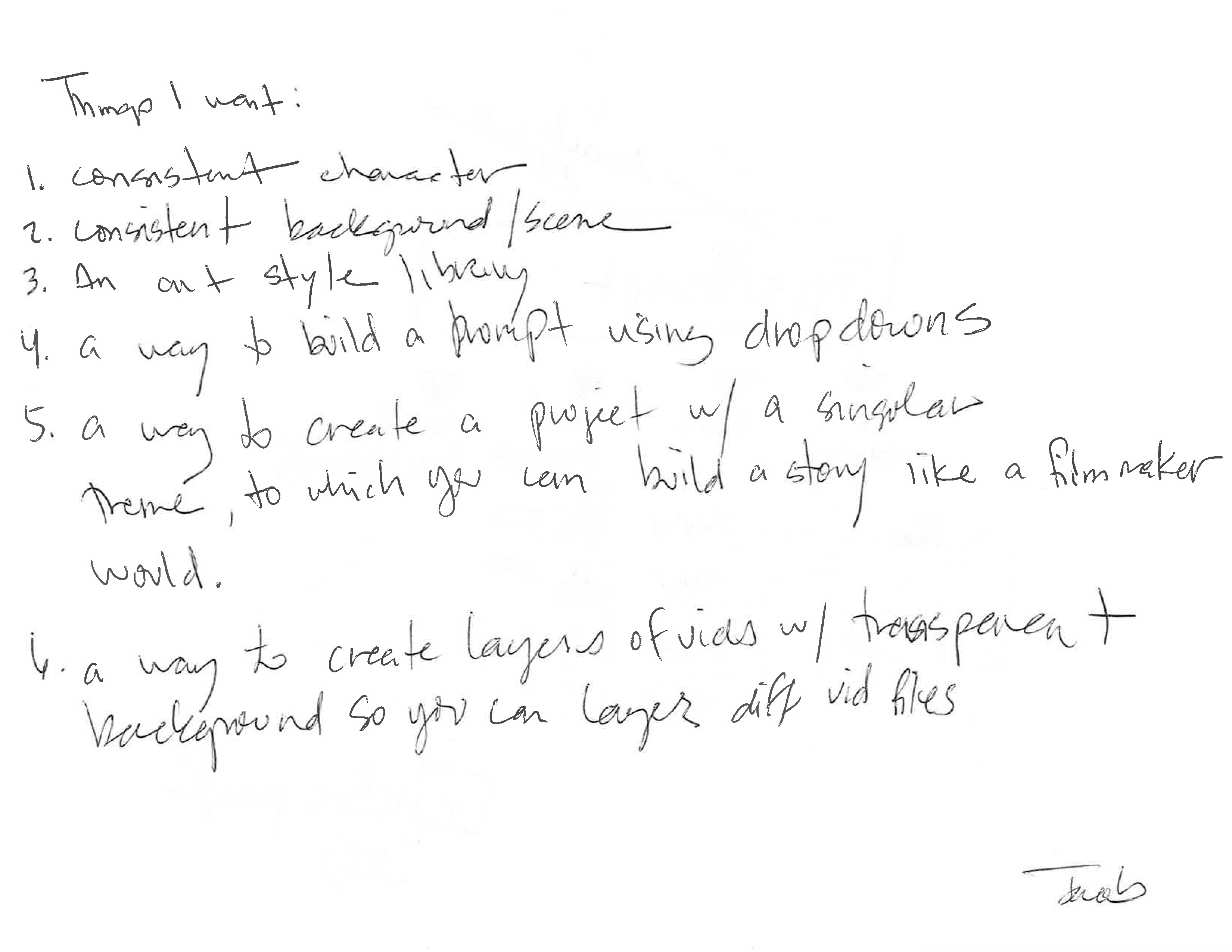
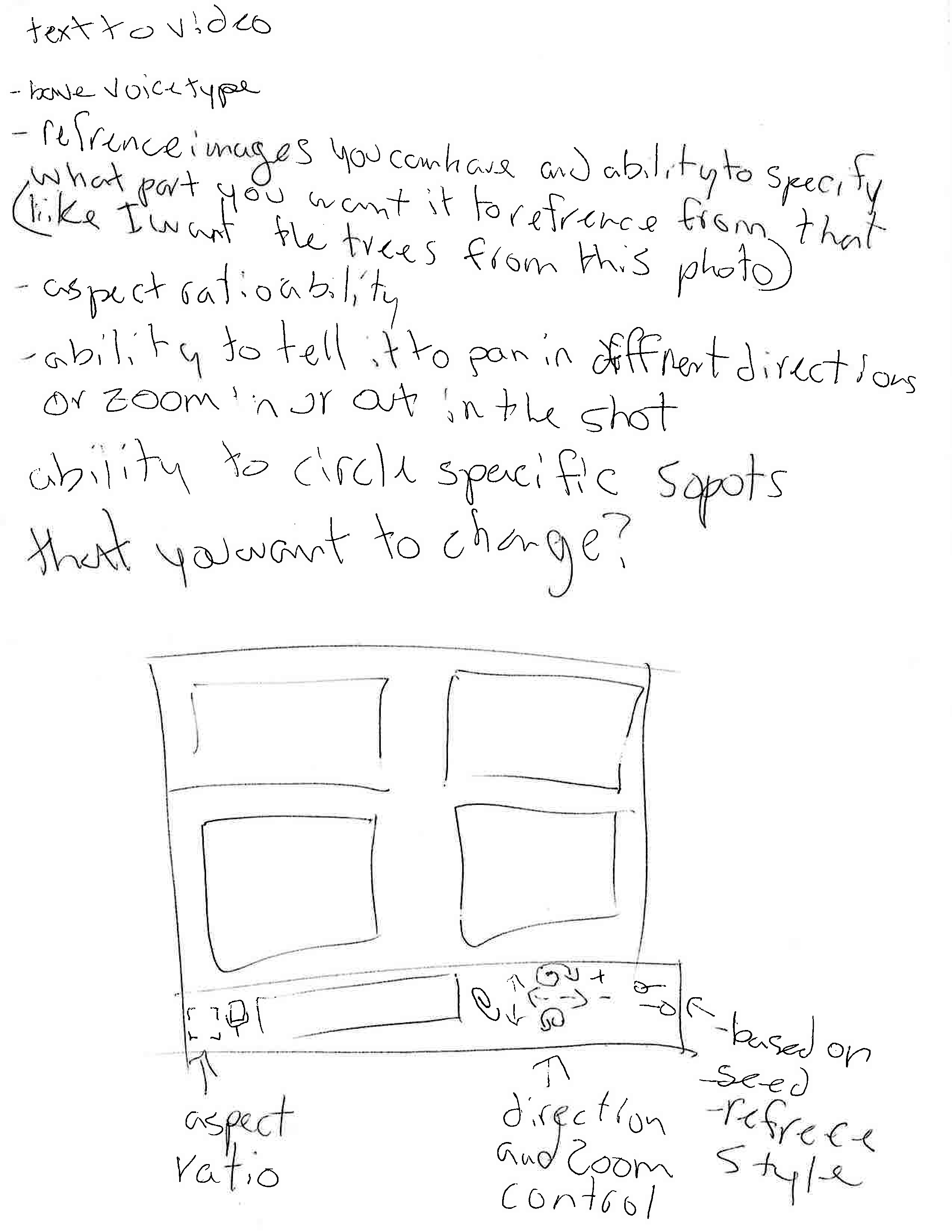
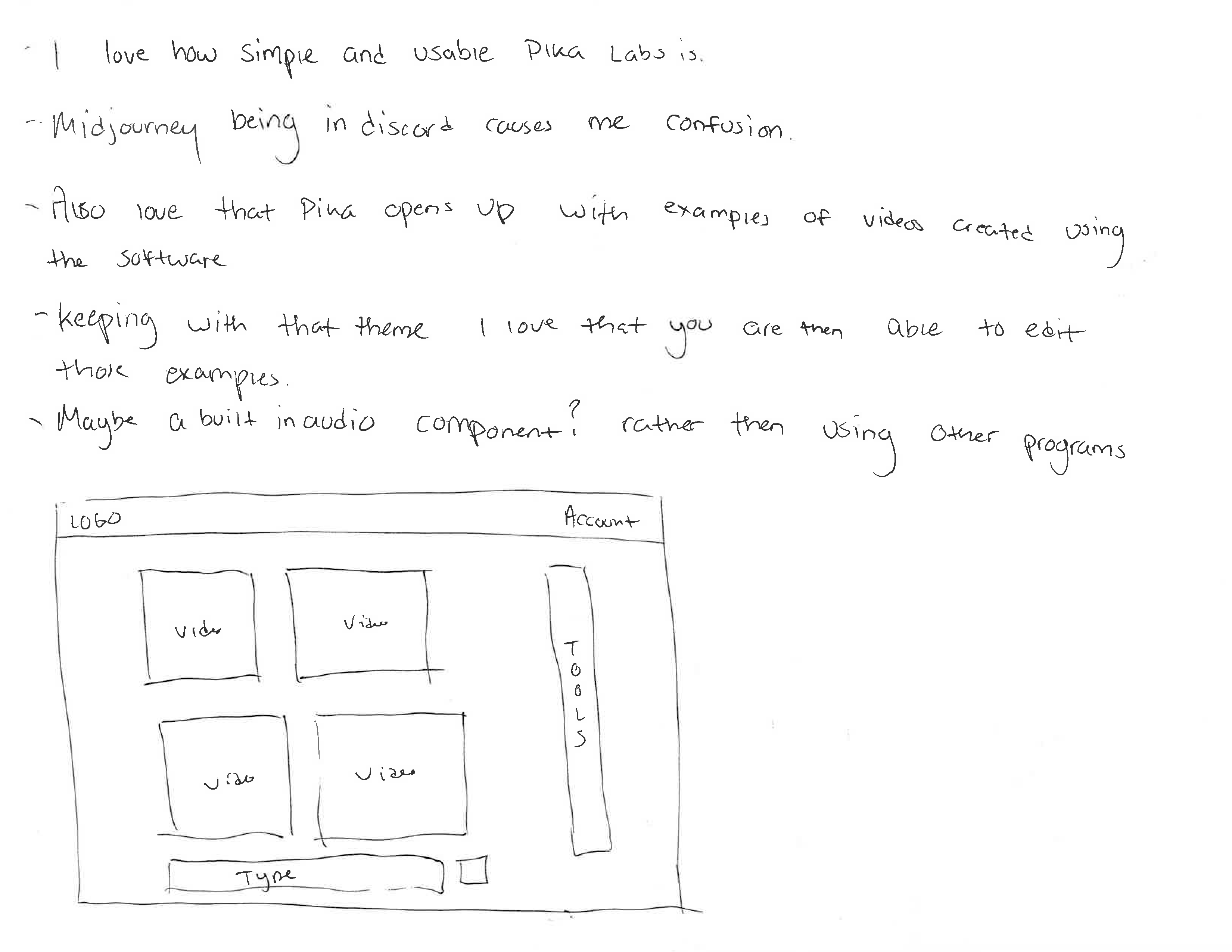
For the first workshop I ran, I split participants into two groups, image generation and video generation, and asked them to write down and draw out features they would want in their tools. With the first group I realized that having so many respondents gave me a lot of data to sort through, which turned out to be very informative but also very time consuming.
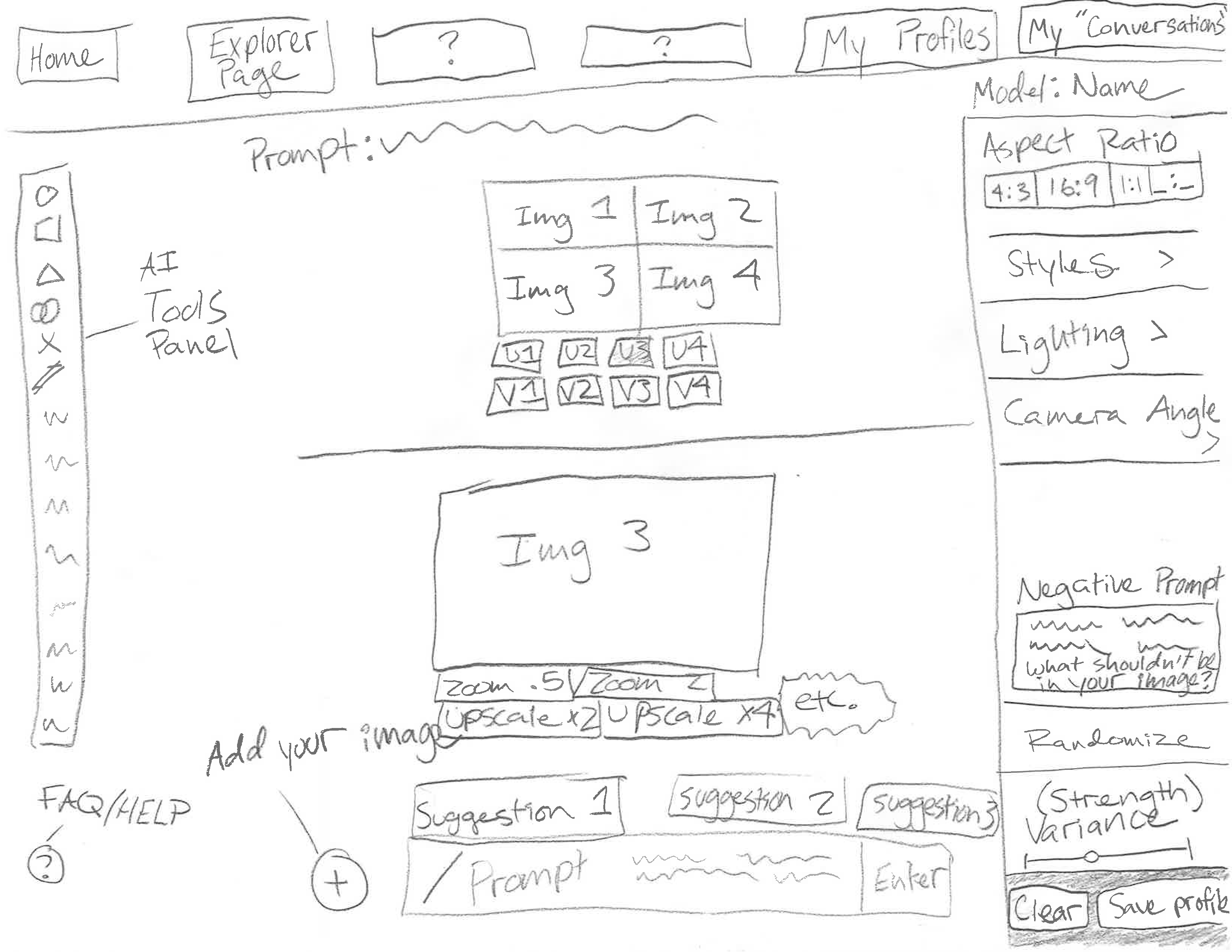
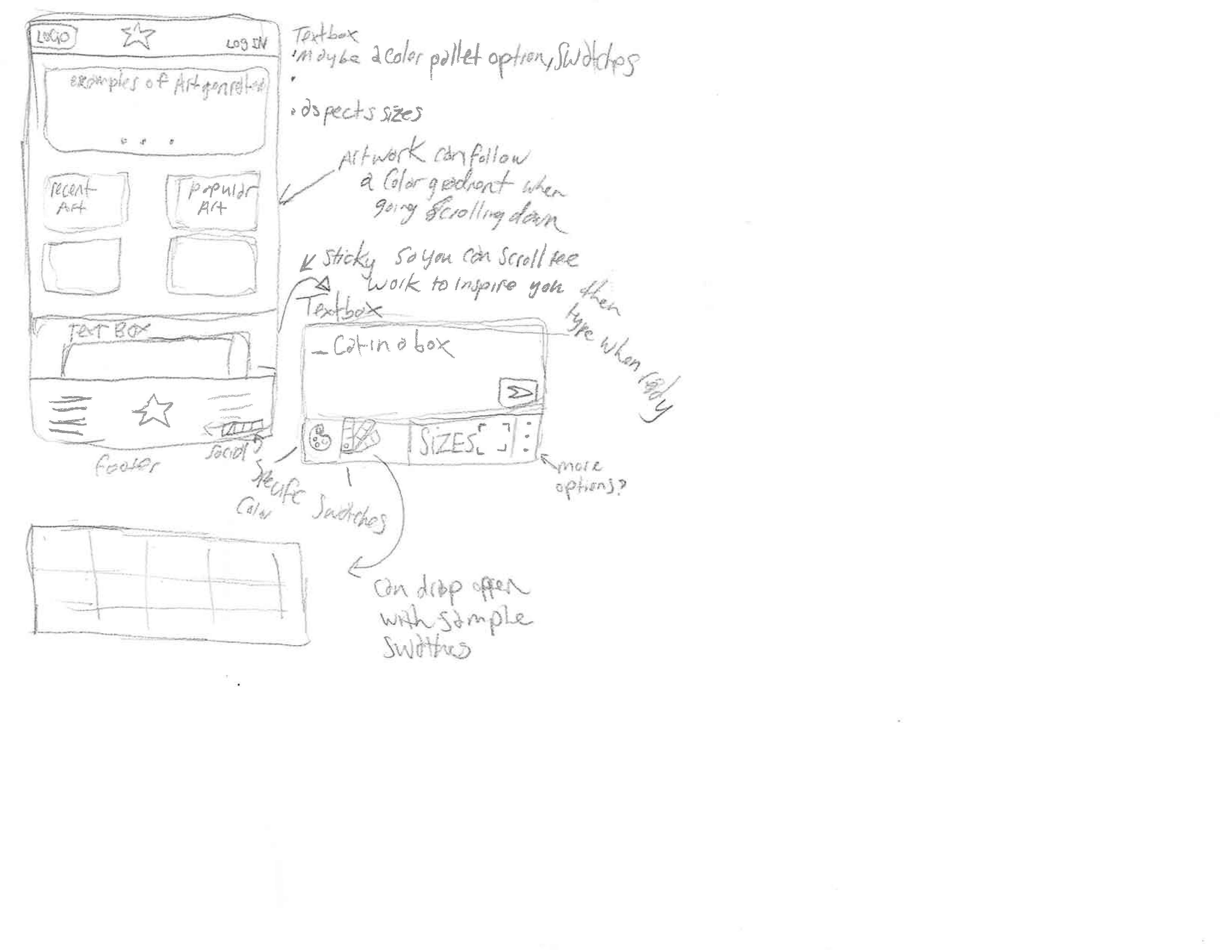
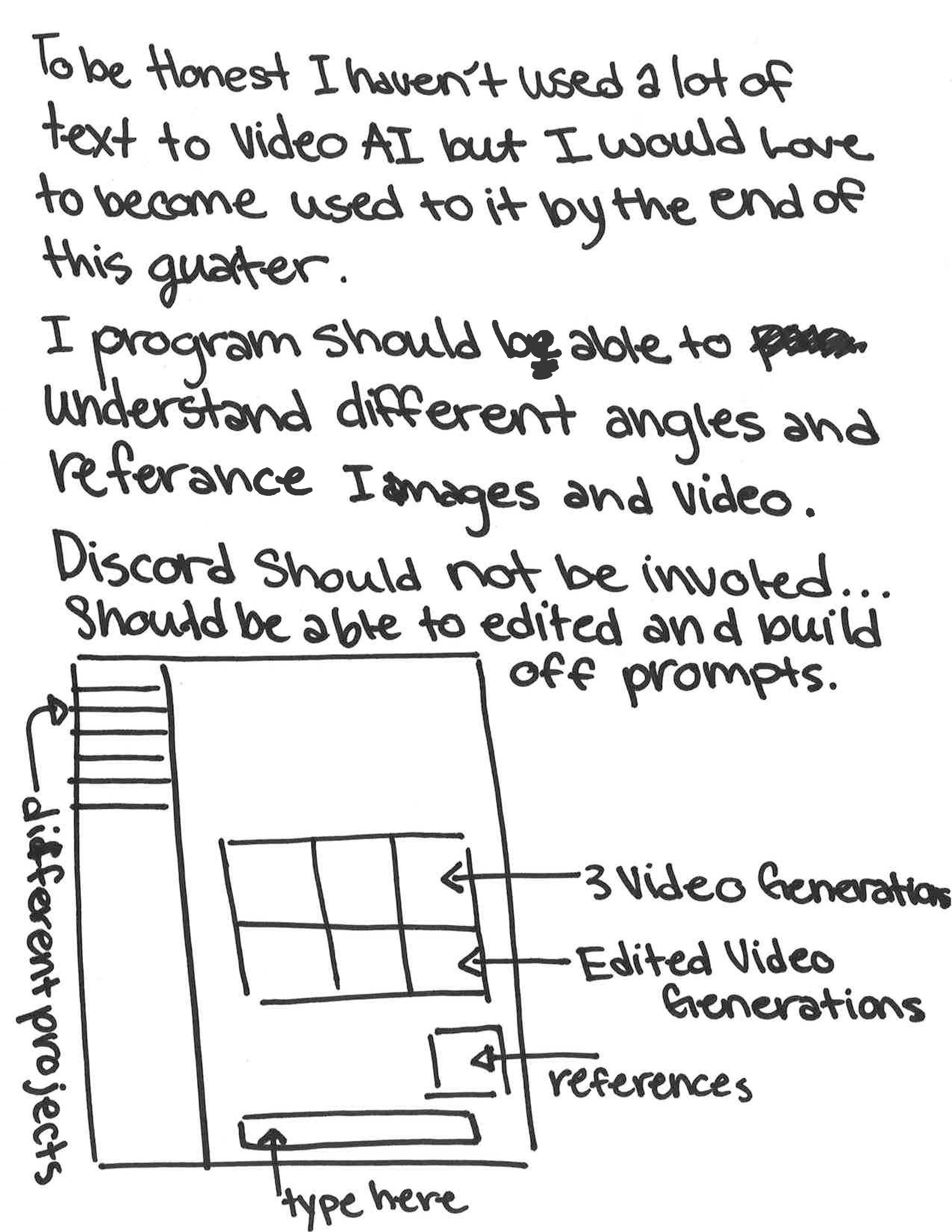
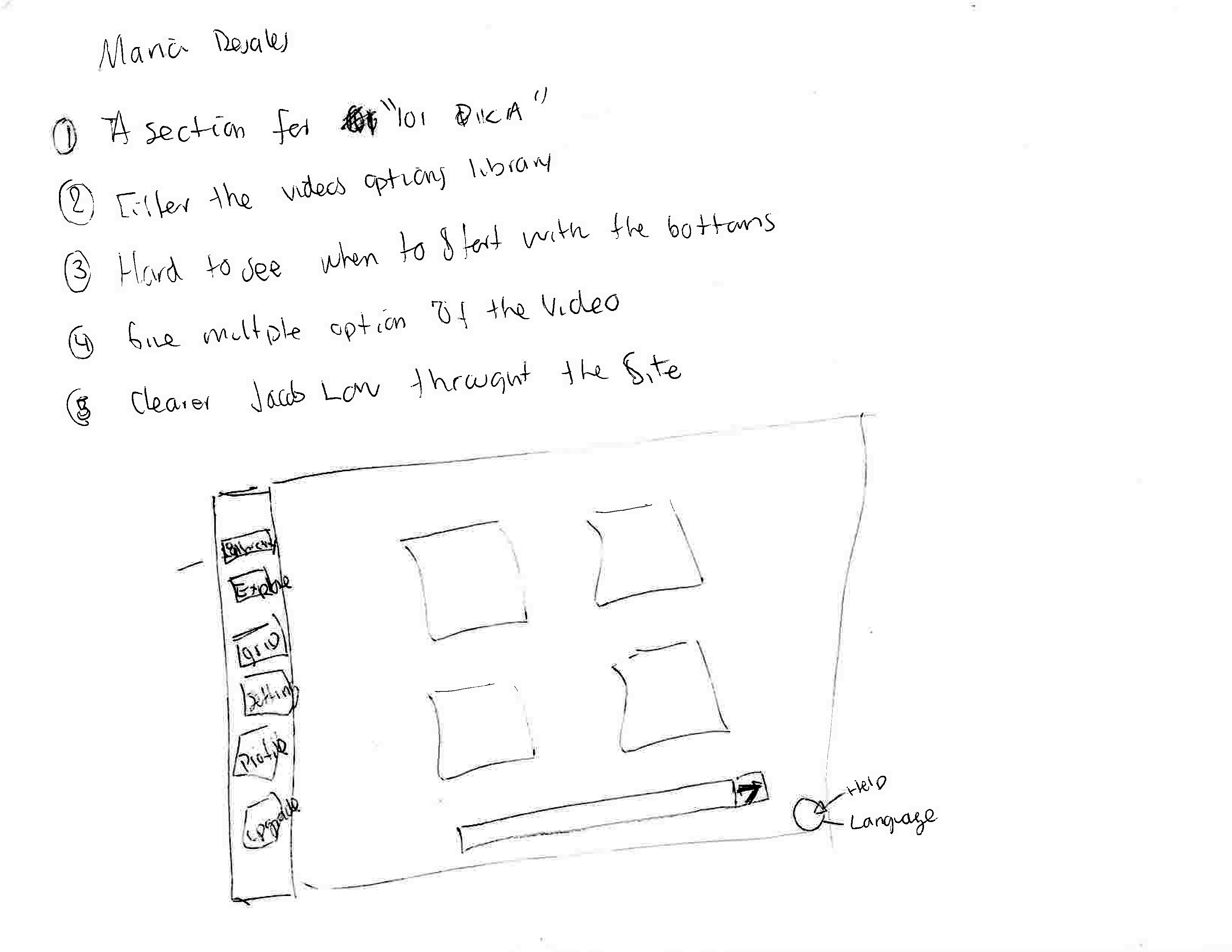
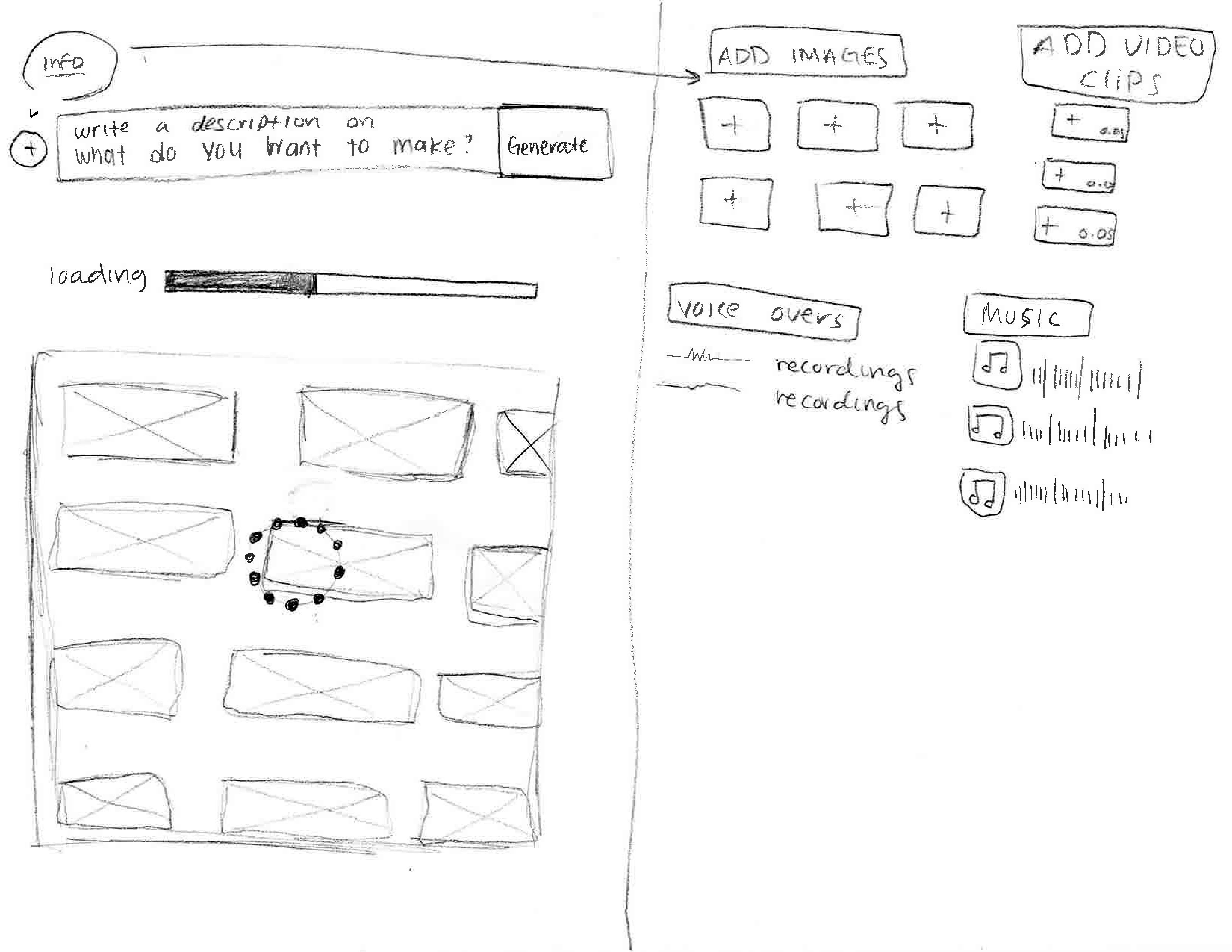
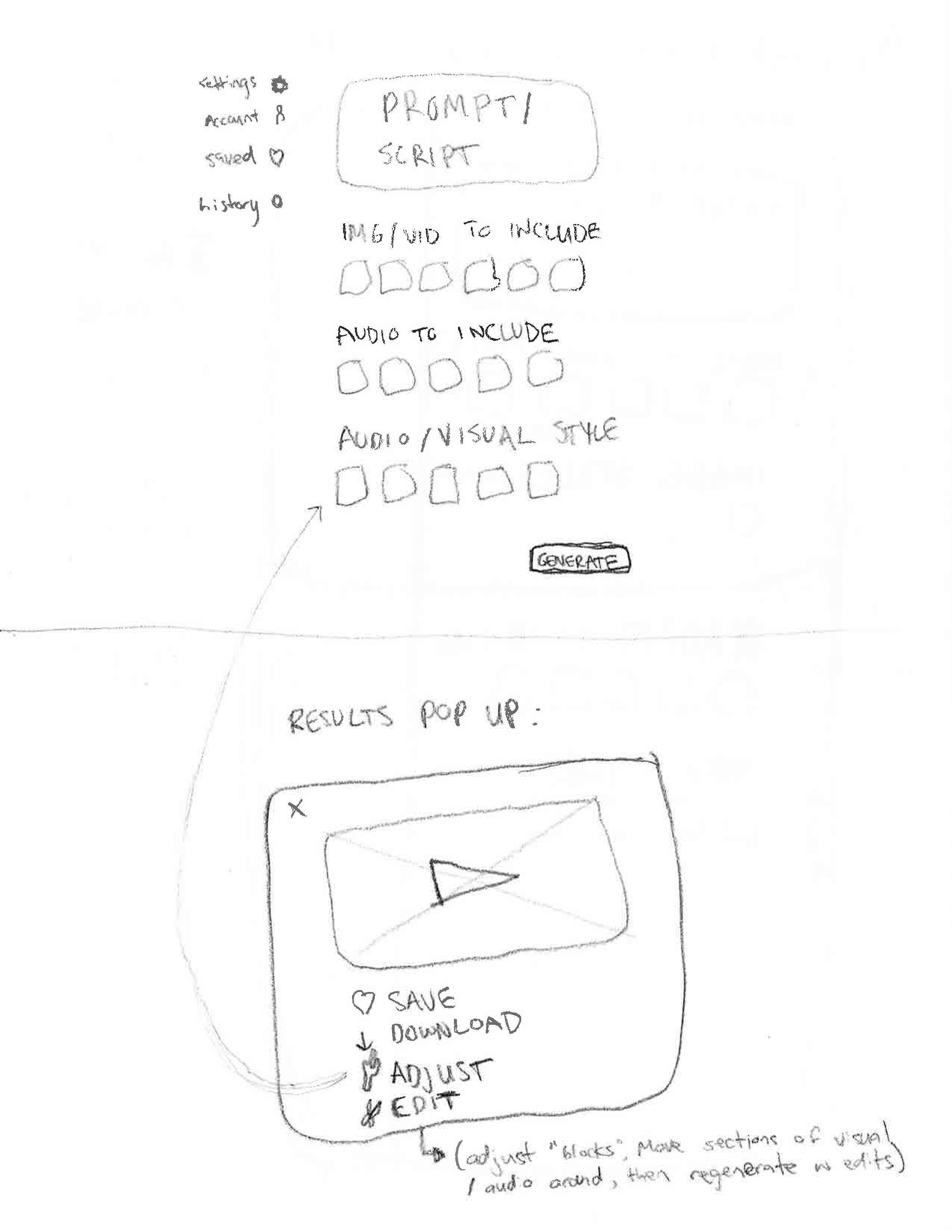
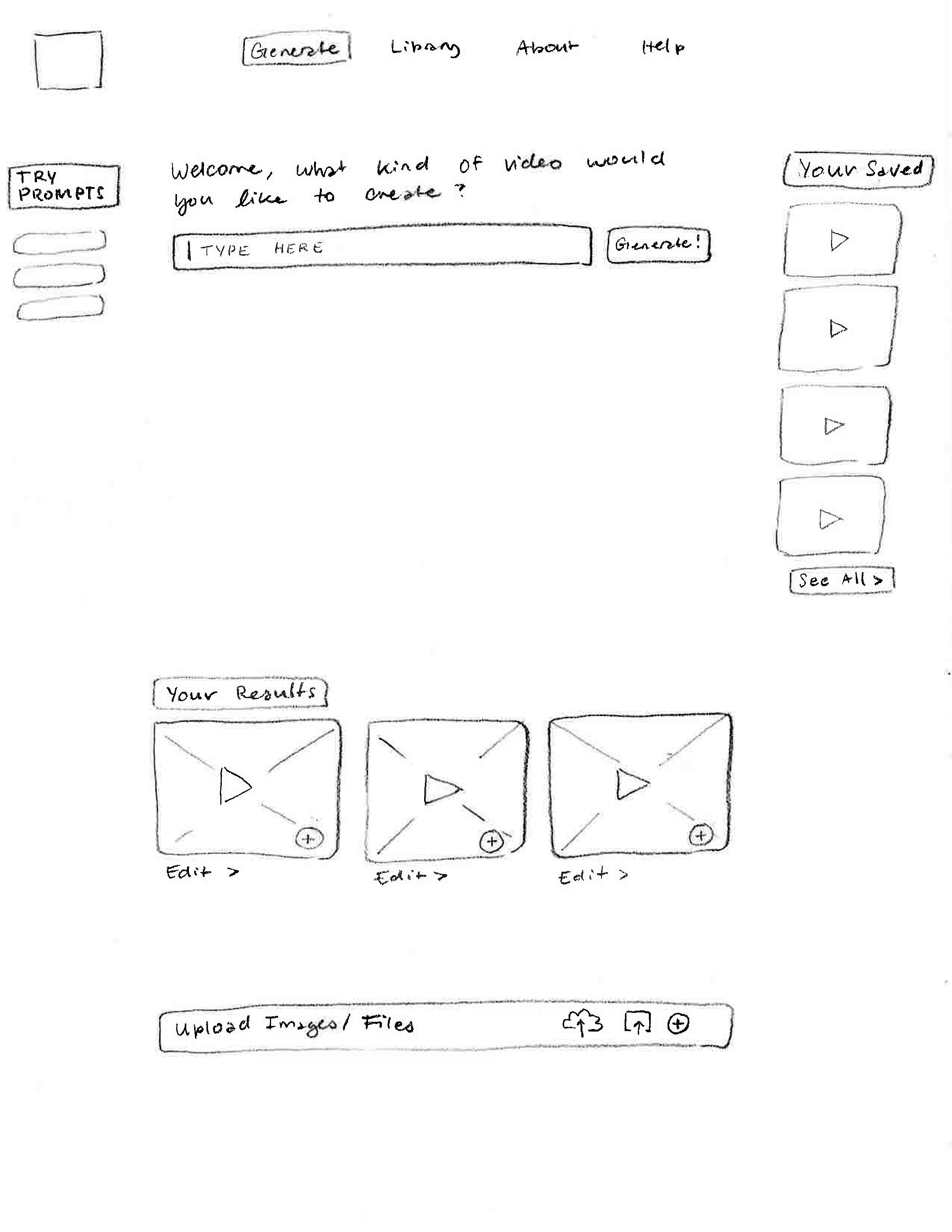
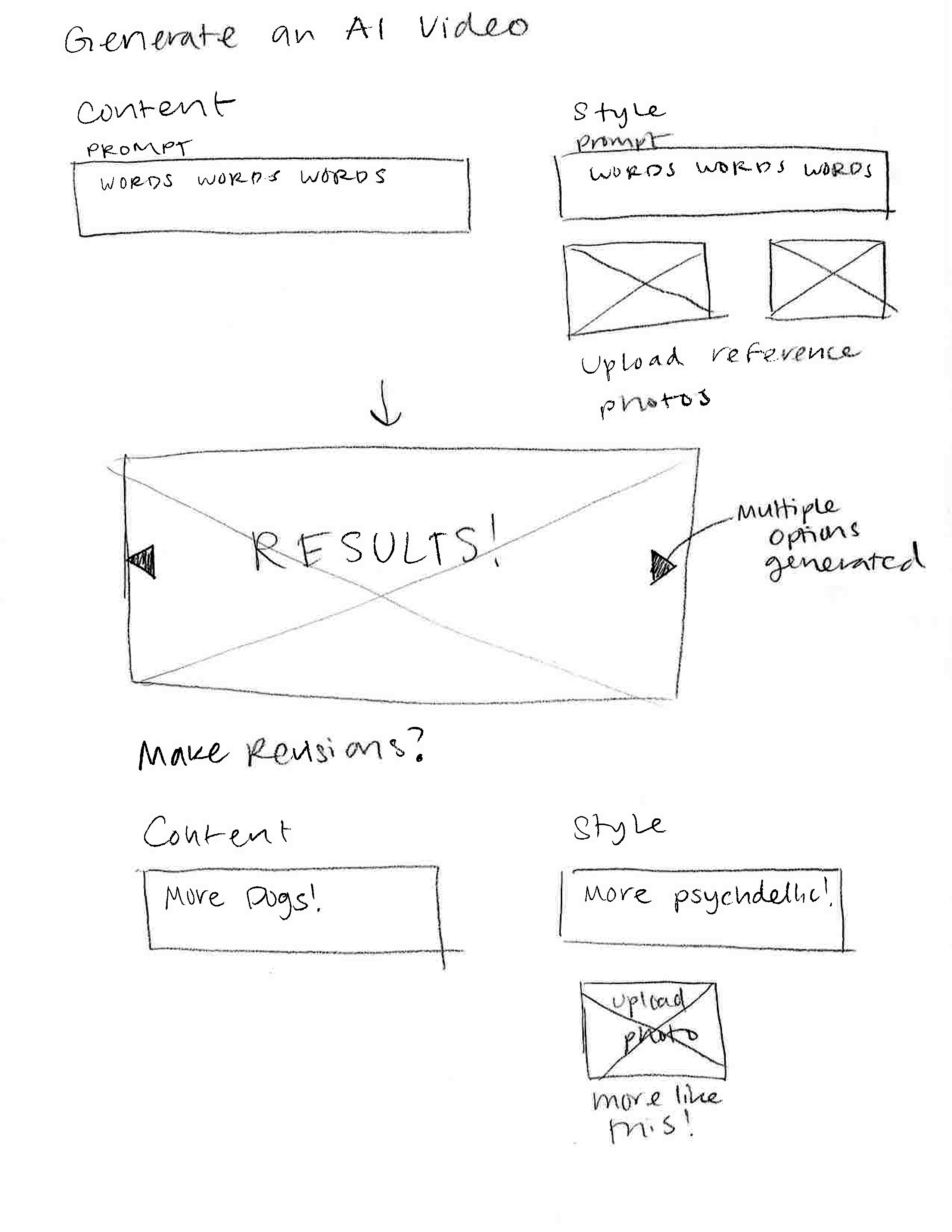
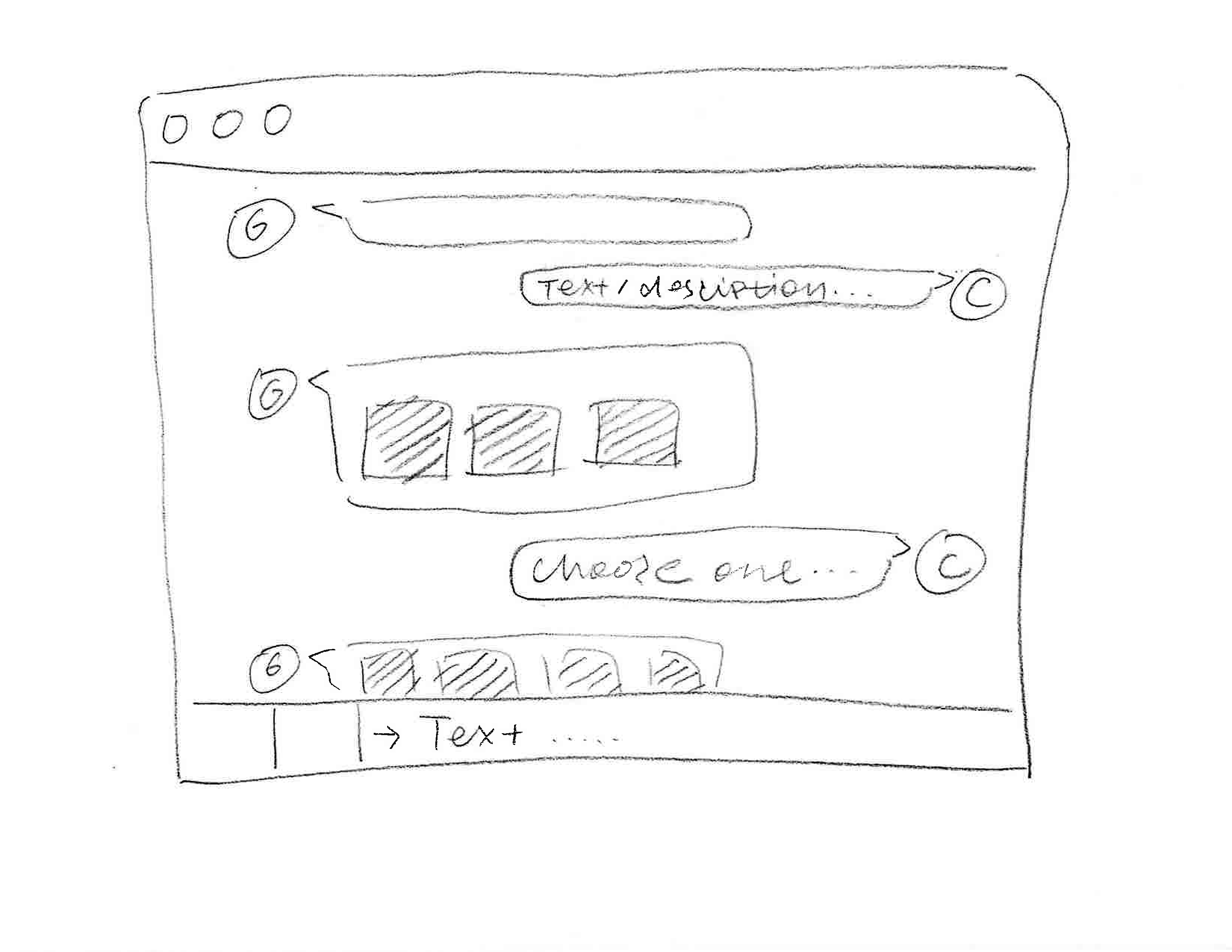
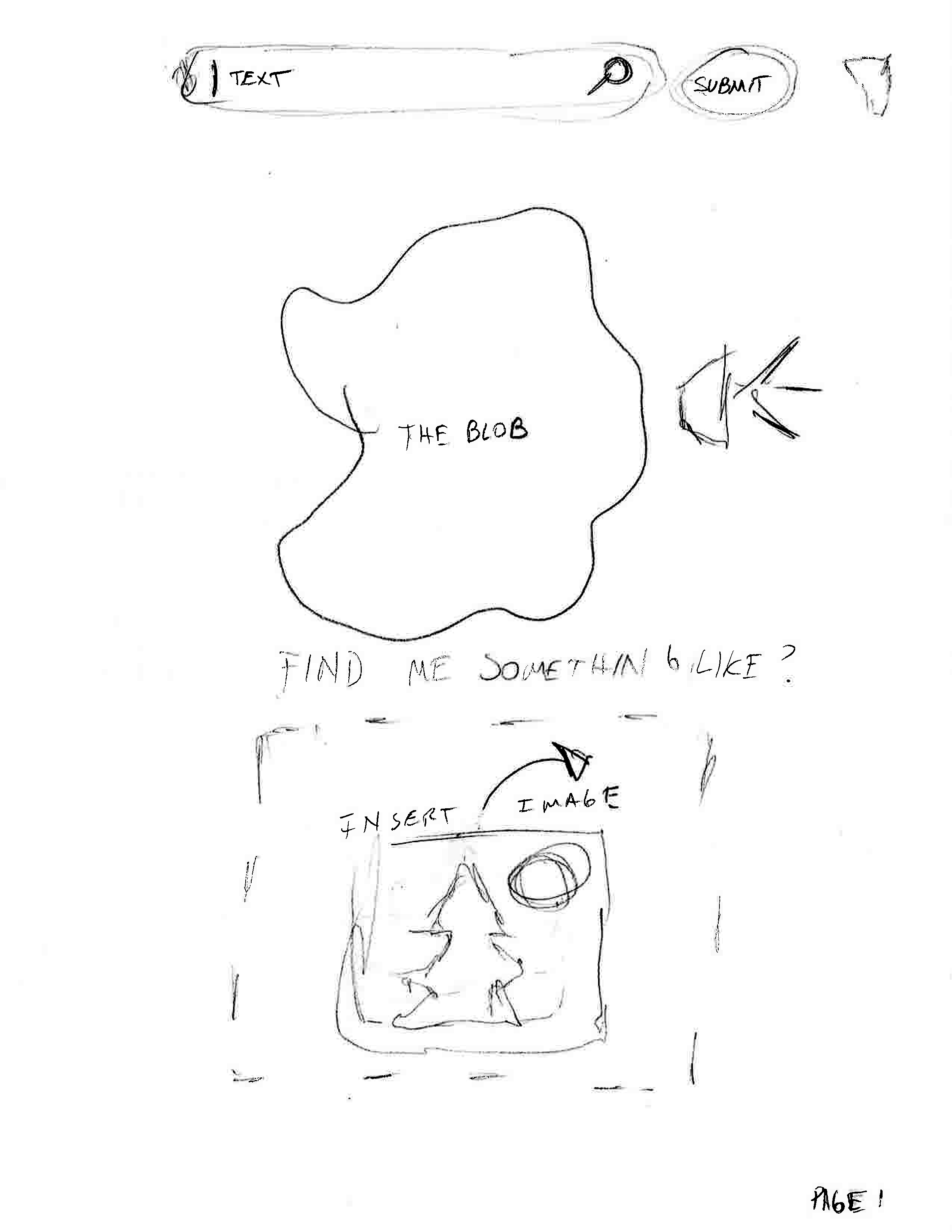
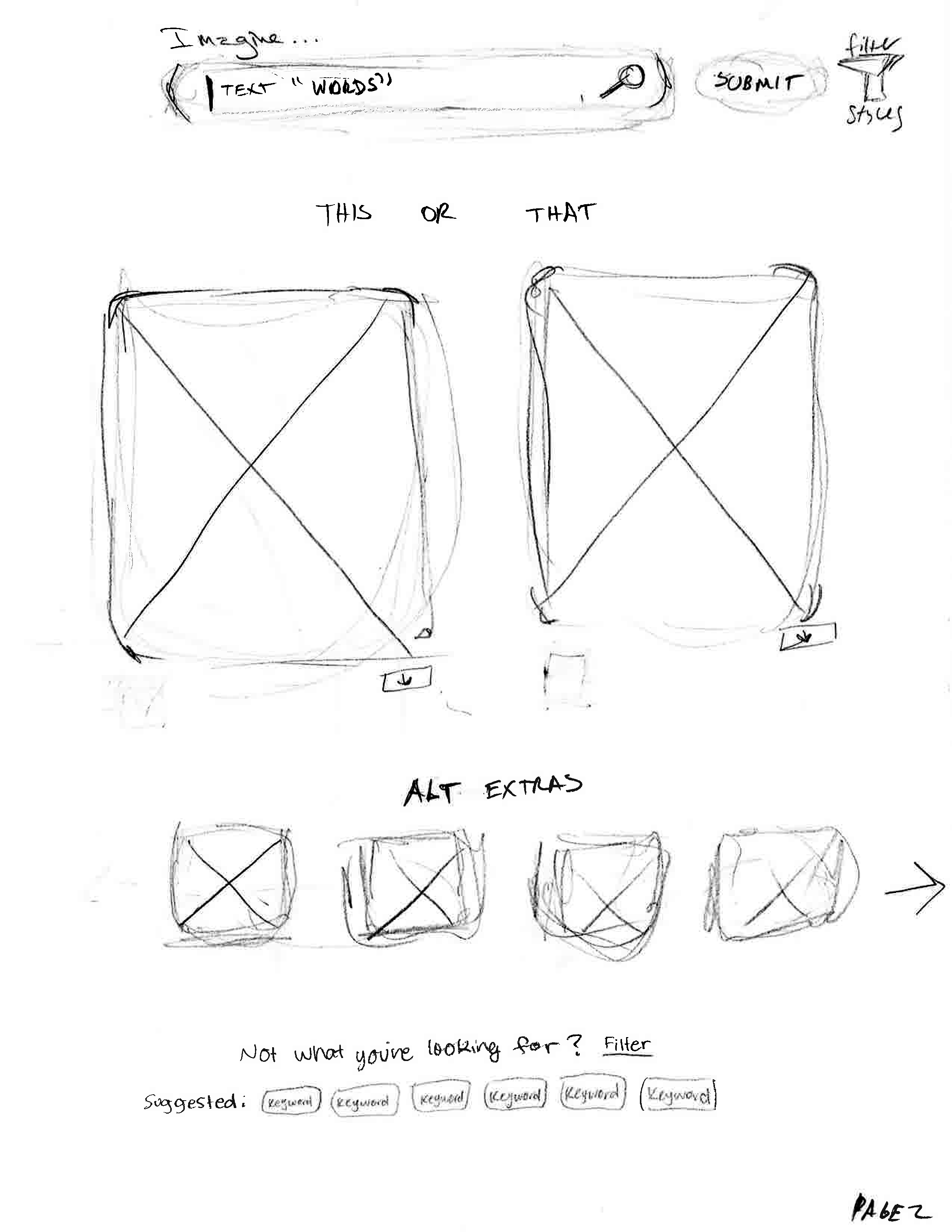
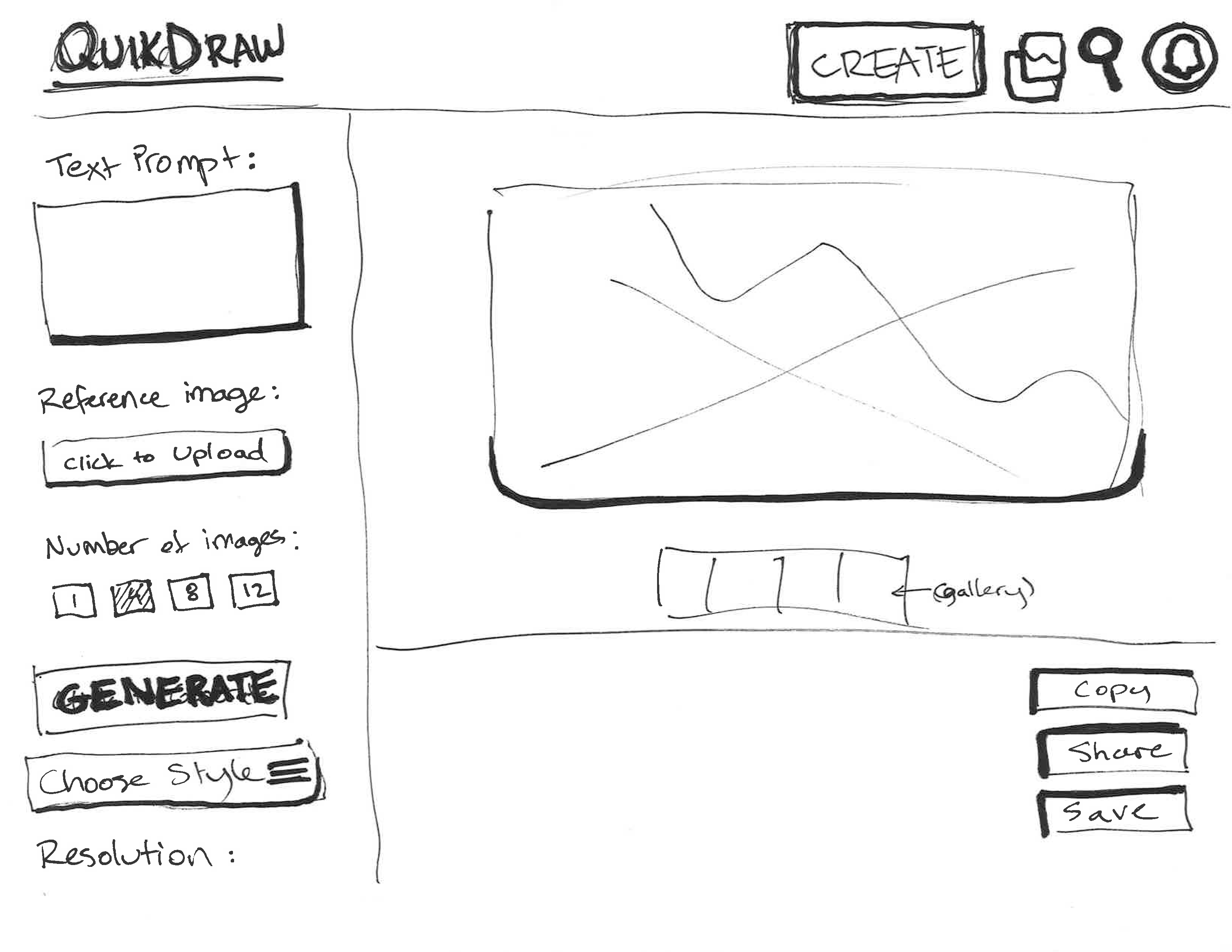
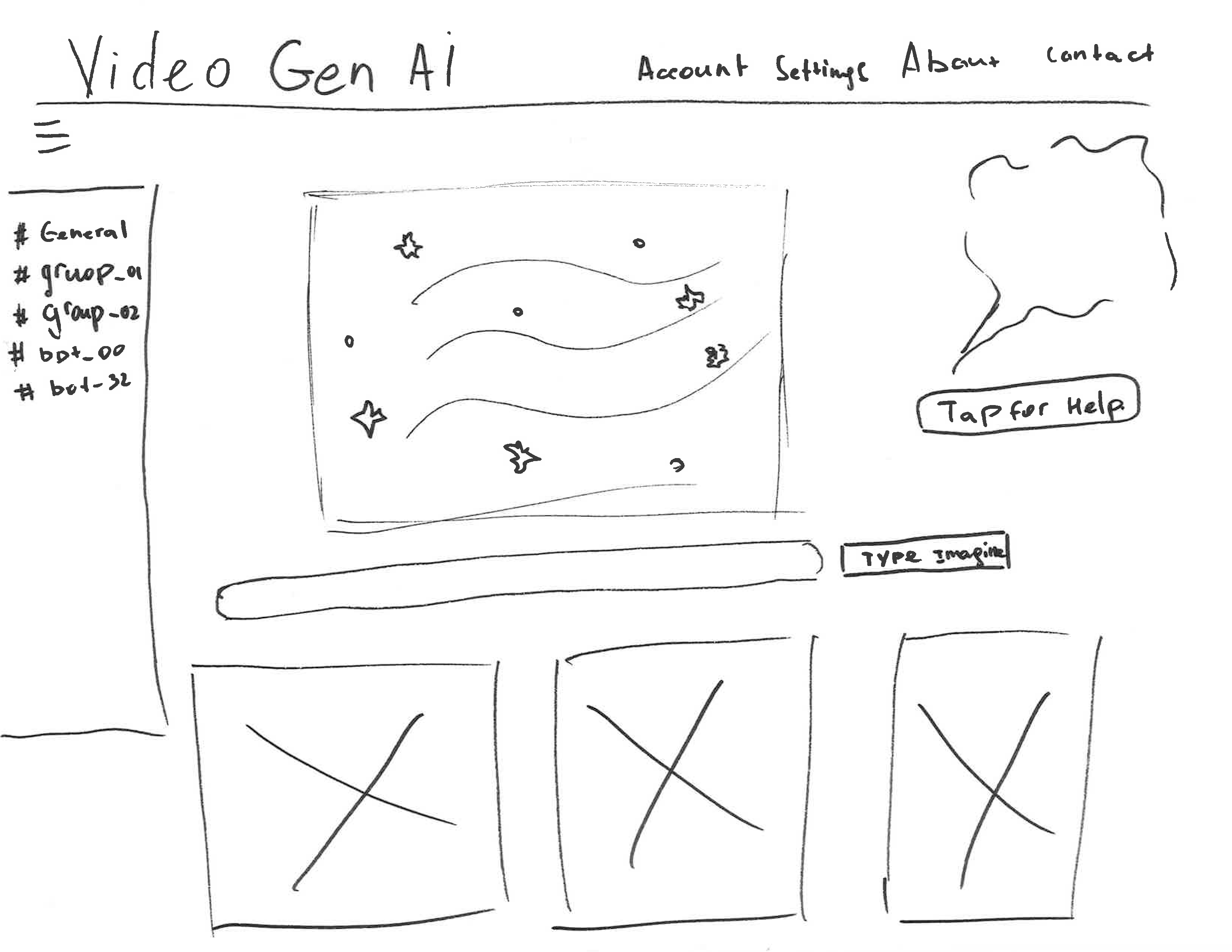
With the second workshop, I had participants work in small teams to come up with and draw out an interface for either an AI image or video generator. The results I got from these groups were detailed and informative, but I had made a mistake when giving instructions and forgot to ask them to provide annotations for their illustrations, something I plan to do when running workshops in the future.
























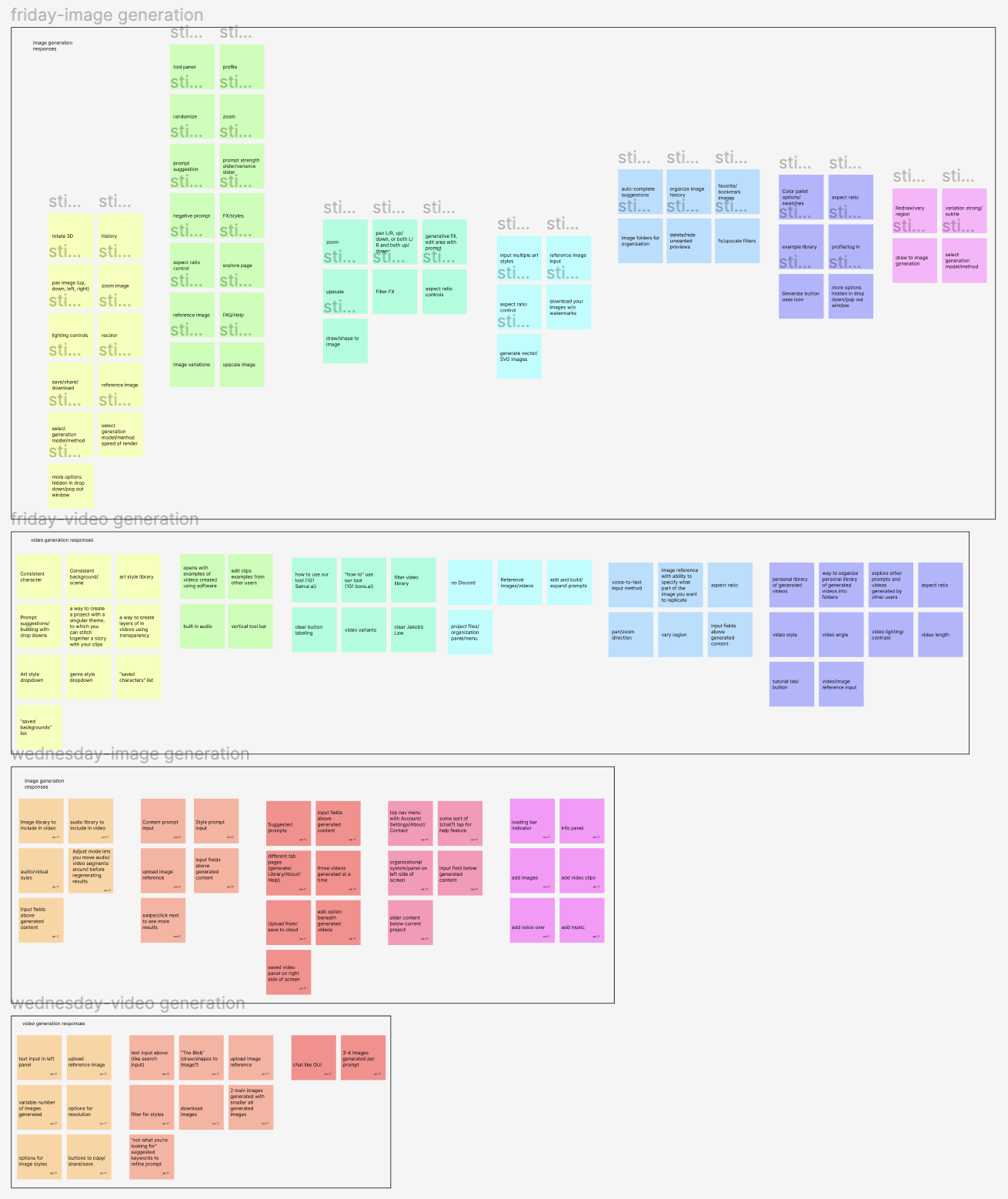
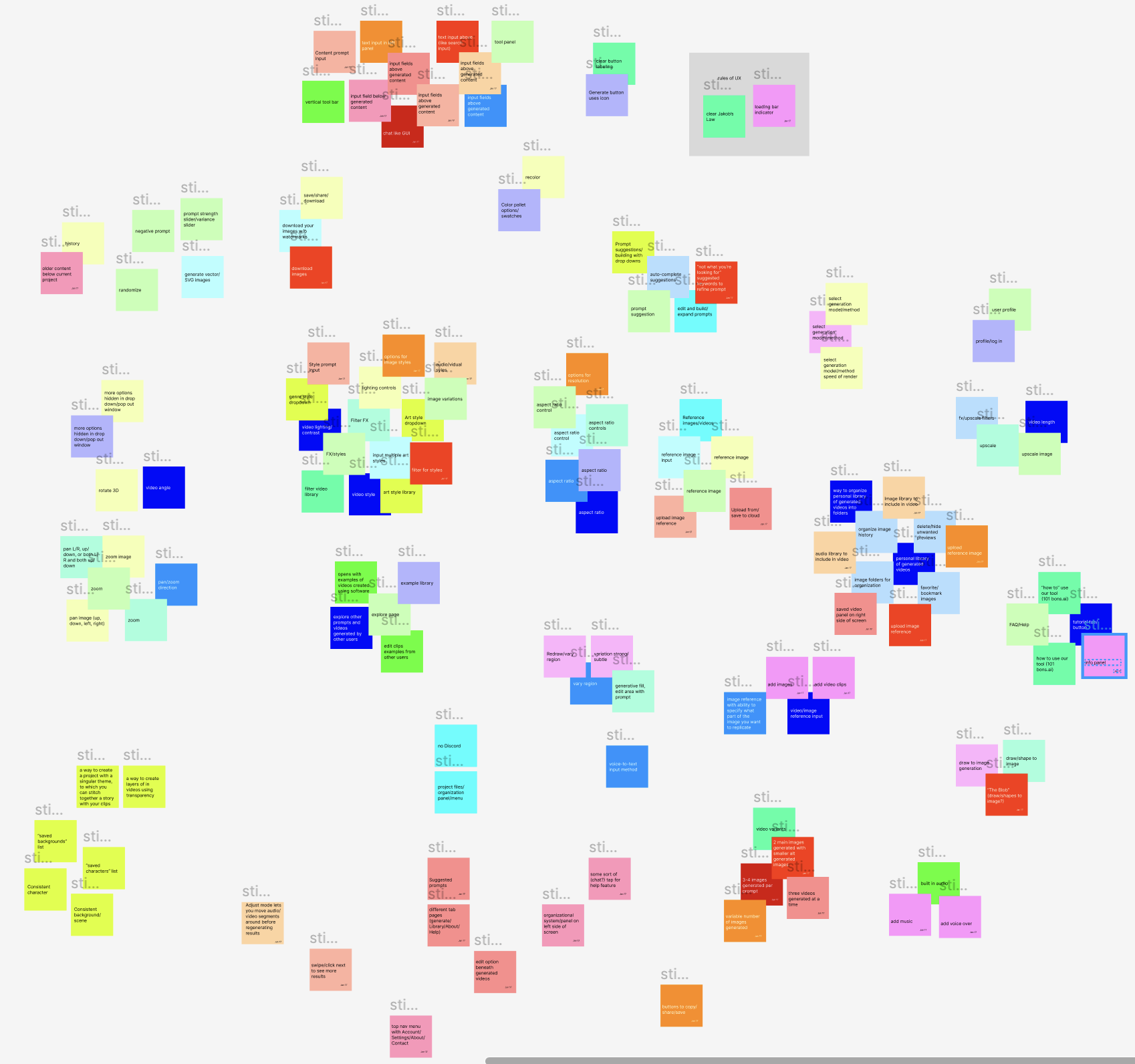
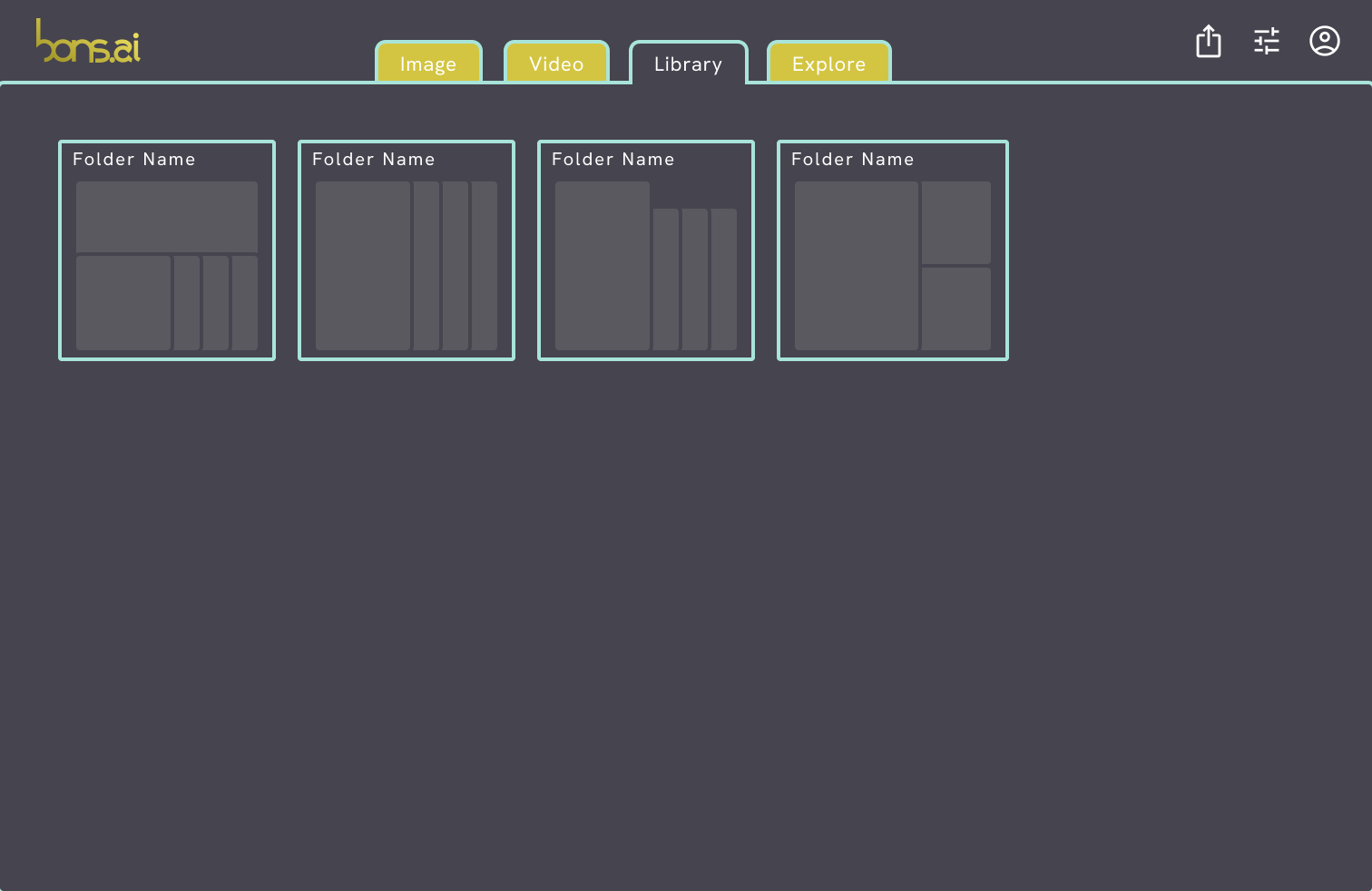
I then took my responses and used them to generate an affinity map in Figma to help me notice patterns. Many of the responses alluded to extra controls that dictated the style or effects of the generated result. One of the more surprising outcomes was that people really wanted a way to organize their results and be able to sort them into folders and workspaces dependent on the project. One very insightful respondent said that they wanted a way to create reoccuring characters and backgrounds that could easily be reference without having to resort image seed numbers.

MSCW Prioritization Exercise
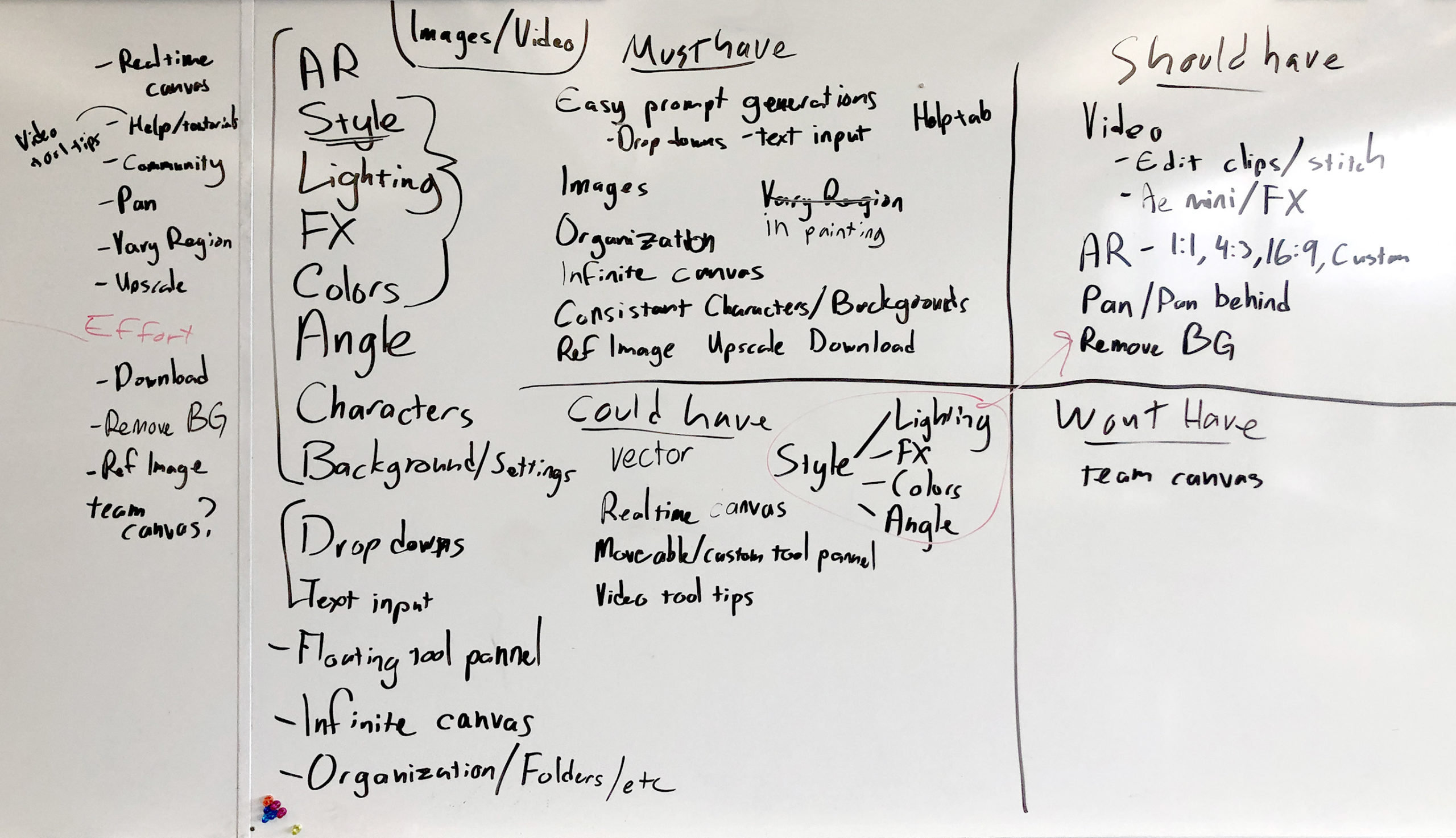
I generated a list of possible features for my design and, with the help of my instructor, ran through a MSCW Prioritization exercise to help me further refine and focus my design.
With a list of possible features available to me, my instructor ran me through a MoSCoW Prioritization exercise to help me further refine my design.

Wireframing
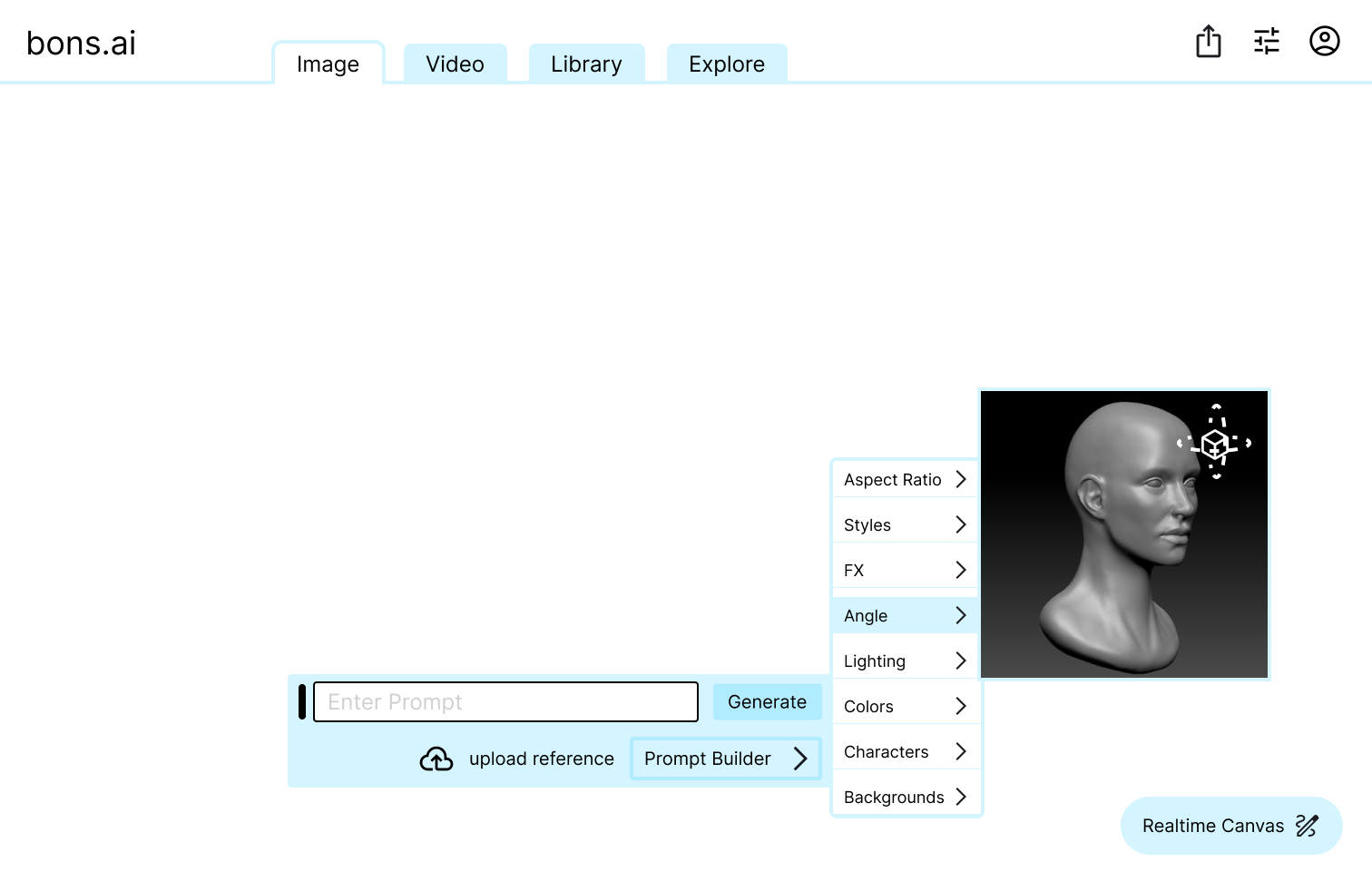
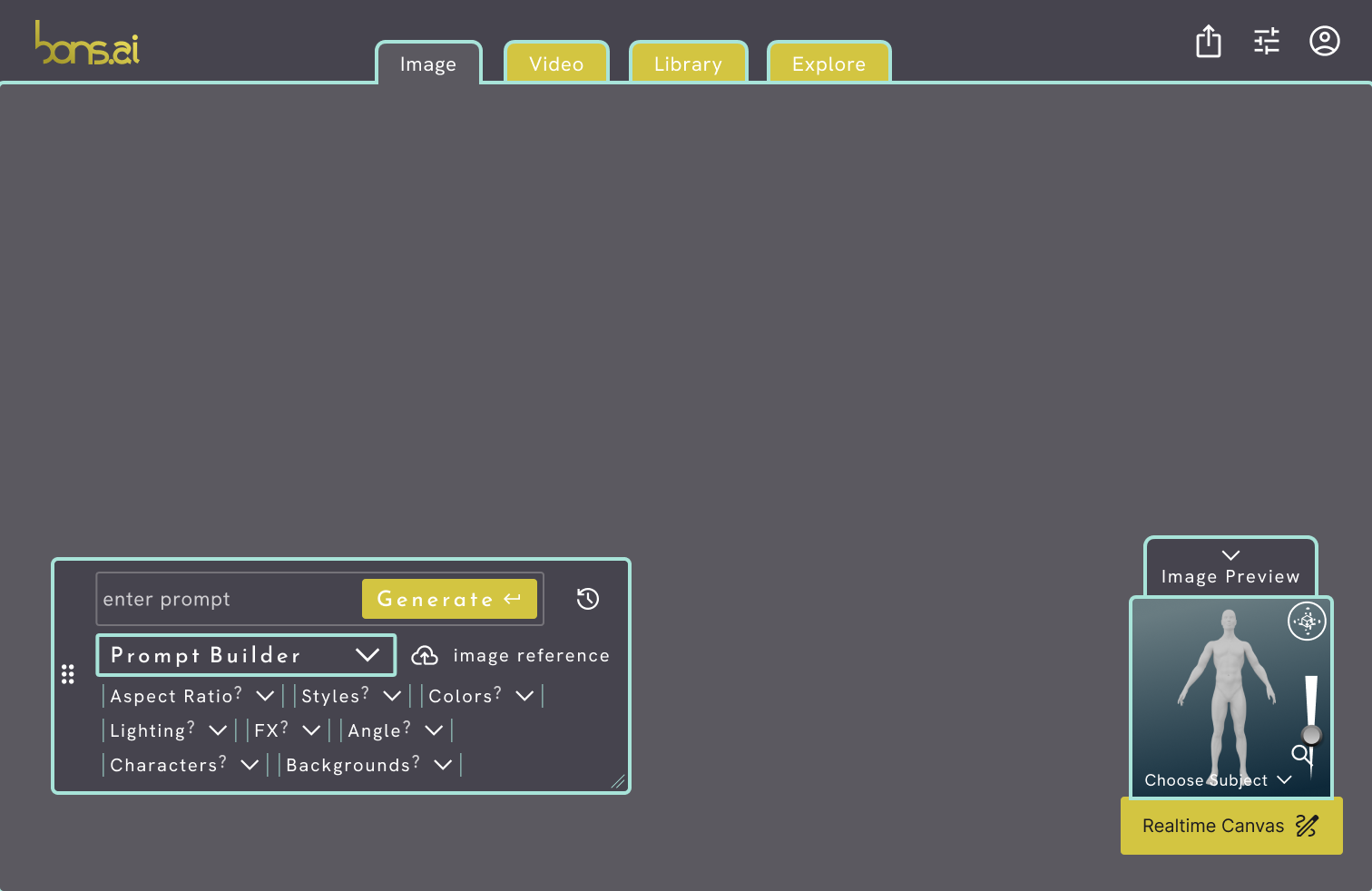
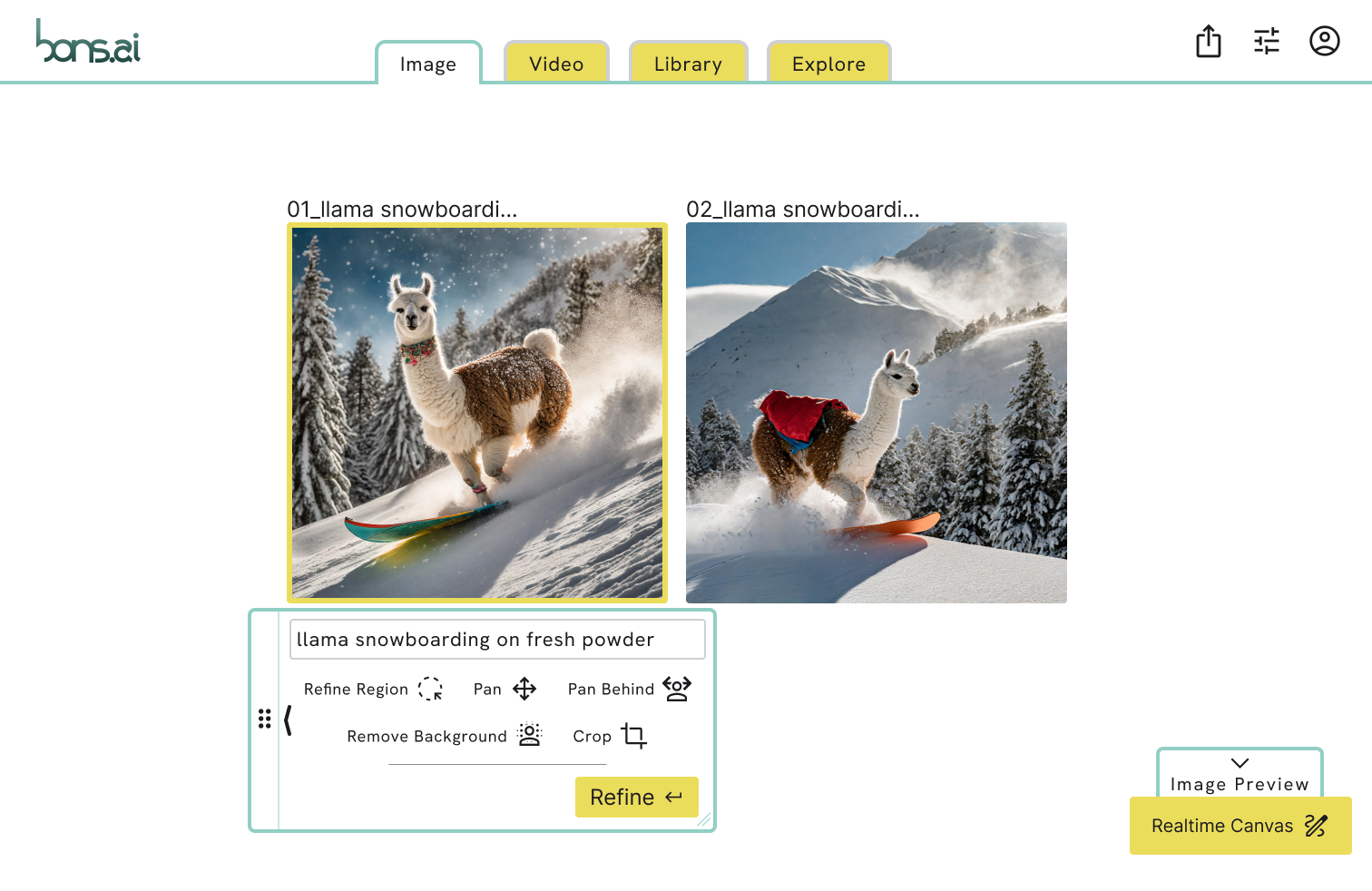
As I began the process of wireframing, it became clear to me that the biggest problem I would have to solve would be that of the prompt builder menu. One feature I came up with during this process was to implement a preview window, which could be used to control angles, effects, lighting, and other variables, so that users would have greater control over the end results they were generating.


The Menu
Keeping user needs in mind, I found myself struggling to solve the primary interface my users would interact with. Here are a few of the iterations I went through while solving the problem. While reviewing the design with some of my classmates, I had something of an epiphany. Because my tool aimed to be so robust, my design needed to be geared more towards more experienced and professional users rather than users who are dabbling and generating images and videos for fun or personal use.



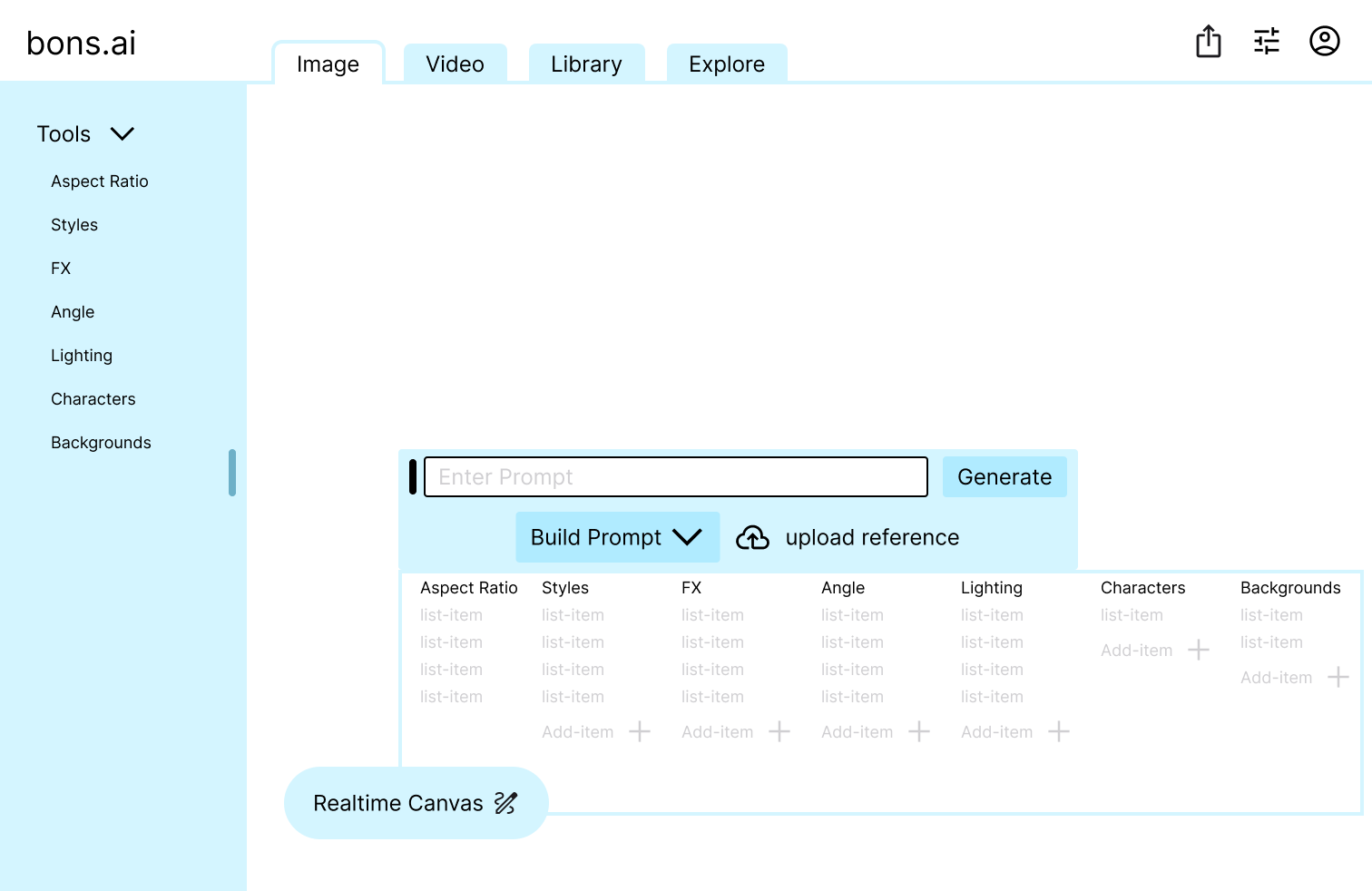
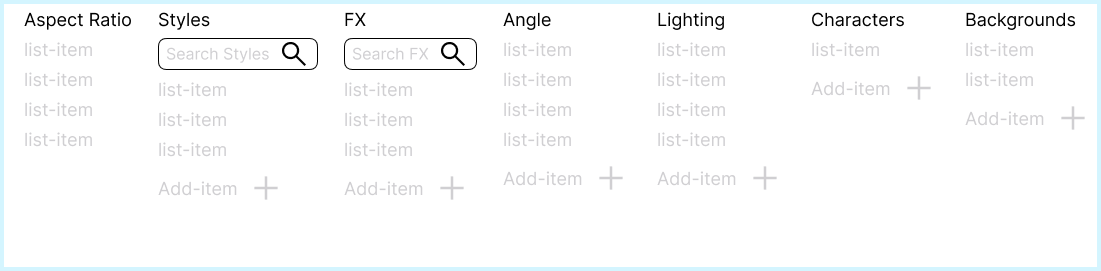
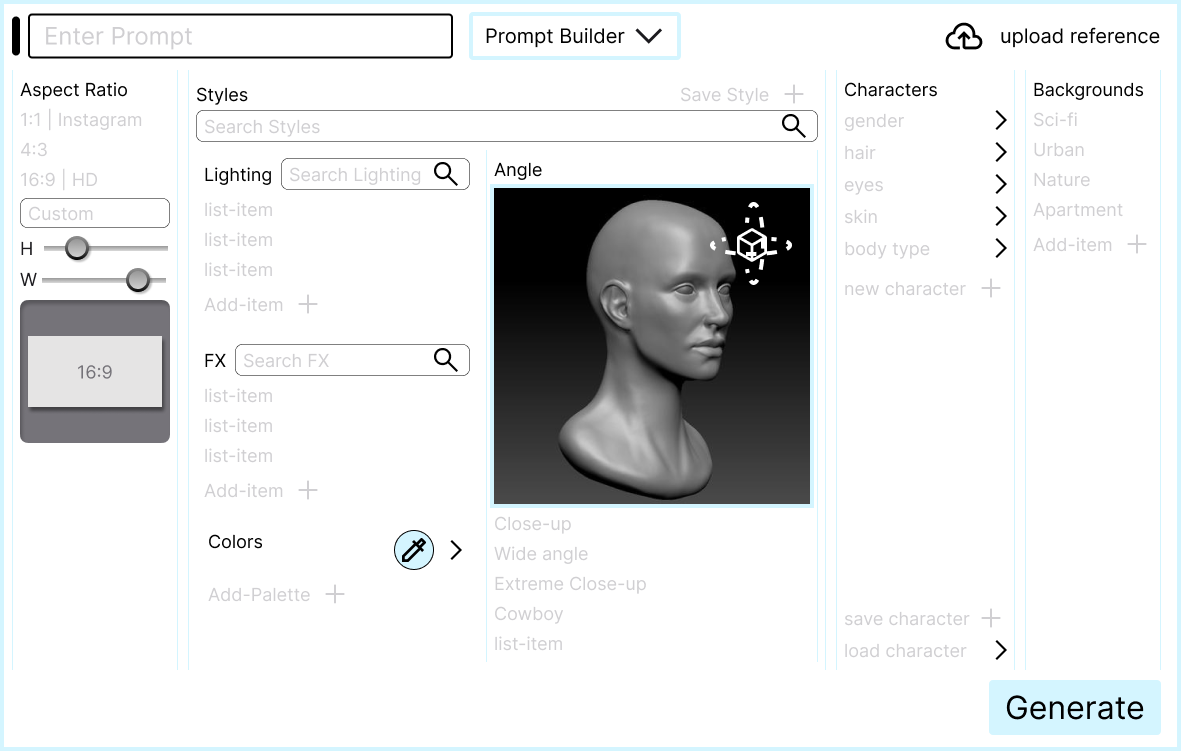
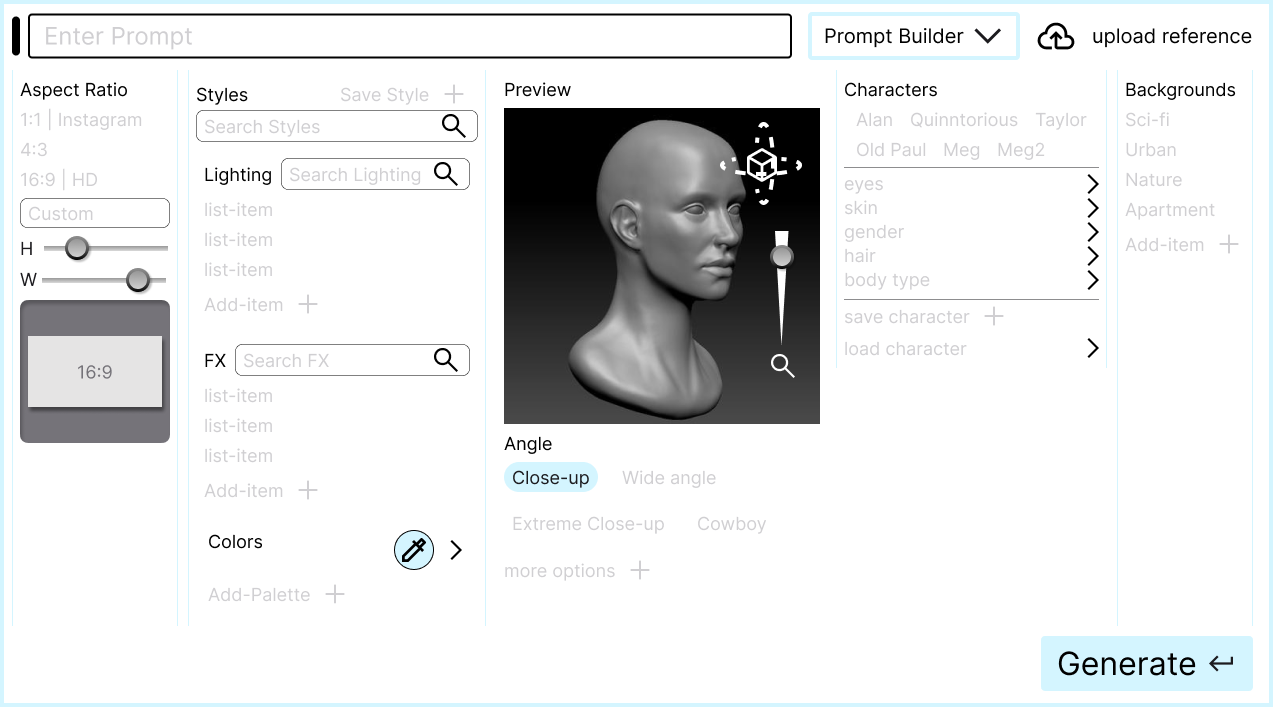
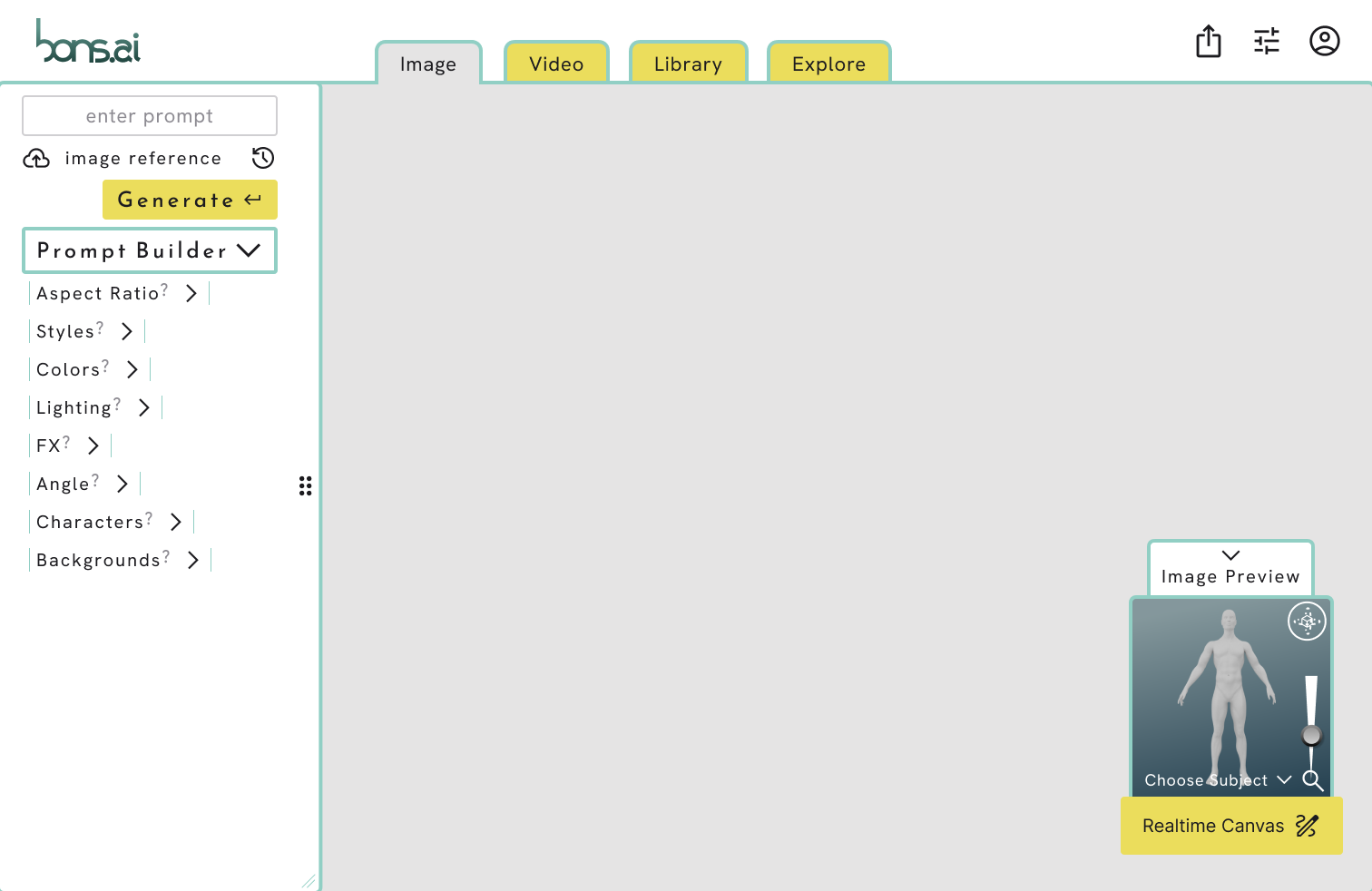
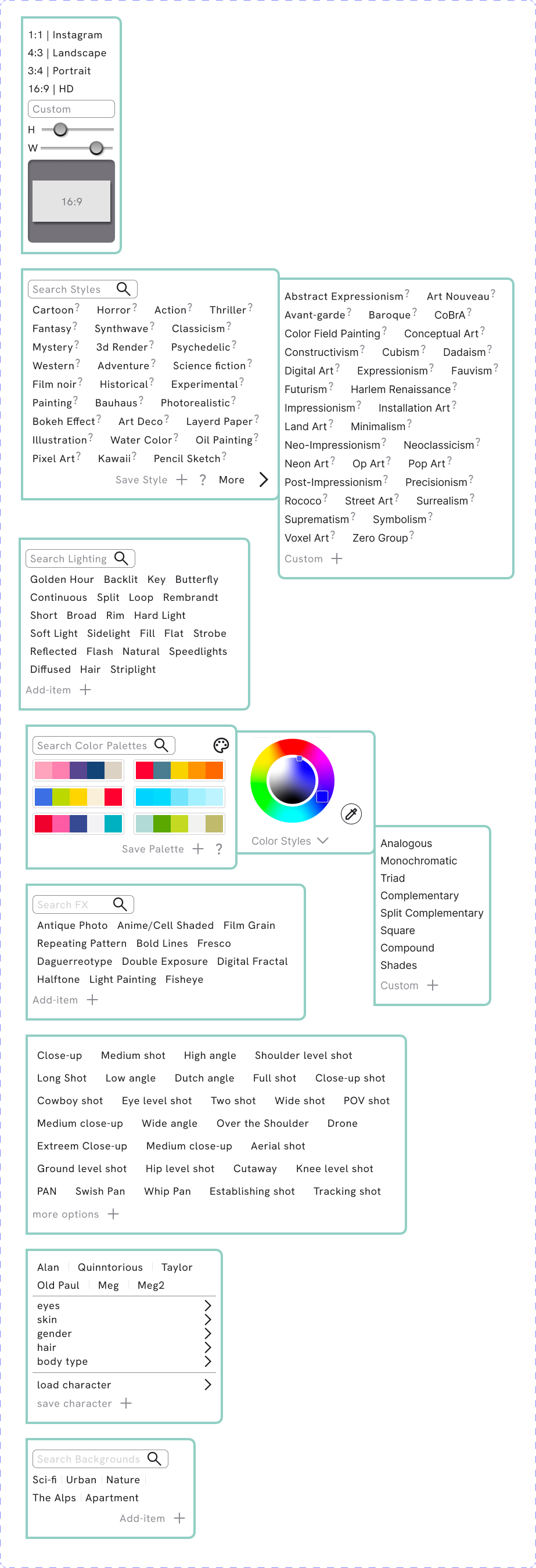
In order to not take up too much space on the screen, I transformed my menu into a series of drop down menus. Inside each of the drop downs I included as many options as I could, because in order to meet user needs, having all options available to them made more sense than forcing them to have to know and search for the effect, style, lighting, etc. they wanted, which was counterproductive to my mission of designing a tool that makes writing prompts easier as well as teaches users syntax and methodology for writing their own prompts.

The above shows the refined high fidelity (docked) menu I ultimately settled on.

Design System
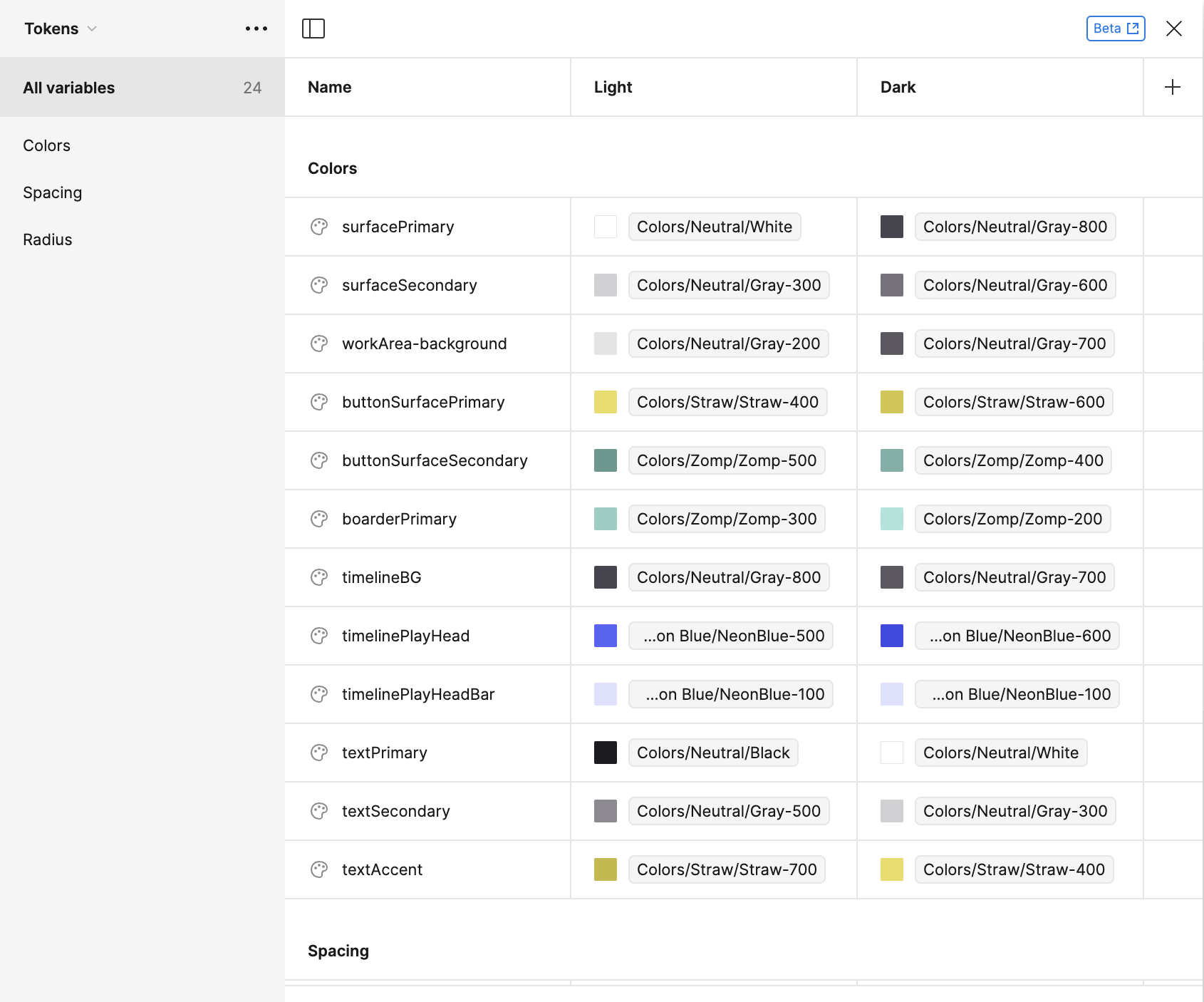
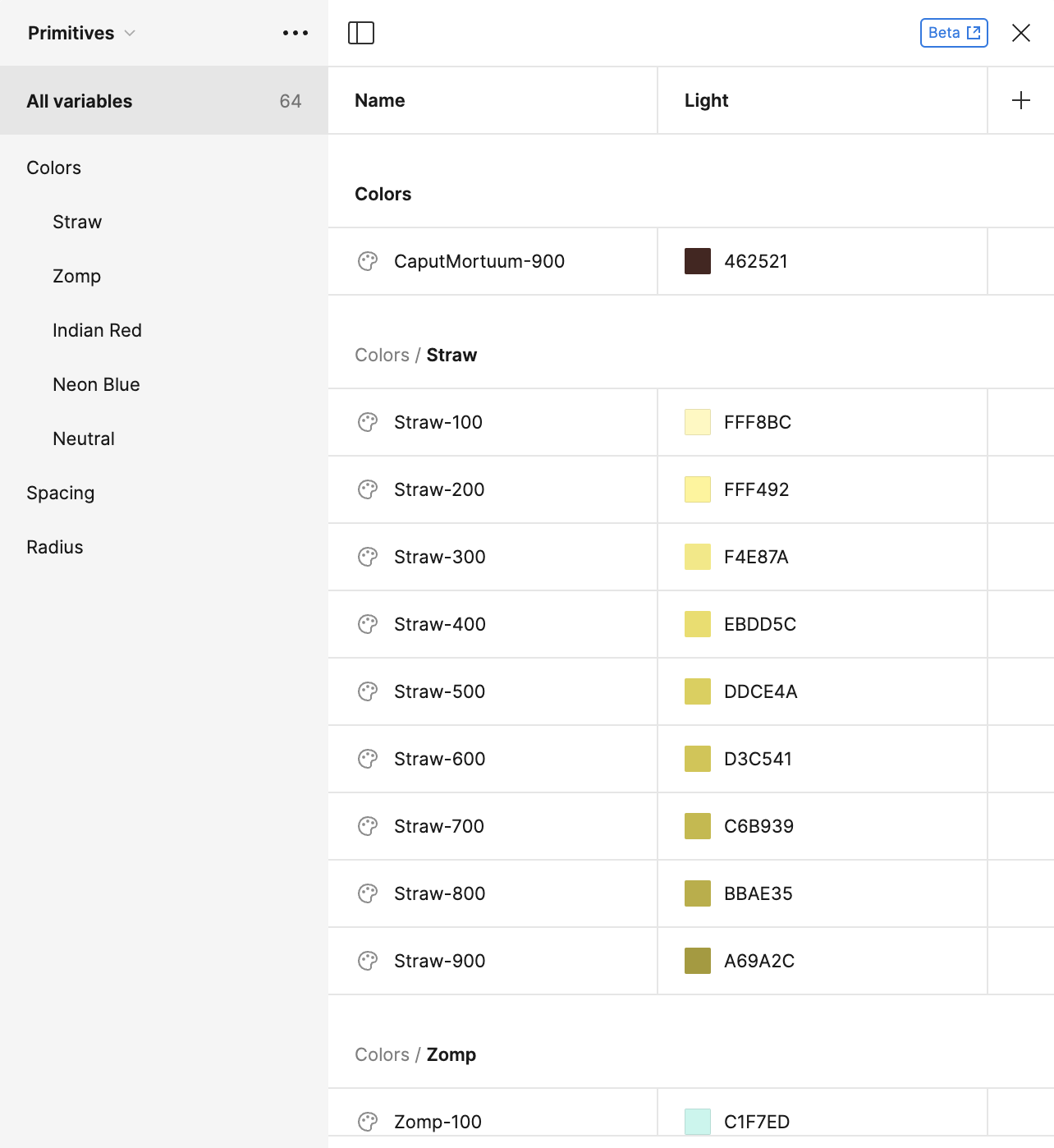
I used Figma Variable to determine a design system for Bons.ai using a series of primitive variables to dictate colors within the brand as well as number variables which determined a system for spacing as well as for corner radiuses. I then developed a series of tokens which referenced the primitives and how they could be used for things like backgrounds, buttons, and text, in both light and dark modes.
The only thing I was not able to apply my variables to were the gradients used throughout Bons.ai. I would have liked to create primitive and token variables for my gradients, but currently Figma does not support gradients in their variables.


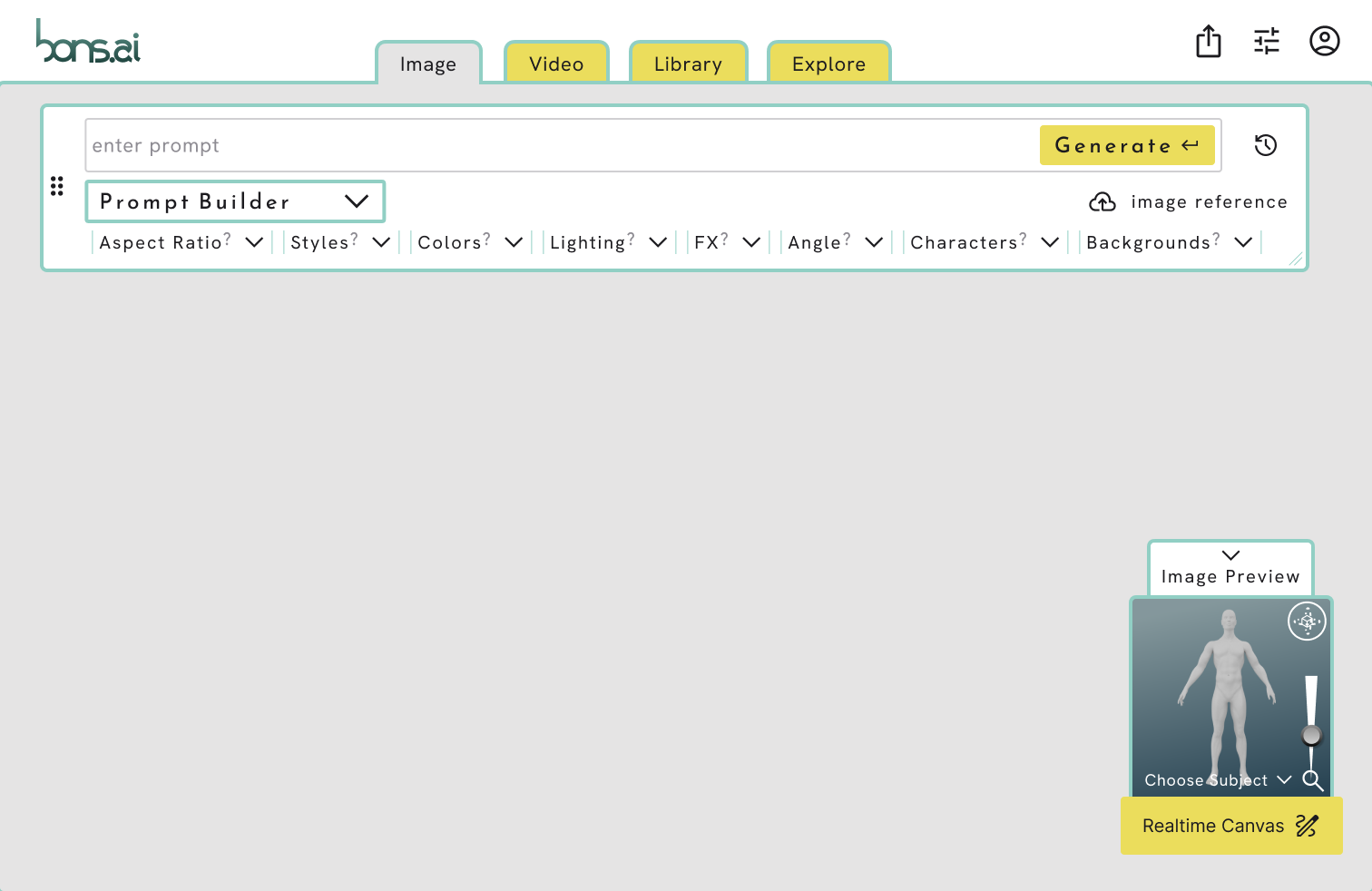
High Fidelity
I was quickly able to convert my wireframes into a high fidelity version and apply my design system to it. Something I plan to change in future versions for this product is the sizing of text as well as icons. In my haste to make them accessible I made them too large, which while good on a tablet or phone screen where users have to physically touch the screen with their fingers, look too clumsy for a computer screen where users are primarily interacting with the interface by using a keyboard and mouse.




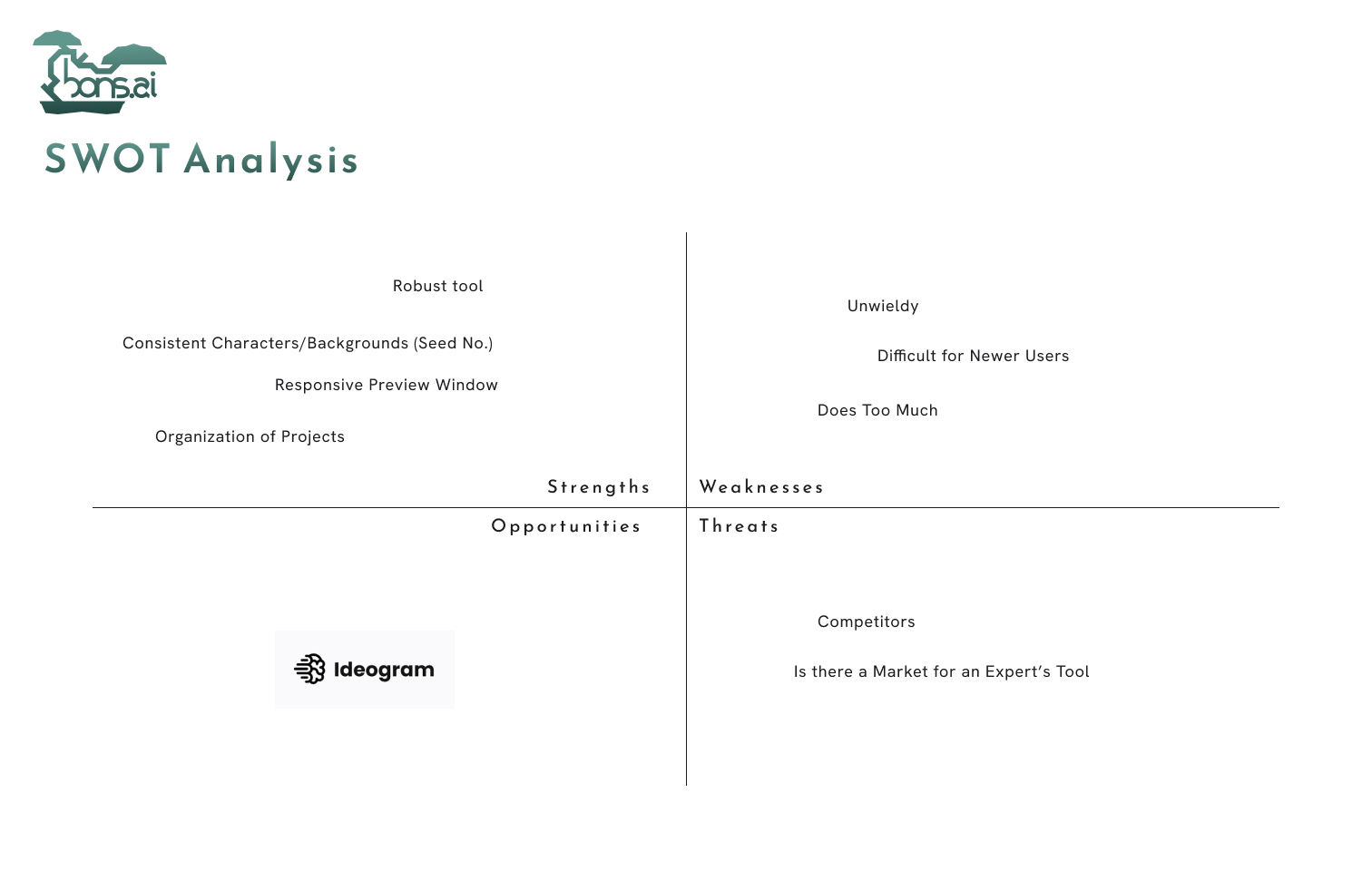
SWOT Analysis
In order to better evaluate my product, I performed an analysis of perceived strengths, weaknesses, opportunities, and threats.
For strengths, I realized that I had built a very robust tool with some unique features that either are not present or are only just beginning to be implemented in other AI image and video generation tools, such as consistent character and background features as well as a responsive preview window that allows users to view lighting, angles, and effects before generating their results. Additionally, having a system for organizing projects into folders similar to Pinterest and Figma was a feature that not many existing tools have.

As for weaknesses, I am not as happy with the menu as I would like to be. In its current state, the interface feels a bit unwieldy which will make it difficult for novice users to learn. Also, I fear that I may have been too ambitious with designing a tool that generates both images as well as videos because currently there are not many existing products that do both.
I saw a missed opportunity towards the end of this project in the form of Ideogram, one of the newer AI image generators. I really like their interface, especially their "Prompt Magic" feature which rewrites an inputted prompt into one that produces better, more dynamic results. If I had seen their interface earlier, I would have liked to incorporate many of their features into my design.
Threats were pretty easy to determine. With so many AI tools popping up these days, there is no end to the number of competitors in an ever growing and saturated market. With that in mind, it is also hard to determine if there is even a market for a tool designed with working professionals and experts in mind.
Discoveries
This was a really big project. Something I realized upon reflection is how much of the problem I was able to solve without realizing that I had already solved it. Through my research, workshops, and analysis I was able to make the tool that I set out to create fairly quickly, but I kept thinking that I was missing something. Had I realized this earlier I could have spent more time fine tuning the features as well as applying more polish to the overall look and feel of the final product.
Selected Works

Bons.aiUX/UI Design

AloraUX/UI Design

Amendment SeriesAnimation

Editorial WorkVaried Mediums

Where the Wild Things AreIllustration

Pantry Raid UI/UX Design

Animated IntrosMotion Graphics